Теория цвета для дизайнеров, часть 1: Значение цвета | by Olga Zholudova | Цвет
Вы читаете перевод статьи Камерона Чапмана “Color Theory for Designers, Part 1: The Meaning of Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное.
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.

От редактора: Возможно, вам будет интересно прочитать “Простое руководство по цвету для веб-разработчиков”
Это первая статья нашего цикла о теории цвета. В ней мы поговорим о значении разных цветовых семей и приведем несколько примеров использования цветов (а также проанализируем каждый из них). Во второй части мы поговорим о том, как на наше восприятие цвета влияют оттенки, тона, тени, цветность и насыщенность. В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
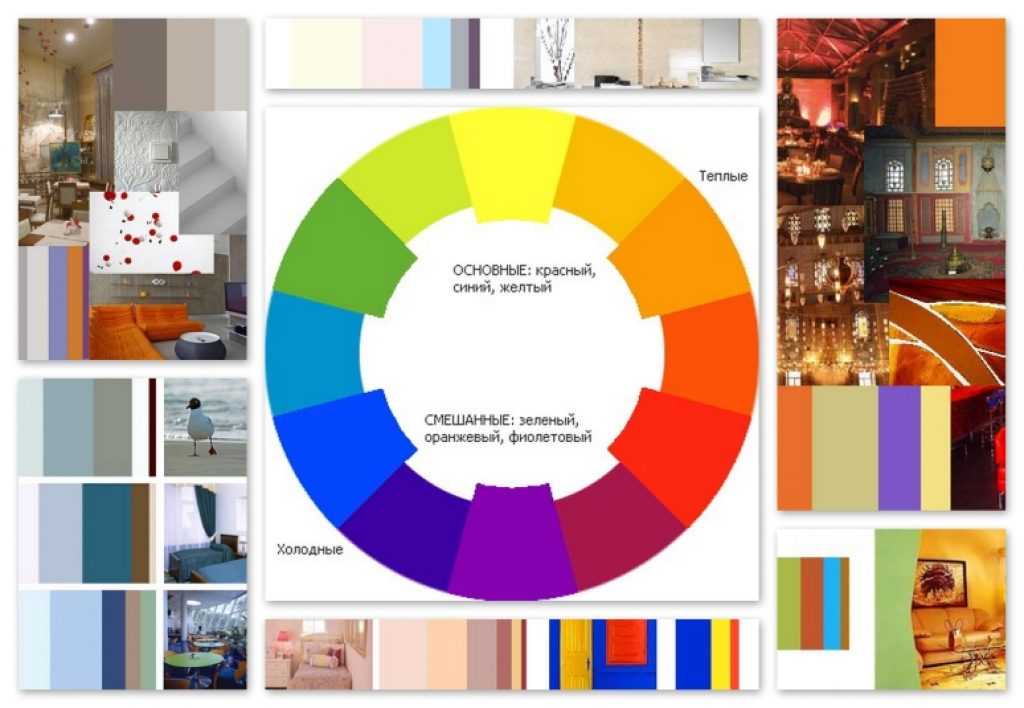
В состав теплых цветов входят: красный, оранжевый и желтый — а также различные вариации этих цветов. Это цвета огня, опавших листьев, рассветов и закатов — они заряжают энергией, страстью и позитивом.
Красный и желтый — это основные цвета, а оранжевый находится между ними. Это означает, что теплые цвета действительно теплые, они создаются без примесей холодных оттенков. Используйте теплые цвета, если хотите, чтобы дизайн отражал страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий. Он ассоциируется с огнем, насилием и войной. А также с любовью и страстью. Исторически красный цвет олицетворял и Дьявола, и Купидона. Красный может даже влиять на нашу физиологию: он повышает давление и частоту дыхания. Кроме того, доказано, что красный ускоряет процесс метаболизма.
Да, красный означает гнев, но также и важность (вспомните красные ковровые дорожки на различных шоу и мероприятиях). Красный также означает опасность (именно поэтому у нас есть красные предупреждающие знаки и красный сигнал светофора).
breezzly.ru
За пределами западного мира у красного совсем другие значения. К примеру, в Китае красный олицетворяет процветание и счастье. Считается, что красный притягивает удачу. В других восточных культурах невесты надевают красный на свадьбу. В южной Африке, однако, красный — это цвет скорби. А еще красный ассоциируется с коммунизмом. Красный стал цветом борбьы с СПИДом в Африке из-за популярности кампании “RED”.
В дизайне красный может служить мощным акцентом. Если использовать в дизайне слишком много красного (особенно в чистом виде), это может оказать на пользователей подавляющий эффект. Но если вам нужно отобразить в дизайне силу и страсть — красный незаменим. И еще красный может быть очень разным: светлые оттенки выглядят энергично, а темные — мощно и элегантно.
Примеры:
Темные оттенки красного придают этом сайту ощущение силы и элегантности.Красные акценты отлично выделяются на темном фоне и делают сайт мощным и профессиональным.Яркие красные акценты придают этому сайту энергии и движения.Темно-красный цвет, дополненный элементами гранжа, усиливает ассоциацию с кровью.Темно-красный в сочетании с белым и серым придает сайту элегантности и профессионализма.
