Как работать с градацией цвета для кинематографического эффекта в фотографии
Цвета в фотографии помогают добиться желаемого эффекта. По этой причине многие фотографы применяют к своим снимкам цветовую градацию. Хотя эта техника в основном ассоциируется с видео, она также может быть использована и для создания кинематографического эффекта в фото. Как же это сделать?
Цветовая градация — это процесс, который фотографы используют для изменения визуального тона изображения. Проще говоря, она применяется для управления цветами видео или фотографии. После градации цвета эстетика изображения полностью изменится.
Многие люди, в том числе фотографы, часто ошибочно путают цветовую градацию и коррекцию цвета — эти два понятия отличаются во многих отношениях. Как правило, коррекция цвета — это просто исправление нескольких аспектов изображения, чтобы сделать его более привлекательным. Наиболее распространенные исправления включают в себя настройки баланса белого, контрастности, экспозиции, подсвеченных областей и шума. В случае градации цвета процесс включает в себя корректировки кривых, оттенка и/или насыщенности, заливки сплошным цветом и уровней.
В случае градации цвета процесс включает в себя корректировки кривых, оттенка и/или насыщенности, заливки сплошным цветом и уровней.
Советы по цветовой градации изображения
Если вы хотите, чтобы ваши фотографии выглядели отчетливо, должны овладеть техникой цветовой градации. Не просто знакомьтесь — изучайте и осваивайте ее. Изменение или сдвиг цвета даст желаемый эффект. Аналогично, за счет цветовой градации ваша зрительская аудитория сможет лучше интерпретировать изображение, понять настроение.
Цветовая градация в Lightroom и Photoshop
Если вы впервые занимаетесь цветовой градацией, то обнаружите, что есть разные способы провести ее. Вы можете использовать программы Adobe (Lightroom или Photoshop) или использовать любое стороннее программное обеспечение.
Совет № 1
Используйте базовую панель редактора и подкорректируйте баланс белого (температуру и оттенок), экспозицию, контрастность, тени, блики, белые и черные цвета вашей фотографии. Изменение баланса белого сделает фотографию прохладнее или, наоборот, теплее. Вы должны решить, какой эффект вы хотите получить, прежде чем работать над этим.
Изменение баланса белого сделает фотографию прохладнее или, наоборот, теплее. Вы должны решить, какой эффект вы хотите получить, прежде чем работать над этим.
Вы также можете использовать инструмент «Раздельное тонирование» (Split Toning). Найдите цвет тени, который отличается от светлых областей в изображении. Например, цвет тени может быть светло-голубым, в то время как цвет светлой области будет кремовым, желто-коричневым или каким-либо близким к бежевому цвету. Отрегулируйте эффект, работая над балансом и насыщенностью.
Совет № 2
Вот что вы можете сделать в Photoshop, чтобы создать естественный или теплый эффект, близкий к тону кожи.
- Отрегулируйте оттенок / насыщенность (hue / saturation), переместив ползунок влево, примерно до -15. Это внесет определенный драматизм в фотографию.
- Работайте с уровнями, сбивая синий канал. Убедитесь, что значение на вашем нижнем черном ползунке находится в крайнем правом положении. Если вы видите синие оттенки в теневых областях фотографии, то вы делаете все правильно.
 Чтобы завершить этот шаг, отведите белый ползунок влево, чтобы сделать более теплыми светлые области.
Чтобы завершить этот шаг, отведите белый ползунок влево, чтобы сделать более теплыми светлые области. - Далее в списке находится корректирующий слой кривых. Работайте над красным, зеленым и синим каналом. Для красного канала светлые области должны быть подтянуты. На зеленом они, наоборот, должны быть сброшены. Если вы хотите получить контраст, поднимите блики, опуская при этом тени. Спустите и снова сбросьте значение синего канала и повторите то, что вы сделали для светлых участков и теней (соответственно поднимите и опустите).
- Наконец, работа над заливкой сплошным цветом. Используйте что-то близкое к золотому или коричневому оттенку, но убедитесь, что выходит не слишком темно. Выберите что-то близкое к естественному цвету. Ваш режим смешивания должен быть установлен на жесткий свет (Hard Light), а непрозрачность около 8%.
