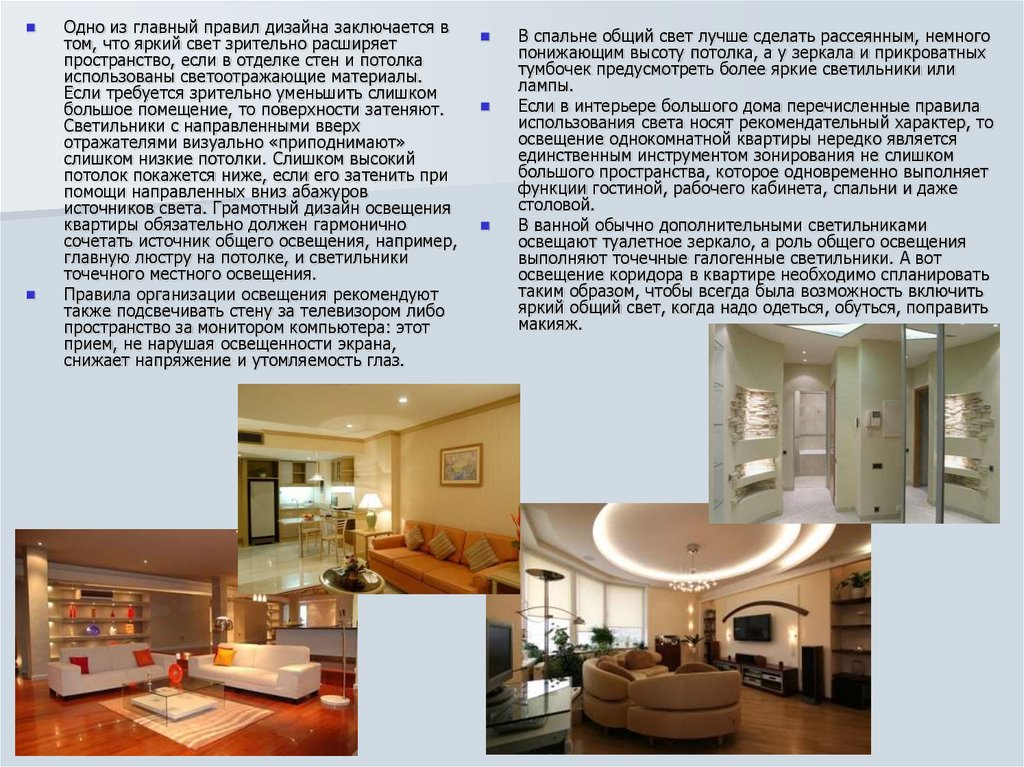
Основные правила дизайна интерьера
Не все люди на планете обладают изысканным вкусом и умением эффектно обставить квартиру. Но каждый владелец дома мечтает привнести в оформление комнаты что-то свое и обойтись без участия дизайнера интерьеров. Поэтому если не работает творческое мышление, нужно включать логическое. Дизайн интерьера можно рассматривать в виде последовательности конкретных шагов; совокупности неких строительных блоков, которые помогут создать уникальное внутреннее убранство. А уж потом можно развивать в себе «чувство прекрасного», ведь работа над интерьером – это еще и искусство декорирования, творческое чутье, которое часто пренебрегает всеми правилами и традициями. Так что ниже приведены основные правила дизайна интерьера, которые помогут вам превратить имеющееся пространство для жизни в нескучный, уютный и удобный дом.
Содержание:
- 1 Основные правила дизайна интерьера
- 1.1 1. Займитесь функциональной планировкой
- 1.
 2 2. «Разоритесь» на качественную мягкую мебель
2 2. «Разоритесь» на качественную мягкую мебель - 1.3 3. Правильно выберите декоративные элементы
- 1.4 4. Добавьте хоть немного зелени
- 1.5 5. Добавьте интерьеру глубину
- 1.6 6. Не забывайте использовать черный цвет
- 1.7 7. Создавайте интерьерные объемные композиции
- 1.8 8. Влейте в интерьер капельку себя
- 1.9 9. Придерживайтесь классики
- 1.10 10. Сфотографируйте интерьер комнаты, а затем внесите изменения
Основные правила дизайна интерьера
1. Займитесь функциональной планировкой
Дизайн интерьера должен начинаться с функциональной планировки комнаты. Найдите в Интернете любую подходящую онлайн-программу для дизайна интерьеров (многие из них находятся в свободном доступе, обладают большими базами данных для конструирования). Там можно ввести размеры комнаты и мебели, а затем менять расположение последней или добавлять новые предметы обстановки, пока не увидите то, что устроит всех членов семьи. Этот способ поможет избежать не только многих ошибок, но и болей в спине. Ведь можно практически полностью спроектировать комнату, избегая перекрашивания стен, перемещения тяжелой мебели или перестановки декоративных элементов.