Оранжевый (второстепенный цвет)
Оранжевый — очень яркий и энергичный цвет. Некоторые его вариации ассоциируются с землей и осенью. Оранжевый ассоциируется со сменой времен года — а значит может олицетворять движение. В английском языке “orange” также означает “апельсин”, а значит оранжевый связан со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, но не подавляет как красный. Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
В английском языке “orange” также означает “апельсин”, а значит оранжевый связан со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, но не подавляет как красный. Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
Примеры:
Ярко-оранжевый блок привлекает внимание к его содержимому, даже несмотря на то, что на странице есть красные элементы.Оранжевый изображает самую очевидную ассоциацию — огонь.Темно-оранжевый на фоне цвета лайма выглядит практически нейтральным.Оранжевый здесь производит впечатление гостеприимства и дружественности.Оранжевые акценты добавляют визуального интереса и привлекают внимание к основному действию (call to action).
Желтый (основной цвет)
Желтый часто считают самым ярким и энергичным из всех теплых цветов. Он ассоциируется со счастьем и солнечным светом. Иногда желтый также связан с обманом и трусостью (в английском языке словом “yellow” иногда характеризуют трусливого человека).
Желтый также ассоциируется с надеждой: в некоторых странах люди носят желтые ленточки, если члены их семей на войне. А еще желтый ассоциируется с опасностью — но не так сильно, как красный.
breezzly.ru
У желтого вообще много значений в разных странах. В Египте, к примеру, желтый означает скорбь, в Японии — храбрость, а в Индии это цвет купцов.
Ярко-желтый цвет может привнести в дизайн ощущение счастья и радости. Мягкие оттенки желтого хорошо подходят для детей — в отличие от розового или голубого, желтый цвет не привязан к полу ребенка. Светло-желтый дает ощущение спокойствия и счастья. Темно-желтые и золотистые оттенки ассоциируются со стариной, поэтому их можно использовать, чтобы придать дизайну ощущение постоянства и стабильности.
Примеры:
Ярко-желтый хедер и графика делают сайт энергичным и позитивным.Светло-желтый цвет хедера выглядит почти нейтральным, а в сочетании с забавными рисунками он оставляет очень радостное впечатление. Ярко-желтые акценты привлекают внимание к наиболее важным элементам сайта.Этот ярко-желтый подсолнух напоминает посетителям сайта о лете, а в совокупности с темно-желтым фоном “под старину” — делает сайт очень домашним.Ярко-желтый хедер привносит в дизайн дополнительную энергию.
Ярко-желтые акценты привлекают внимание к наиболее важным элементам сайта.Этот ярко-желтый подсолнух напоминает посетителям сайта о лете, а в совокупности с темно-желтым фоном “под старину” — делает сайт очень домашним.Ярко-желтый хедер привносит в дизайн дополнительную энергию.
В отличие от теплых, холодные цвета — зеленый, синий и фиолетовый — более приглушенные. Это цвета ночи, воды, природы, и обычно они выглядят успокаивающе, расслабляюще и сдержанно.
Синий — это единственный основной цвет из всех холодных цветов спектра, а это означает, что остальные холодные цвета получаются при смешивании синего с теплыми цветами (с желтым, чтобы получить зеленый, и с красным, чтобы получить фиолетовый). Поэтому зеленый несет в себе некоторые характеристики желтого, а фиолетовый — характеристики красного. Использование холодных цветов в дизайне помогает создать ощущение спокойствия и профессионализма.
Зеленый (второстепенный цвет)
Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:
Очень приглушенные оттенки зеленого на этом сайте создают ощущение чего-то приземленного и природного.Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик. Еще один оливковый сайт с духом природы.
Еще один оливковый сайт с духом природы.
Синий (основной цвет)
В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:
Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность. Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.На этом сайте присутствует целый набор оттенков синего, что создает ощущение свежести.Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.
Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.На этом сайте присутствует целый набор оттенков синего, что создает ощущение свежести.Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.
Фиолетовый (второстепенный цвет)
Фиолетовый долгое время ассоциировался с королями и королевами. Фиолетовый — это смесь красного и синего, и он несет в себе характеристики обоих цветов. Он также ассоциируется с творчеством и фантазией.
breezzly.ru
В Таиланде фиолетовый — это цвет скорби, его носят вдовы. Темно-фиолетовый обычно ассоциируется с богатством и знатью, а светлые оттенки фиолетового (такие, как лавандовый) считаются более романтичными.
В дизайне темно-фиолетовые цвета создают ощущение богатства и роскоши. Светло-фиолетовый выглядит более мягко и ассоциируется с весной и романтикой.
Примеры:
Темный оттенок, который здесь используется, делает упор на историческое “королевское” значение фиолетового. Такой эффект очень подходит Asprey — производителю люксовых вещей.Светлые и темные оттенки фиолетового в паре создают ощущение творчества.Яркий, с красноватым оттенком фиолетовый делает сайт богатым и энергичным.Темно-фиолетовый фон придает сайту настроение творчества.Темно-фиолетовые акценты создают ощущение эксклюзивности и утонченности.