Совет № 3
При съемке в помещении не меняйте задний план. Это следует делать только при съемке на улице, где есть деревья, растения и другие подобные объекты, которые можно привести в более привлекательный вид с помощью настроек.
Совет № 4
Работая с насыщенностью (в Lightroom и Photoshop), найдите время, чтобы поэкспериментировать с внешним видом объекта, особенно если вы работаете над кожей человека. Она может работать практически для любого цвета, просто убедитесь, что насыщенность не слишком велика или мало для вашего изображения. Запомните как вы устанавливаете канал RGB.
Совет № 5
Чтобы создать кинематографический эффект, первое, что вам нужно сделать, это выбрать правильный объект, с оглядкой на настроение, которое намереваетесь создать. Кроме того, вам нужно выбрать место съемки, которое позволяет экспериментировать с малой глубиной резкости.
Если, например, вы выбрали снимок, на котором маленькая девочка сидит у озера ранним вечером, изображение может быть в нейтральных тонах. Кроме того, контраст уже может быть довольно низким, что обычно является частью кинематографического эффекта. В любом случае, вам нужно добавить немного синих оттенков, чтобы сделать кадр более драматичным.
В Lightroom откройте модуль Разработка (Develop) и передвигайте ползунок Черные (Blacks) влево. Продолжайте это делать, пока не увидите небольшой гистограмму. Обратите внимание, что ваше изображение теперь имеет тень.
Далее работаем над контрастом. Используя Тоновую кривую (Tone Curve), отрегулируйте контрастность изображения. Управляйте бликами кривой, опуская их верхний правый конец. После этого поднимите Темные оттенки (Darks) на ступеньку выше. Это поможет вам немного сгладить контраст. Используйте баланс белого (цветовую температуру), чтобы создать первый синий вид. Убедитесь, что вы не выходите за рамки 5400К.
После начальных синих оттенков, вам нужно добавить их с помощью раздельного тонирования (Split Toning). Вы можете найти его в Тоновой кривой и HSL(Hue/Saturation/Lightness – Оттенок/Насыщенность/Освещение). Увеличьте насыщенность подсвеченных областей до 50%, а затем отрегулируйте оттенок, чтобы получить желаемый синий. Как только вы будете удовлетворены им, отрегулируйте насыщенность, чтобы получить естественное изображение. Не забудьте отрегулировать контрастность, чтобы создать желаемое настроение.
Не забудьте отрегулировать контрастность, чтобы создать желаемое настроение.
Для большего кинематографического эффекта добавьте немного зернистости изображению. В Lightroom воспользуйтесь иструментом «Эффекты» — там вы найдете то самый ползунок «Зернистость». И для окончательной «кинематографичности» внешнего вида снимка обрежьте изображение так, чтобы оно выглядело как настоящий кадр из видео (16:9). Используйте инструмент «Кадрирование» (Crop Overlay), чтобы завершить этот шаг.
Практика
Lightroom и Photoshop довольно просты в использовании, как только вы начинаете его изучать. Если вы хотите, чтобы градация цвета была обычной частью вашей процедуры постобработки, просто продолжайте практиковаться. Используйте старые фотографии, прежде чем переходить к новым. Экспериментируйте с использованием доступных инструментов. Сохраните все свои фотографии, на которых будете практиковаться, и изучите их, чтобы определить, какие из них лучше всего подходят вам. Цветовая градация может быть лучшим инструментом для создания кинематографических изображений, которые рассказывают настоящие истории.