Ведь можно практически полностью спроектировать комнату, избегая перекрашивания стен, перемещения тяжелой мебели или перестановки декоративных элементов.
Функциональность дома находится в тесной взаимосвязи с привычным образом жизни семьи. Если у пары еще нет детей или они уже выросли, то можно придумать интерьер, в котором будут дорогостоящие аксессуары (предметы мебели, картины, скульптуры) или непрактичные отделочные материалы (тканевые обои, штучный паркет). А вот семьи с детьми предпочитают открытую планировку, которая позволяет свободно разместиться не только всем домочадцам и их питомцам, но и многочисленным декоративным элементам. Обдумайте потребности семьи, выберите программу и работайте с ней, пока не достигнете своего идеального образа интерьера.
2. «Разоритесь» на качественную мягкую мебель
Большинство дизайнеров скажет вам, что если вы собираетесь изрядно потратиться только на что-то одно при ремонте, то пусть это будет диван. Трудно переоценить значение правильной мягкой мебели для комнаты. Перед покупкой продумайте все до мелочей: цвет, ткань, размер, качество. И, главное, не забудьте измерить! Иначе лишь дома обнаружите, что свежеприобретенный предмет обстановки слишком большой для вашей комнаты или дверных проемов. Хорошим диваном пользуются несколько поколений, так что приобретайте мебель самого лучшего качества, которое только можете себе позволить. При этом выберите модель с обивкой, которая не надоест за несколько месяцев или лет.
Перед покупкой продумайте все до мелочей: цвет, ткань, размер, качество. И, главное, не забудьте измерить! Иначе лишь дома обнаружите, что свежеприобретенный предмет обстановки слишком большой для вашей комнаты или дверных проемов. Хорошим диваном пользуются несколько поколений, так что приобретайте мебель самого лучшего качества, которое только можете себе позволить. При этом выберите модель с обивкой, которая не надоест за несколько месяцев или лет.
3. Правильно выберите декоративные элементы
Люди практичные не понимают, зачем добавлять в комнату объекты, не имеющие реального использования. А ответ на это лишь один: потому что аксессуары подчеркивают и дополняют стиль. При этом купить и вписать в интерьер то, что понравилось, — еще важнее. Это говорит о том, кто вы есть. Правильный и точный выбор акцентов для конкретной комнаты – это верх дизайнерского искусства, которого без «чутья» можно достичь только путем проб и ошибок. Просматривайте сайты и журналы по дизайну интерьеров и каталоги салонов мебели и декора, обращайте внимание и запоминайте те аксессуары, которые вам понравились. Проанализируйте, что находится вокруг них, с чем они сочетаются или чему противопоставляются.
Проанализируйте, что находится вокруг них, с чем они сочетаются или чему противопоставляются.
4. Добавьте хоть немного зелени
Одна из ошибок непрофессиональных дизайнеров заключается в том, что растениям в интерьере всегда уделяется минимум внимания. Нельзя считать разработанный интерьер безукоризненным, если там отсутствуют комнатные растения. Интерьер становится гораздо уютнее и свежее, как только в комнате появляется, например, высокий горшок с пальмой. Более того, можно выбрать комнатные растения, которые сделают дом ярче, а воздух чище.
5. Добавьте интерьеру глубину
Это очень важно для придания комнате визуального тепла и реального комфорта. К примеру, на фото ниже: мягкий коврик поверх напольного покрытия, несколько декоративных подушек в креслах и кроватях, шторы на окнах. Все эти слои словно окутывают спальню, создавая в ней атмосферу уюта и умиротворения. Еще более интересно выглядит интерьер, где используются различные текстуры материалов: бархатные подушки, шелковые шторы, мохеровые одеяла и коврики с пышным ворсом.