Нейтральные цвета обычно служат в дизайне фоном. Как правило, их сочетают с яркими цветовыми акцентами. Но они могут играть в дизайне и самостоятельную роль, могут создавать очень утонченные лейауты. Значения и настроения нейтральных цветов по большей части зависят от окружающих цветов: теплых или холодных.
Черный
Черный — самый сильный из всех нейтральных цветов. Его достоинство в том, что он обычно ассоциируется с силой, элегантностью и формальностью. Минус — в том, что он еще и связан со злом, смертью и тайнами. В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
Черный обычно используется в оригинальных и элегантных дизайнах. Он может быть и консервативным, и современным, и традиционным, и нетривиальным — все зависит от цветов, с которыми вы его комбинируете. В дизайне черный обычно используется для типографики и других функциональных элементов — поскольку он нейтрален. Черный поможет вам создать ощущение утонченности и загадочности в дизайне.
Примеры:
Черные акценты, в сочетании с яркими цветами и темно-кориченевым фоном, делают дизайн очень оригинальным.В сочетании с ледяным голубым цветом, черный выглядит холоднее.Дизайн смотрится оригинально благодаря черному цвету в сочетании с темно-серым и лаймовым зеленым.Черные акценты здесь привносят утонченность и современность.Сильные черные акценты делают дизайн сайта утонченным.
Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:
Белый на этом сайте выгодно контрастирует с ярко-голубым.Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.В этом примере белый используется как акцентный цвет и делает сайт более легким.Белый в сочетании с серым придает дизайну мягкости и чистоты.Опять же, благодаря белому фону весь дизайн играет ярче.
Серый
Серый — это нейтральный цвет. Считается, что он расположен на холодном конце цветового спектра. Иногда серый считают угрюмым и депрессивным. В некоторых дизайнах светло-серый цвет можно использовать вместо белого, а темно-серый — вместо черного.
Считается, что он расположен на холодном конце цветового спектра. Иногда серый считают угрюмым и депрессивным. В некоторых дизайнах светло-серый цвет можно использовать вместо белого, а темно-серый — вместо черного.
Серый обычно считается консервативным и формальным, но он может выглядеть и современно. Иногда серый называют цветом скорби. Обычно серый используют в корпоративных дизайнах, где ключевую роль играют формальность и профессионализм. Серый может быть очень утонченным. Чистые серые цвета — это всегда оттенки черного, но бывают также серые цвета с примесями голубого или коричневого. В дизайне серый очень часто используется как для фона, так и для типографики.
Примеры:
Светло-серый цвет делает этот дизайн очень приглушенным и спокойным.Типографика делает этот сайт современным, а светло-серый фон усиливает этот эффект.Холодный серый цвет делает этот сайт утонченным и современным.Этот дизайн выглядит очень современно благодаря темно-серому фону и светло-серой типографике. Благодаря нескольким оттенкам серого, этот сайт выглядит одновременно профессионально и утонченно.
Благодаря нескольким оттенкам серого, этот сайт выглядит одновременно профессионально и утонченно.
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:
Серо-коричневый фон придает сайту надежности и ответственности.Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности. Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Бежевый и желто-коричневый
Бежевый — это в какой-то мере уникальный цвет спектра, так как он может быть и теплым, и холодным в зависимости от окружающих его цветов. В бежевом есть теплота коричневого цвета и прохлада белого. Как и коричневый, он иногда считается скучным. В большинстве случаев этот цвет выглядит консервативно и обычно используется в качестве фона. Бежевый также может символизировать религиозность.
В дизайне бежевый обычно служит фоном — особенно если фон имеет бумажную текстуру. Он перенимает характеристики окружающих его цветов, а сам по себе не оказывает большого влияния на восприятие пользователя.
Примеры:
Светло-бежевый фон создает ощущение молодости и свежести, благодаря окружающим его ярким цветам.Дизайн выглядит консервативно и элегантно благодаря светло-бежевому фону.Оранжевые и коричневые акценты сайта делают этот желтовато-коричневый фон теплее.Желто-коричневый часто используется для создания текстуры бумажного пакета, а если сделать его более серым — можно изобразить бетонную стену. Бежевый фон хедера в сочетании с другими акцентами делают этот дизайн традиционным и изысканным.
Бежевый фон хедера в сочетании с другими акцентами делают этот дизайн традиционным и изысканным.