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
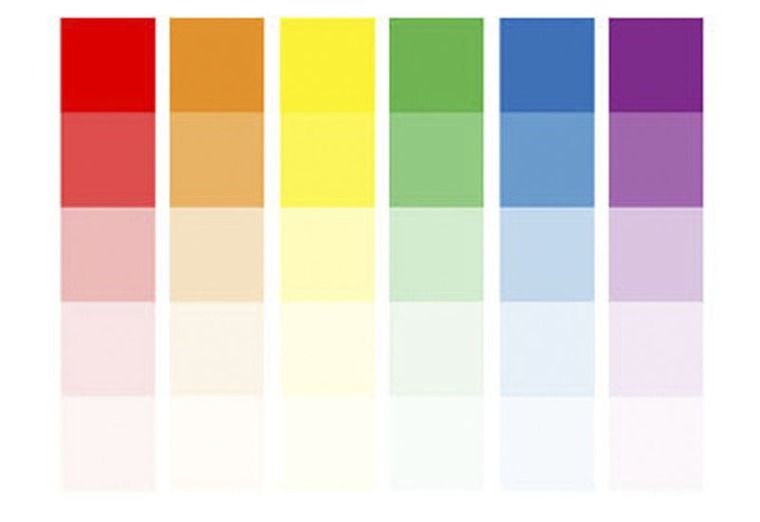
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
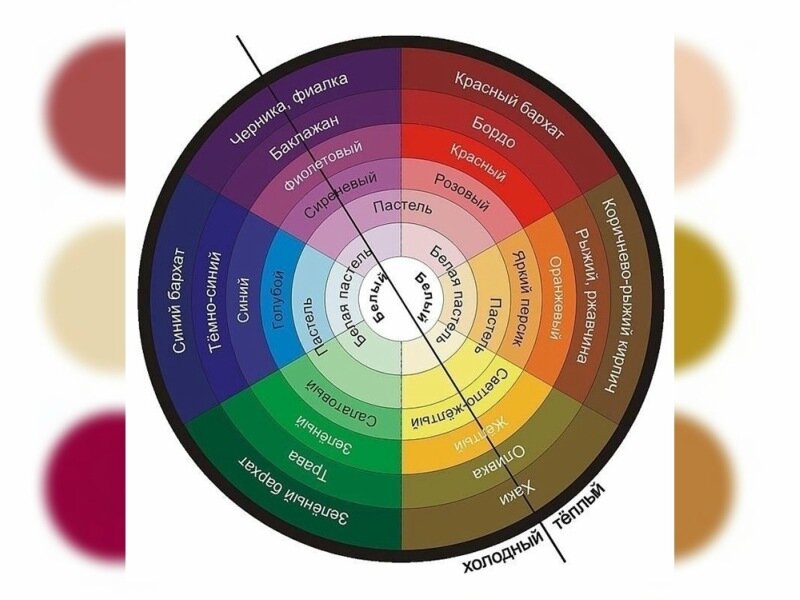
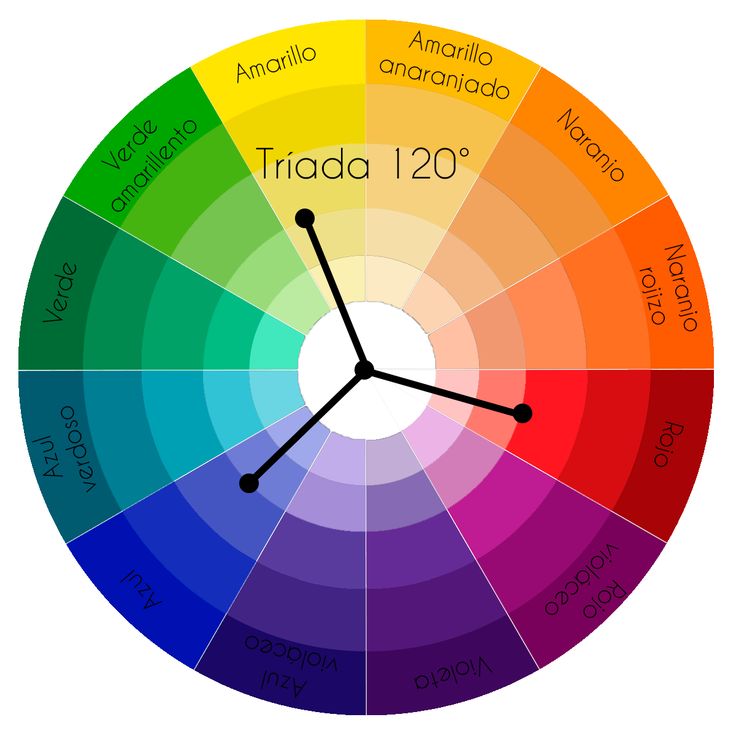
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схем
Существует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
Монохроматическая схема очень приятна на вид (особенно синий или зеленый оттенки). Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов.
 Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Аналоговые схемы создаются с использованием трех цветов, расположенных рядом друг с другом на 12-цветном круге. Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач.
Calm использует аналоговые цвета, чтобы создать общее настроение.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют.
 Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Использование дополнительных цветов – простейший способ выделить что-то.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Добавление одного цвета в дизайн в оттенках серого просто и эффективно привлекает внимание. Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.
3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.
5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный
6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет.
 Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.

Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.

Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.
Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от Webaim
Бонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.
Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).
Укажите минимальный процент содержимого цвета
Material Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.
Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Перевод статьи Nick Babich
Как рисовать градации цветов
Это подробное руководство о том, как рисовать градации цветов. Я написал это в свете недавней картины «Утренняя смотровая площадка » (показан ниже). Это исследование тонких цветовых градаций раннего утра непосредственно перед тем, как солнце выглядывает из-за линии горизонта.
I покрытие:
- Градация цвета Значение
- Методы градации цвета
- Примечание о различных носителях
- Другие примеры
- Основные выводы
- Спасибо за чтение!
Дэн Скотт, Morning Lookout, 2020
(Бонус: нажмите здесь, чтобы загрузить PDF-копию моей Шпаргалки по теории цвета. )
)
Градация цвета Значение
Градация цвета относится к переходу от одного цвета к другому. Этот переход может быть плавным или резким.
Ниже приведен простой пример. Отличается плавным переходом между разными оттенками.
На изображении ниже представлены те же цвета, но градации между ними более четкие и резкие.
Характер цветовых градаций, которые вы используете в рисовании, передает значительный объем информации. Таким образом, вам нужно не только выбрать правильные цвета для рисования, но и нарисовать правильные градации между этими цветами.
Плавный переход цвета может указывать на двусмысленность (вспомните туманный пейзаж или темную внутреннюю картину, такую как «Пряжа матроса» Генри Тьюка ). Или реализм (вспомните тонкие градации оттенков кожи в работах Питера Пауля Рубенса). Или постепенный переход от одного объекта или области к другому (подумайте о переходе от чистой воды к песчаной береговой линии).
Генри Скотт Тьюк, Морская пряжа, 1887 г.
Резкая цветовая градация предполагает ясность или какое-то существенное изменение предмета.
Градация также может различаться по качеству или шероховатости. Цветовые градации на стволе дерева имеют тенденцию быть грубыми по сравнению, скажем, с цветовыми градациями на яйце или любом другом гладком предмете.
Важно отметить, что все это относительные значения. Резкая цветовая градация на одной картине может быть плавной на другой. Рассмотрите градацию цвета как шкалу между резким и гладким, грубым и изысканным.
Давайте вернемся к моей картине Morning Lookout в качестве примера.
Небо меняет цвет с синего на зеленый, на желтый, на оранжевый, на фиолетовый. Цвета становятся темнее по мере перехода от неба к далекой земле и еще темнее по мере приближения земли в перспективе. Это все цветовые градации. Характер их важен. Представьте, если бы я нарисовал небо с резкими переходами от синего к зеленому, к желтому, к оранжевому и к пурпурному. Это было бы похоже на бортик торта, а не на утреннее небо и его пастельные тона.
Техника градации цвета
Давайте рассмотрим несколько техник рисования градации цвета.
Простейшая техника — смешивание одного цвета с другим. Это создаст естественную и плавную градацию, в зависимости от того, насколько искусна ваша работа кистью. Для более грубой градации цвета используйте более грубую кисть.
Эту технику я использовал для Morning Lookout и Fraser Island, High Key (ниже). Для рисования неба я превращал синий в зеленый, зеленый в желтый, желтый в оранжевый и так далее. Я оставил кисть грубой, но вы можете предпочесть более изысканную отделку.