6. Не забывайте использовать черный цвет
Этот малоизвестный трюк действительно работает! Неважно, в каком стиле оформлена комната (хоть кантри, хоть минимализм), в любом интерьере должна быть задействована хотя бы капелька черного. Почему? Черный добавляет ощущение глубины, оригинальности, придает более ясные очертания и привлекает внимание к комнате, как никакой другой цвет. Это можно сделать просто: вставить картины в черные деревянные рамы, купить шторы или постельное белье с черным графическим принтом… Конечно, этот же эффект может быть достигнут с помощью других ярких цветов, но зачем еще что-то искать и сомневаться, когда есть вечно стильный черный.
Больше о использовании черного цвета в интерьере читайте тут: https://vdomax.ru/chernyj-cvet-v-interere-ili-v-poiskax-chernoj-koshki-v-chernoj-komnate/
7. Создавайте интерьерные объемные композиции
Как упоминалось выше, декоративные элементы способны придать глубину пространству. Но их нужно должным образом оформить — в виде виньеток (в дизайне интерьера термин обозначает группировку объектов или мебели). Композиция из нескольких аксессуаров может находиться на столе или на стене. Можно создать зону для общения у окна из нескольких стульев и пуфиков. Такие группы помогают привлечь внимание и дать отдохнуть глазам. Попробуйте организовать ваши любимые предметы на журнальном столике или выстроить красиво декоративные свечи на прикроватной тумбочке. Для начала потренируйтесь на составлении композиции из трех аксессуаров, которые имеют что-то общее: цвет, тему или текстуру.
Но их нужно должным образом оформить — в виде виньеток (в дизайне интерьера термин обозначает группировку объектов или мебели). Композиция из нескольких аксессуаров может находиться на столе или на стене. Можно создать зону для общения у окна из нескольких стульев и пуфиков. Такие группы помогают привлечь внимание и дать отдохнуть глазам. Попробуйте организовать ваши любимые предметы на журнальном столике или выстроить красиво декоративные свечи на прикроватной тумбочке. Для начала потренируйтесь на составлении композиции из трех аксессуаров, которые имеют что-то общее: цвет, тему или текстуру.
8. Влейте в интерьер капельку себя
Именно здесь необходимо продемонстрировать свою индивидуальность. Нет ничего хуже дома, который ничего не может рассказать о вкусах, пристрастиях, увлечениях, путешествиях своих владельцев. Если вы любите какой-то определенный цвет, то введите его с помощью подушек или новой краски для стен. Если вы путешествовали по миру, то покажите сделанные снимки. Если вы любите жирафов, почему бы не найти подходящую виниловую наклейку или коврик с изображением этого длинношеего. Именно такой, оригинальный, дизайн интерьера говорит о том, кто вы есть. Так что развлекайтесь и одновременно создавайте свой личный интерьерный шедевр.
Если вы любите жирафов, почему бы не найти подходящую виниловую наклейку или коврик с изображением этого длинношеего. Именно такой, оригинальный, дизайн интерьера говорит о том, кто вы есть. Так что развлекайтесь и одновременно создавайте свой личный интерьерный шедевр.
9. Придерживайтесь классики
Классические линии хороши хотя бы потому, что они никогда не выходят из моды, стиля, списка актуальных трендов и т.д. Именно поэтому, если нет средств на частую смену интерьера, лучше приобретать мебель простых классических форм. Посмотрите на фото столовой на рисунке ниже. Черные обеденные стулья выполнены именно в таком стиле и прекрасно выглядят с любым декором. Сейчас для обивки используется леопардовая ткань, в следующем сезоне ее легко заменить на более модную. А форма стула никогда не выйдет из моды.
10. Сфотографируйте интерьер комнаты, а затем внесите изменения
Это может быть одним из важнейших правил создания идеального интерьера. В конце концов, одна картинка стоит тысячи слов. Фотография позволяет увидеть комнату, словно в первый раз, словно глазами гостя, словно со стороны. И тогда внезапно становится очевидно, что картину нужно перевесить, что слишком много декоративных подушек, разноцветных аксессуаров и т.д.
Фотография позволяет увидеть комнату, словно в первый раз, словно глазами гостя, словно со стороны. И тогда внезапно становится очевидно, что картину нужно перевесить, что слишком много декоративных подушек, разноцветных аксессуаров и т.д.
Эти основные правила дизайна интерьера, конечно, не раскрывают все «самые страшные» секреты дизайнеров, но позволят вам пойти по правильному пути и создать хорошо проработанный и нескучный интерьер квартиры. Удачи!
13 основных правил веб-дизайна, которые полезно знать заказчику
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6. Единый стиль
Шрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
Правило 7. Золотое сечение
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:
Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.
Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию. Главное — чтобы глаз зацепился;
- придумывать креативные (но не желтые!) заголовки, привлекающие внимание;
- использовать фото человека, который смотрит в направлении рекламного баннера. Это работает!
Правило 10. Кнопка “вверх”
Казалось бы, такая мелочь, а как важно! Представьте, что у вас интернет-магазин с огромным каталогом товаров или крупный новостной портал — чтобы пролистать сайт вниз, нужно достаточно долго скроллить (крутить колесиком мыши) вниз. А как потом вернуться назад? Многие веб-дизайнеры забывают об этом, заставляя посетителей отматывать страницы вверх. А ведь достаточно всего прикрутить кнопку “Вверх” или графическое изображение ^ — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
Так вы экономите время пользователя и делаете сайт более удобным.
Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом. Если направляют на свой же паблик в соцсети — тоже без проблем.
Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
7 принципов дизайна и как их использовать — 99 дизайнов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффективную и привлекательную композицию. Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Графический дизайн, как и любая дисциплина, придерживается строгих правил, которые работают неявно, чтобы сделать работу стабильной и сбалансированной. Если в дизайне отсутствует этот баланс, он будет слабым и неэффективным.
Узнайте больше о 7 основных принципах дизайна, посмотрев видео ниже или прочитав оставшуюся часть статьи. В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
1. Акцент
—
Дизайн плаката miai313 для Handel’s Messiah Rocks
Первый из 7 принципов дизайна — акцент, относящийся к фокусу дизайна и порядку важности каждого элемента в дизайне. Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Составьте план в уме. Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Подобно тому, как вы пишете без плана или строите без плана, если вы начнете сочинение без четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Баланс и выравнивание
—
Дизайн плаката Shwin для Rumspringa
Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Симметричный дизайн создает баланс за счет элементов одинакового веса, выровненных по обе стороны от центральной линии. С другой стороны, асимметричный дизайн использует противоположные веса (например, противопоставление одного большого элемента нескольким меньшим элементам), чтобы создать неравномерную, но все же сбалансированную композицию.
Есть вопрос? Задайте его нашей команде.
Симметричный дизайн всегда приятен, если не скучен. Асимметричные рисунки более смелые и могут привнести реальный визуальный интерес и движение (подробнее об этом позже!) в вашу композицию.
3. Контраст
—
Дизайн плаката Дарьи В. для Mama J
Контраст — это то, что люди имеют в виду, когда говорят, что дизайн «попсовый». Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Если вы планируете работать со шрифтом, понимание контраста невероятно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что самое важное, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно достичь с помощью двух сильных шрифтов (или даже одного сильного шрифта разного веса). Добавляя шрифты, вы разбавляете и запутываете цель своего дизайна.
4. Повторение
—
Дизайн плаката от robbyprada для Zoom.de
Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, то вскоре обнаружите, что вам придется повторять некоторые вещи. Все нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Все нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Повторение может иметь значение не только в одном печатном продукте. Текущий дизайн упаковки в значительной степени включает в себя красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что первое, что вам нужно, — это сильный логотип, который будет размещен на вашем веб-сайте, визитных карточках, в социальных сетях и т. д. Фирменный стиль? Еще один термин для повторения.
5. Пропорция
—
Дизайн плаката Mahuna
Пропорция — это визуальный размер и вес элементов в композиции и то, как они соотносятся друг с другом. Часто бывает полезно подходить к дизайну по частям, а не целиком.
Группировка связанных элементов может сделать их важными в меньшем размере — представьте себе поле внизу плаката для информации о билетах или боковую панель на веб-сайте для панели поиска. Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Механизм
—
Дизайн плаката Стефаносп для Great American Music Hall
Возвращаясь к нашей концертной афише. Если бы вы решили, что группа является самой важной частью информации на странице, а место проведения — вторым, как бы вы сообщили об этом своей аудитории?
Движение — это управление элементами композиции таким образом, чтобы взгляд переходил от одного к другому, а информация правильно доносилась до вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, в это время, вот как вы получаете билеты. Элементы выше, особенно баланс, выравнивание и контраст, будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-либо на нем — элемент слишком большой, слишком жирный, слегка смещен от центра, не дополняющий цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Пустое пространство
—
Дизайн плаката для pmoretti
Все остальные принципы дизайна касаются того, что вы добавляете в свой дизайн. Пустое пространство (или отрицательное пространство) — это единственное, что конкретно касается того, что вы не добавляете . Белое пространство — это именно то, что пустая страница вокруг элементов вашей композиции. Для начинающих дизайнеров это может быть опасной зоной. Часто, просто дав композиции больше пространства для дыхания, можно превратить ее из посредственной в успешную.