Кремовый и цвет слоновой кости
Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:
Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.Если бы не кремовый фон, этому сайту не доставало бы элегантности. Кремовый фон усиливает тему старины, которая создается за счет элементов графики.Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Кремовый фон усиливает тему старины, которая создается за счет элементов графики.Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов:
- Красный: страсть, любовь, гнев
- Оранжевый: энергия, счастье, жизненная сила
- Желтый: счастье, надежда, обман
- Зеленый: новые начинания, изобилие, природа
- Синий: спокойствие, ответственность, печаль
- Фиолетовый: творчество, царственность, богатство
- Черный: загадочность, элегантность, зло
- Серый: угрюмость, консерватизм, формальность
- Белый: невинность, чистота, добродетель
- Коричневый: природа, целостность, надежность
- Бежевый: консерватизм, набожность, скука
- Кремовый: спокойствие, элегантность, чистота
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Breezzly.ru — видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн. От создателей godesign.school / 220+ отзывов. Теперь онлайн 👌
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly.ru — среда для тренировки творческих навыков
подбор цвета для дизайна | IN COLOR BALANCE
подбор цвета для дизайна | IN COLOR BALANCE
Цветовая палитра №4290
«пыльный» бирюзовый цвет, «пыльный» розовый, коричневый, ментоловый, мятный, нежные цвета, нежный серый, подбор цвета для дизайна, розовый, серый, теплые тона, цвет деревянной посуды, цвет камня.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4025
болотный, болотный зеленый, грязный белый, грязный зеленый, зеленый, коричневый, кремово-розовый цвет, нежные оттенки розового, нежные оттенки салатового, нежный зеленый, оттенки розового, очень светло салатовый, пастельно-розовый, подбор цвета для дизайна, тёмно-зелёный, цвет зелени, цвет молодых ростков, цвет розовых роз, цвет ростков.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4005
болотный, болотный зеленый, бордовый, грязный белый, грязный зеленый, грязный коричневый, зеленый, коричневый, малиновый, нежные оттенки розового, оттенки розового, очень светло салатовый, подбор цвета для дизайна, тёмно-зелёный, цвет зелени, яркий салатовый.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №3925
алый, болотный, бордовый, зеленый, красный, оливковый, осенние цвета, подбор цвета, подбор цвета для дизайна, почти-черный, тёмно-зелёный, темный бордовый, цвет зелени, цвет молочных ростков, цвет стеблей, цветовое сочетание для осени.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №3892
бежевый, голубой, грязный белый, грязный белый цвет, коричневый, насыщенный розовый, небесный, небесный голубой, нежный бежевый, оттенки коричневого, подбор цвета для дизайна, розовый, рыже-коричневый, рыжий, цвет глазури, цвет корицы, цвет пончиков.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №3843
бежевый, голубой, коричневый, насыщенный розовый, небесный, небесный голубой, нежный бежевый, оттенки коричневого, подбор цвета для дизайна, розовый, рыже-коричневый, рыжий, цвет глазури, цвет корицы, цвет пончиков.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №3796
алый, голубой и красный, контрастный голубой и красный, красный, оттенки серого, пастельный голубой, подбор цвета в интерьере, подбор цвета для дизайна, светло серый, серый и пастельный голубой, темно серый, темно-коричневый, холодный-коричневый, цвет метала, цвет стали, яркий красный.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №3686
болотный, болотный зеленый, бордовый, грязный зеленый, грязный коричневый, зеленый, коричневый, малиновый, нежный розовый, оттенки болотного, оттенки бордового, оттенки оливкового, оттенки розового, подбор цвета для дизайна, тёмно-зелёный, цвет зелени.
Facebook
Twitter
Pinterest
Share
Color Design Стойкая краска для волос 100 мл — официальный склад
Рекомендуемая розничная цена
Было:
Bellezza Цена
В настоящее время:
9,50 долларов США
(Вы экономите
)
или сделать 4 беспроцентных платежа
2,38 австралийских доллара
раз в две недели с
Подробнее
(4 отзыва)
Написать обзор
Color Design
Color Design Стойкая краска для волос 100 мл
Рейтинг
Обязательно
Выберите Рейтинг1 звезда (худший)2 звезды3 звезды (средний)4 звезды5 звезд (лучший)
Имя
Тема отзыва
Обязательно
Комментарии
Обязательно
Отправка в течение 24 часов
информация о продукте
Описание
НАШ ЦВЕТ
Италия известна во всем мире своей богатой историей искусства, моды, музыки, романтики и красок для волос. Технология ColorDesign™ Ceramide, известная своей яркостью, блеском и насыщенным блеском, делает волосы более шелковистыми и в лучшем состоянии, чем до окрашивания.
Технология ColorDesign™ Ceramide, известная своей яркостью, блеском и насыщенным блеском, делает волосы более шелковистыми и в лучшем состоянии, чем до окрашивания.
ColorDesign предлагает стилисту выбор непрозрачного или полупрозрачного результата в зависимости от потребностей клиента. ColorDesign производит (46) оттенков 100 % безаммиачных красок Tone-on-Tone с двумя буферными проявителями (объем 7 и 13). Перманентная крем-краска для волос ColorDesign доступна в (134) оттенках с четырьмя буферными проявителями (10, 20, 30, 40 Volume).
Когда вам нужно более 5 уровней осветления, кремовая зажигалка на глиняной основе ColorDesign™ Shiny Blond станет идеальным помощником. Для 7 уровней контролируемого осветления ColorDesign производит три осветляющих порошка, на 100 % не содержащие пыли и аммиака, обогащенные протеинами шелка (белый, синий и фиолетовый).
Коллекция прямых красителей ColorDesign™ FUN&GLAM доступна в (11) ярких модных цветах, включая прозрачный, который позволяет колористу создавать индивидуальные цвета, включая пастельные.