Fraser Island, High Key, 2020
Blending идеально подходит для передачи деликатных оттенков кожи. Возьмите «Портрет мадам X » Джона Сингера Сарджента (ниже). Цвета сливаются друг с другом. Плавные и изысканные градации цвета передают ее молодость и мягкость. Они также хорошо контрастируют с ее острыми и замысловатыми чертами лица, волосами и одеждой. Помните, что живопись — это контраст.
Джон Сингер Сарджент, «Портрет мадам X», 1884 г.
Вместо того, чтобы смешивать два цвета вместе, поместите между ними промежуточный цвет. Например, у вас есть синий и желтый. Капля зеленого между ними поможет сгладить цветовую градацию (зеленый — это то, что получается при смешивании синего и желтого). Если у вас есть желтый и красный, поместите каплю оранжевого между ними. Если у вас есть зеленый и синий, поместите мазок зеленовато-голубого между ними. Вы поняли идею.
Вы можете использовать эту технику вместо смешивания, если предпочитаете более блочный, ломаный вид. Или если краска высохла на вашем холсте, что делает смешивание невозможным.
Техника импрессионистов. Николай Фешин хорошо описывает это:
«Чтобы избежать мутных результатов, необходимо научиться использовать три основных цвета и наносить их слой за слоем таким образом, чтобы основной цвет проступал сквозь следующее нанесение. Например, можно взять синюю краску, нанести поверх нее немного красного так, чтобы синее и красное были видны одновременно и производилось впечатление вибрации фиолетового.
Если так же осторожно нанести на свою первую комбинацию желтый цвет, то достигается полная гармония — цвета не смешиваются, а строятся один на другом, сохраняя полную интенсивность своих вибраций».
Обычно это рисование небольшими мазками определенного цвета. Вместо того, чтобы рисовать небо плавными голубыми тонами, вы можете использовать мазки синего, белого, серого и, возможно, немного зеленого или фиолетового. Доминирующий цвет области представляет собой сумму множества мелких цветовых мазков. (Подробнее см. в моем посте о нарушении цвета.)
По своей природе это грубая техника. Вы не получите плавных цветовых градаций смешивания. Но у вас есть некоторый контроль над тем, насколько грубой является градация.
Например, Чайлд Хассам Закат на море (ниже). Вода переходит между синими, зелеными, красными и желтыми областями. Некоторые области более различны, чем другие. Обратите внимание, как каждая область содержит мазки цвета из окружающих областей. Желтые области содержат мазки зеленого цвета. Зеленые области содержат мазки синего и желтого цветов. Красные области содержат мазки желтого и зеленого цветов. Эти знакомые цвета помогают смягчить градацию между областями.
Желтые области содержат мазки зеленого цвета. Зеленые области содержат мазки синего и желтого цветов. Красные области содержат мазки желтого и зеленого цветов. Эти знакомые цвета помогают смягчить градацию между областями.
То же самое и с небом, но оно имеет гораздо более четкие цветовые градации.
Чайлд Гассам, Закат на море, 1911
Ниже представлена картина из серии «Мост Ватерлоо» Клода Моне. Обратите особое внимание на мост. Существует относительно плавная градация цвета по мере того, как вы переходите от моста к тени моста, отбрасываемой на воду, к воде в свете. Синий, до сине-зеленого, до зелено-голубого с вкраплениями желтого и белого.
Клод Моне, Мост Ватерлоо, 1903
На ум приходит также работа Джона Рассела. Это похоже на то, что было у Клода Моне, но его использование прерывистого цвета часто было более драматичным.
Джон Рассел, Днем, 1891
Вот крупный план, который я сделал в Художественной галерее Нового Южного Уэльса. Посмотрите на все эти замечательные текстуры и цвета. Обратите внимание на небольшое наложение цветов при переходе от светлого к темному. Чем больше перекрытий, тем мягче градация цвета.
Обратите внимание на небольшое наложение цветов при переходе от светлого к темному. Чем больше перекрытий, тем мягче градация цвета.