Пустое пространство не сидит без дела — оно создает иерархию и организацию. Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Еще более захватывающим является то, что он может передавать изображение или идею, полностью отличающиеся от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним. Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Как использовать принципы дизайна
—
Дизайн не обязательно должен строго следовать этим правилам, чтобы быть «хорошим». Некоторые совершенно умопомрачительные дизайны игнорируют один или несколько принципов дизайна, чтобы создать привлекательную и эффективную работу.
Кровать, передвинутая Ребеккой Шифф. Дизайн Джанет Хансен для Knopf
Рассмотрим обложку «The Bed Moved» Ребекки Шифф, разработанную Джанет Хансен. Это была одна из самых хвалебных обложек книг 2016 года.
Но вы сразу прочитали первую строчку как «Тиб?» Ваш взгляд перескочил на нижнюю строку, где буква М из слова «перемещено» изолирована от остальной части слова? Дизайн явно нарушает два правила движения и выравнивания. Но! Благодаря уверенному использованию дизайнером смелой контрастной цветовой схемы и повторяющейся структуры ваш взгляд легко ориентируется на название и автора книги.
Важная информация передана. Этот резкий момент легкого замешательства делает этот дизайн таким революционным и полезным.
Элементы дизайна следует рассматривать как движущиеся части, которые объединяются, чтобы рассказать историю. Когда вы приступите к своему дизайн-проекту, вы должны сначала ознакомиться с этими принципами дизайна. Только тогда вы сможете нарушить эти правила графического дизайна, чтобы создать свой собственный фирменный стиль.
Нужно что-то разработанное?
Наше дизайнерское сообщество может создать для вас практически все, что угодно.
Получить дизайн
Эта статья была первоначально опубликована в 2019 году. Она была дополнена новыми примерами и информацией.
Общие принципы и рекомендации по дизайну_EHR — Общие принципы и рекомендации по дизайну — Проектирование с учетом удобства использования
Отличный пользовательский интерфейс следует установленным принципам проектирования человеческого интерфейса, основанным на том, как пользователи (врачи, медсестры, пациенты и т. д.) думают и работают. Ниже приведены 14 общих принципов проектирования, которые можно применить при разработке электронных медицинских карт:
д.) думают и работают. Ниже приведены 14 общих принципов проектирования, которые можно применить при разработке электронных медицинских карт:
| Консистенция | Видимость | Спичка | Минимализм | Память | Обратная связь | Гибкость |
| Сообщения об ошибках | Предотвращение ошибок | Затвор | Отменить | Язык | Управление | Справка |
- Согласованность и стандарты . Пользователи не должны задаваться вопросом, означают ли разные слова, ситуации или действия одно и то же. Необходимо соблюдать стандарты и соглашения в дизайне продукта.
- Видимость состояния системы . Пользователи должны быть проинформированы о том, что происходит с системой, посредством соответствующей обратной связи и отображения информации.
- Совпадение между системой и миром .
 Образ системы, воспринимаемый пользователями, должен соответствовать модели, которую пользователи имеют о системе.
Образ системы, воспринимаемый пользователями, должен соответствовать модели, которую пользователи имеют о системе. - Минималистский дизайн . Любая посторонняя информация отвлекает и тормозит. Меньше — больше.
- Минимизировать нагрузку на память . От пользователей не следует требовать запоминания большого количества информации для выполнения задач. Загрузка памяти снижает способность пользователей выполнять основные задачи.
- Информативный отзыв. Пользователи должны получать оперативную и информативную обратную связь о своих действиях.
- Гибкость и эффективность . Пользователи всегда учатся, а пользователи всегда разные. Предоставьте пользователям гибкость в создании настроек и ярлыков для повышения их производительности.
- Хорошие сообщения об ошибках. Сообщения должны быть достаточно информативными, чтобы пользователи могли понять природу ошибок, извлечь уроки из ошибок и исправить ошибки.

 2 2. «Разоритесь» на качественную мягкую мебель
2 2. «Разоритесь» на качественную мягкую мебель Образ системы, воспринимаемый пользователями, должен соответствовать модели, которую пользователи имеют о системе.
Образ системы, воспринимаемый пользователями, должен соответствовать модели, которую пользователи имеют о системе.