Наконец, наши восстанавливающие шампуни, масла и маски улучшают силу волос изнутри, обеспечивая потрясающие результаты.
ТЕХНИЧЕСКАЯ ИНФОРМАЦИЯ
СОСТАВ
Следующая информация предназначена только для руководства при смешивании наших продуктов. ColorDesign не несет ответственности, если колорист решит добавить что-то, не входящее в нашу линейку продуктов, например, усилители связи, ускорители цвета или добавление тепла и/или отсутствие соответствующей температуры.
Если желаемый цвет такого же уровня или темнее, чем естественный уровень клиента, используйте цвет Tone-on-Tone ColorDesign. Если желаемый цвет светлее натурального цвета клиента или у клиента более 50% седины и требуется максимальное покрытие, используйте перманентную краску ColorDesign. Для максимального осветления за один шаг рекомендуются суперосветлители ColorDesign. Для более чем четырех уровней осветления следует использовать ColorDesign SHINY BLOND или осветляющую пудру.
СМЕШИВАНИЕ ПЕРМАНЕНТНОЙ КРАСКИ
- Для получения непрозрачных результатов смешайте 50 мл краски с 50 мл соответствующего проявителя (соотношение 1:1).

- Для полупрозрачных результатов смешайте 50 мл краски с 75 мл соответствующего проявителя (соотношение 1:1,5)
- Процесс от 35 до 45 минут
СМЕШИВАНИЕ ЦВЕТА ТОН В ТОН
- Смешайте 50 мл краски с 75 мл окислителя 7 или 13 Volume (соотношение 1:1,5)
- Используйте проявитель 7 Volume для максимального депозита
- Используйте 13 Volume Developer для дополнительной яркости
SUPER LIGHTENERS
- Смешайте 50 мл с 125 мл 40 Volume Developer (соотношение 1-2,5)
- Процесс 45 минут
SHINY BLOND CRÈME LIGHTENER
- Смешайте 30 мл с 45 мл желаемого проявителя (соотношение смешивания 1:1,5)
- Процесс в течение 30 минут при комнатной температуре
Достижения:
- 2 уровня подъема с 10-объемным проявителем
- 3 уровня осветления с 20 объемным проявителем
- 4 уровня подъема с 30 объемным проявителем
- 5 уровней подъема с проявителем 40 объемов
ПОРОШКОВЫЕ ОСВЕТИТЕЛИ
- Смешайте 1 мерную ложку с 45 мл соответствующего проявителя
- Процесс до 60 минут в зависимости от желаемого результата и целостности волос
Синхронизация:
- Перманентный цвет: обработка в течение 35 минут (до 40 минут для стойкого серого)
- Super Lighteners: обработка в течение 45 минут
- Блестящий блонд: обрабатывать 15 минут при нагревании, 30 минут при комнатной температуре
- Порошковые осветлители: обрабатывать до тех пор, пока не будет достигнут желаемый уровень
ELEMENTS OF COLORDESIGN
Выберите проявитель в зависимости от желаемого уровня подъема.
- 10 томов = 1 уровень
- 20 объемов = 2 уровня (оптимальное закрашивание серого)
- 30 томов = 3 уровня
- 40 объемов = 4 уровня (оптимальное осветление при смешивании с супер осветлителями)
Для более чем четырех уровней осветления используйте ColorDesign Shiny Blond или осветляющие порошки без аммиака
ЗАКРЫТИЕ СЕДИ
Для оптимального закрашивания седины мы рекомендуем следующие рекомендации для смешивания с проявителем 20 Volume:
- 0-50% Использование прямая мишень (т.е. 7.4)
- 50%-100% Используйте 1/2 нейтрального оттенка и 1/2 целевого оттенка (т.е. 1/2 от 7 и 1/2 от 7,4)
- Для большей укрывистости смешайте 50 мл краски с 50 мл соответствующего проявителя (соотношение 1:1).
- Для большей прозрачности смешайте 50 мл краски с 75 мл соответствующего проявителя (соотношение 1:1,5)
ПРИМЕРЫ
- 7 блондин. Отсутствие десятичной точки, за которой следуют дополнительные тона, указывает на естественный тон (100% натуральный)
- 7.
 4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь)
4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь) - 7.46 — медно-каштановый блондин. Уровень 7 (блондин) с первичным оттенком меди и вторичным оттенком каштанового (50% натуральный, 30% медный, 20% каштановый)
- 7.03 — натуральный тон. Уровень равен 7 (блондинка), а (0) после запятой представляет дополнительный натуральный цвет (80% натуральный, 20% золотой)
- 7.33 — интенсивный тон. Уровень 7 (блонд) и двойной оттенок золота, дающий интенсивную красящую нагрузку, в данном случае золотистый блонд (75% золота, 25% натуральный)
- 7.666 — очень интенсивный тон с тройным оттенком каштанового (90 % каштанового, 10 % натурального)
4 отзыва
5
Стойкая краска для волос Color Design…
Опубликовано Хён Ми Чо 1 ноября 2022 г.

Стойкая краска для волос Color Design 100 мл
5
Цвет
Опубликовано Хелен 16 октября 2022 г.
Лучший цвет волос
5
Лучшая дешевая краска для волос
Опубликовано Рэйчел 10 сентября 2022 г.
Наткнулась на эту серию, очень увлажняющая, делает волосы гладкими и здоровыми.
5
приятный в использовании, получается красивый нежно-красный 9,4
Опубликовано Susie 25 июля 2022 г.

Получился чудесный цвет, люди всегда пишут, что «Люблю мой цвет волос». Я был такого цвета и полностью восстановил его
Сопутствующие товары
Клиенты также просмотрели
Color — Foundations — Atlassian Design System
Скоро появятся новая цветовая система, маркеры дизайна и темы
Маркеры дизайна и темы скоро изменят то, как мы используем цвет, непрозрачность и высоты. Для получения дополнительной информации ознакомьтесь с новыми цветами, новыми высотами и маркерами дизайна. Показанные ниже цвета по-прежнему используются во всех продуктах Atlassian.
Используйте сфокусированные, осмысленные цвета, чтобы точно определить, что нужно видеть людям. Мы стремимся соблюдать стандартные коэффициенты контрастности AA Руководства по обеспечению доступности веб-контента.
Для этого выберите основные, дополнительные и расширенные цвета, которые обеспечивают удобство использования, обеспечивая достаточный цветовой контраст между элементами, чтобы люди с плохим зрением могли видеть и использовать наши продукты.
Основная палитра
Наша основная палитра состоит из нейтральных, белых и синих тонов, чтобы придать смелости нашему бренду, и логически используется в продуктах и маркетинге, чтобы направлять взгляд и выделять важные детали. Мы приправляем более теплыми, второстепенными цветами палитры, чтобы смягчить впечатление и придать уверенности и оптимизма.
Мы используем синий (B400) для основных действий, кнопок, текстовых ссылок, для индикации прогресса и представления аутентификации. Нейтральный (N800) используется в основном для основного текста и заголовков, а белый (N0) используется для фона страницы.
Загрузите наши цветовые палитры.
NAME
B400 — Pacific bridge
HEX
#0052CC
RGB
0, 82, 204
NAME
N800 — Squid ink
HEX
#172B4D
RGB
23, 43, 77
Название
N0 — Доктор
HEX
#FFFFFF
RGB
255, 255, 255
Вторая патета.
 вещи свежие и интересные. Мы чаще полагаемся на эти цвета, когда известность бренда высока, или на наших собственных свойствах, когда мы контролируем окружающую среду. При использовании в сочетании с нашей основной палитрой эти цвета делают каждый момент брендинговым, а каждое взаимодействие информативным.
вещи свежие и интересные. Мы чаще полагаемся на эти цвета, когда известность бренда высока, или на наших собственных свойствах, когда мы контролируем окружающую среду. При использовании в сочетании с нашей основной палитрой эти цвета делают каждый момент брендинговым, а каждое взаимодействие информативным.
Наша дополнительная палитра состоит из красного (R300), желтого (Y300), зеленого (G300), бирюзового (T300) и фиолетового (P300). Каждый цвет выбран намеренно, чтобы обеспечить значимую обратную связь в наших продуктах. Дополнительные сведения см. в приведенных ниже рекомендациях по семантическим цветам.
Название
R300 — Сюрприз мака
HEX
#FF5630
RGB
255, 86, 48
Имя
Y300 — Золотое государство
HEX
#FFAB00
0002 RGB
255, 171, 0
NAME
G300 — Fine pine
HEX
#36B37E
RGB
54, 179, 126
NAME
T300 — Tamarama
HEX
#00B8D9
RGB
0, 184, 217
Имя
P300 — DA ‘JUCE
HEX
#6554C0
RGB
101, 84, 192
Exted Palette
, 84, 192
.
 используемые оттенки и оттенки каждого цвета в палитре. Все они пронумерованы для удобства поиска. Использование этих цветов зависит от точки касания, но они удобны для иллюстраций и компонентов продукта.
используемые оттенки и оттенки каждого цвета в палитре. Все они пронумерованы для удобства поиска. Использование этих цветов зависит от точки касания, но они удобны для иллюстраций и компонентов продукта.
Нейтральные оттенки
Нейтральные оттенки имеют различную степень насыщенности, что обеспечивает соответствующий уровень теплоты в маркетинге и продукте. Обычно они используются для текста и тонкого фона, когда мы не хотим привлекать слишком много внимания к конкретной точке взаимодействия или передавать информацию, такую как «сделать» или «отключено».
Темные нейтральные
Темные нейтральные очень эффективны для создания контраста и поэтому являются основным цветом, используемым в типографике. Иногда на иллюстрациях встречаются темные нейтральные тона, но они редко доминируют в палитре. Некоторыми исключениями являются элементы пользовательского интерфейса и иллюстрации темного режима.
NAME
N900 — Slate
HEX
#091E42
RGB
9, 30, 66
NAME
N800 — Squid ink
HEX
#172B4D
RGB
23, 43, 77
NAME
N700 — Snorlax
HEX
#253858
RGB
37, 56, 88
NAME
N600 — Pet rock
HEX
#344563
RGB
52, 69 , 99
NAME
N500 — McFanning
HEX
#42526E
RGB
66, 82, 110
Mid-нейтральные
карты для создания диалоговых окон средних и нейтральных
карт. Избегайте средних нейтральных цветов в качестве фоновых цветов, потому что обычно недостаточно контраста, чтобы соответствовать стандарту AA. Средние нейтральные оттенки от N400 до N200 можно использовать для тонкого текста и значков на светло-нейтральном фоне. Вы можете найти стиль текста, используя эти цвета в Типографике.
Избегайте средних нейтральных цветов в качестве фоновых цветов, потому что обычно недостаточно контраста, чтобы соответствовать стандарту AA. Средние нейтральные оттенки от N400 до N200 можно использовать для тонкого текста и значков на светло-нейтральном фоне. Вы можете найти стиль текста, используя эти цвета в Типографике.
NAME
N400 — Concrete jungle
HEX
#505F79
RGB
80, 95, 121
NAME
N300 — Clooney
HEX
#5E6C84
RGB
94, 108, 132
NAME
N200 — Bling bling
HEX
#6B778C
RGB
107, 119, 140
NAME
N100 — Humboldt fog
HEX
#7A869A
RGB
122, 134, 154
NAME
N90 — Meredith
HEX
#8993A4
RGB
137, 147, 164
NAME
N80 — Spooky ghost
HEX
#97A0AF
RGB
151, 160, 175
NAME
N70 — Blanche
HEX
#A5ADBA
RGB
165, 173, 186
NAME
N60 — Sentinel
HEX
#B3BAC5
RGB
179, 186, 197
Светлые нейтральные
Мы используем светлые нейтральные цвета в качестве тонкого фона для обозначения различных интерактивных состояний, таких как наведение и отключение, или просто для привлечения вторичного внимания к компоненту. Вы найдете светлые нейтральные цвета в кнопках, текстовых полях, тегах и иллюстрациях.
Вы найдете светлые нейтральные цвета в кнопках, текстовых полях, тегах и иллюстрациях.
Светлые нейтральные оттенки помогают компенсировать содержимое преимущественно белого макета без потери теплоты и чистоты, поэтому их часто используют в качестве фонового цвета. Их тонкость позволяет им быть полезными в создании тонких теней или глубины в иллюстрации, а также они могут быть полезны в изображении иллюстративных объектов, которые обычно сделаны из металлических материалов, таких как оборудование, или атмосферных элементов в иллюстрациях, таких как облака.
NAME
N50 — Karl
HEX
#C1C7D0
RGB
193, 199, 208
NAME
N40 — Jolly fun time
HEX
#DFE1E6
RGB
223, 225 , 230
NAME
N30 — Northeast snow
HEX
#EBECF0
RGB
235, 236, 240
NAME
N20 — Gram’s hair
HEX
#F4F5F7
RGB
244, 245, 247
NAME
N10 — Wash me
HEX
#FAFBFC
RGB
250, 251, 252
NAME
N0 — Doctor
HEX
#FFFFFF
RGB
255, 255, 255
Красный в основном используется для фона в сообщениях и состояниях ошибок, чтобы привлечь внимание к важной информации или действиям, которые являются разрушительными или блокируют рабочий процесс. Вы найдете красный цвет, используемый в таких компонентах, как леденцы, баннеры, флаговые сообщения, кнопки, иллюстрации и типографика.
Вы найдете красный цвет, используемый в таких компонентах, как леденцы, баннеры, флаговые сообщения, кнопки, иллюстрации и типографика.
NAME
R500 — Dragon’s blood
HEX
#BF2600
RGB
191, 38, 0
NAME
R400 — Red dirt
HEX
#DE350B
RGB
222, 53 , 11
NAME
R300 — Poppy surprise
HEX
#FF5630
RGB
255, 86, 48
NAME
R200 — Salmon sashimi
HEX
#FF7452
RGB
255, 116, 82
NAME
R100 — Alexandria
HEX
#FF8F73
RGB
255, 143, 115
NAME
R75 — Bondi sunburn
HEX
#FFBDAD
RGB
255, 189, 173
Название
R50 — Rosie
HEX
#FFEBE6
RGB
255, 235, 230
Желтый
Желтый Указывает, что предупреждение или прогресс. Желтый чувствует себя как дома в таких компонентах, как леденцы, баннеры, сообщения с флажками и кнопки.
Желтый чувствует себя как дома в таких компонентах, как леденцы, баннеры, сообщения с флажками и кнопки.
NAME
Y500 — Debrito
HEX
#FF8B00
RGB
255, 139, 0
NAME
Y400 — Cheezy blasters
HEX
#FF991F
RGB
255, 153, 31
NAME
Y300 — Golden state
HEX
#FFAB00
RGB
255, 171, 0
NAME
Y200 — Pub mix
HEX
#FFC400
RGB
255, 196, 0
NAME
Y100 — Cowbell
HEX
#FFE380
RGB
255, 227, 128
NAME
Y75 — Dandelion whisper
HEX
#FFF0B3
RGB
255 , 240, 179
ИМЯ
Y50 — Джеймс Блонд
HEX
#FFFAE6
RGB
255, 250, 230
Мы используем зеленый цвет, чтобы отметить победу или отметить успех. Зеленый хорошо сочетается с леденцами, значками, переключателями, сообщениями и иллюстрациями. Имейте в виду, что наш зеленый цвет очень яркий, что может вызвать напряжение глаз в больших дозах. Однако из-за этой яркости он также может хорошо выделяться среди многих других элементов на странице, поэтому это хороший выбор для призывов к действию и кнопок в маркетинге.
Имейте в виду, что наш зеленый цвет очень яркий, что может вызвать напряжение глаз в больших дозах. Однако из-за этой яркости он также может хорошо выделяться среди многих других элементов на странице, поэтому это хороший выбор для призывов к действию и кнопок в маркетинге.
NAME
G500 — Keen green
HEX
#006644
RGB
0, 102, 68
NAME
G400 — Slime
HEX
#00875A
RGB
0, 135, 90
NAME
G300 — Fine pine
HEX
#36B37E
RGB
54, 179, 126
NAME
G200 — Green tea
HEX
#57D9A3
RGB
87, 217, 163
NAME
G100 — Cloverleaf
HEX
#79F2C0
RGB
121, 242, 192
NAME
G75 — Mintie
HEX
#ABF5D1
RGB
171, 245, 209 Запах Он резкий и ясный, что делает его смелым и оптимистичным, и в то же время он мягкий и привлекательный, отдавая дань уважения практичному человеческому происхождению Atlassian. Он лежит в основе любого общения и должен использоваться преднамеренно, но с осторожностью. Как и для всех цветов в палитре, вы должны помнить о цветовых значениях, указанных в этих рекомендациях. При правильном и точном использовании цвета оказывают невероятное воздействие.
Он лежит в основе любого общения и должен использоваться преднамеренно, но с осторожностью. Как и для всех цветов в палитре, вы должны помнить о цветовых значениях, указанных в этих рекомендациях. При правильном и точном использовании цвета оказывают невероятное воздействие.
Синий используется для обозначения аутентификации, подключения или прогресса. Вы найдете синий цвет в сообщениях, кнопках, навигации, леденцах, значках, вкладках и трекере прогресса.
NAME
B500 — Chore coat
HEX
#0747A6
RGB
7, 71, 166
NAME
B400 — Pacific bridge
HEX
#0052CC
RGB
0, 82 , 204
НАИМЕНОВАНИЕ
B300 — Взрыв натрия
HEX
#0065FF
RGB
0, 101, 255
NAME
B200 — Coogee
HEX
#2684FF
RGB
38, 132, 255
NAME
B100 — Arvo breeze
HEX
#4C9AFF
RGB
76, 154, 255
NAME
B75 — Schwag
HEX
#B3D4FF
RGB
179, 212, 255
NAME
B50 — Pixie пыль
HEX
#DEEBFF
RGB
222, 235, 255
Бирюзовый обычно можно найти на иллюстрациях или в качестве акцентного цвета для таких компонентов, как ярлыки.
NAME
T500 — Shabby chic
HEX
#008DA6
RGB
0, 141, 166
NAME
T400 — Prom dress
HEX
#00A3BF
RGB
0, 163 , 191
ИМЯ
T300 — Тамарама
HEX
#00B8D9
RGB
0, 184, 217
NAME
T200 — Mermaid net
HEX
#00C7E6
RGB
0, 199, 230
NAME
T100 — Hairy fairy
HEX
#79E2F2
RGB
121, 226, 242
NAME
T75 — Arctic chill
HEX
#B3F5FF
RGB
179, 245, 255
NAME
T50 — диван Грамма
HEX
#E6FCFF
RGB
230, 252, 255
Фиолетовый
Фиолетовый указывает на помощь и поддержку и используется в прожекторах, кнопках, сообщениях, леденцах и выносках изображений. Он также используется для отображения посещенных ссылок в веб-типографике и в качестве акцентного цвета на иллюстрациях. Тем не менее, его лучше всего использовать в небольших дозах для иллюстрации, так как иногда он может конфликтовать с синим.
Тем не менее, его лучше всего использовать в небольших дозах для иллюстрации, так как иногда он может конфликтовать с синим.
ИМЯ
P500 — Принц
HEX
#403294
RGB
64, 50, 148
NAME
P400 — Snozzberry
HEX
#5243AA
RGB
82, 67, 170
NAME
P300 — Da’ juice
HEX
# 6554C0
RGB
101, 84, 192
Название
P200 — Pastell #998dd9
RGB
153, 141, 217
Имя
P75 — Phantom Tist
HEX
#C0B6F2
RGB
192, 182, 242
ИМЯ
P500002
9000 2
.
#EAE6FF
RGB
234, 230, 255
Семантический цвет
Следующие рекомендации определяют, когда использовать цвета в продукте. Семантический цвет помогает пользователям находить людей, определять статус, видеть действия, находить справку и понимать следующие шаги.



 4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь)
4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь)