Штриховка — это метод затенения, при котором вы рисуете параллельные линии, чтобы затемнить область. Чем ближе и толще линии, тем темнее результат. Но мы также можем использовать его для смягчения цветовых градаций.
Допустим, вы хотите смягчить градацию между светлыми и темными областями. Вы можете использовать темную штриховку, чтобы протолкнуть светлую область, или светлую штриховку, чтобы протолкнуть темную область, или и то, и другое. Стив Хьюстон часто делает это в своих картинах. Питер Пауль Рубенс тоже. Обратитесь к одному из его эскизов ниже. Он использовал штриховку для перехода между светлыми и темными областями. Линии штриховки также повторяют структуру и форму.
Peter Paul Rubens, Nicolas Rubens
Послойное нанесение тонкого, частично прозрачного слоя краски поверх другого слоя. Он может создавать тонкие, почти эфирные цветовые градации. « The Fighting Temeraire » Джозефа Уильяма Тернера — отличный пример. Тонкие мазки контрастируют с пастозной кистью.
« The Fighting Temeraire » Джозефа Уильяма Тернера — отличный пример. Тонкие мазки контрастируют с пастозной кистью.
J.M.W. Тернер, The Fighting Temeraire, 1838
Ниже крупный план. Обратите внимание, как легко выглядят некоторые из этих цветовых градаций.
Наслоение особенно подходит для акварели. В качестве примера обратитесь к Эдуарду 9.0003 Картина Комптона ниже, особенно вокруг теней.
Эдвард Теодор Комптон, Оденвинклкес с Йоханнисбергом, 1902 г.
Вы можете создавать градации цвета, изменяя плотность цвета, используя больше штрихов, большее давление или более густую краску.
Например, если нанести тонкий слой краски на белую поверхность, часть этой белой поверхности будет просвечиваться. По мере того, как вы продолжаете наносить краску на область, цвет становится более насыщенным, что приводит к переходу от слабого к насыщенному цвету.
Ниже приведен еще один пример. Это выдержка из моего скетчбука (спасибо New Masters Academy за ссылку). Обратите внимание, как некоторые области становятся богаче и темнее в результате большего количества штрихов и большего давления на штрихи.
Обратите внимание, как некоторые области становятся богаче и темнее в результате большего количества штрихов и большего давления на штрихи.
Дэн Скотт, Альбом для рисования, ручка и маркер
Заметки о различных материалах
Материал для рисования в некоторой степени определяет используемые вами методы градации цвета.
Масла: Универсальные по своей природе. Подходит для любой техники.
Джон Рассел, Ла-Пуэнт-де-Морестиль, Спокойное море, 1901
Акварель и гуашь: Подходит для тонких мазков или промежуточных цветов. Смешивание также возможно, хотя результат непредсказуем по сравнению с маслами.
John Russell, Les Aiguilles, Belle Ile, 1910 Dan Scott, Sketchbook, Watercolor
Акрил: Подходит для смешивания или промежуточного цвета. Наслоение не так эффективно, так как краска сохнет слишком быстро.
Ручка и карандаш: Подходит для штриховки, ломаного цвета или плотности.
Другие примеры
Давайте рассмотрим еще несколько примеров, начиная с Эмили Шанкс «В цветах » .
Цветовая градация от переднего плана к среднему смягчается травой и цветами, стремящимися вверх и сужающимися. Середина фона отмечена мягким краем.
У девушки более четкие цветовые градации. Это предполагает свет, ясность и фокусирует наше внимание.
Эмили Шанкс, В цветах, 1890
Фешин был мастером живописи с инстинктом. Ниже Дама в сирени . Лицо тонко передано с мягкими цветовыми градациями. Остальная часть картины имеет ломаный цвет и почти абстрактную отделку. Фешин явно не ограничивался какими-то немногими приемами.
Николай Фешин, Дама в сирени, 1908
В картине Моне «Парусник в Пти-Женвилье » присутствует приятный контраст между резкими и мягкими градациями цвета. Резкие темные облака, яркие белые и желтые блики и всплеск оранжевого в небе. Мягко быть остальным небом и водой.
Клод Моне, Парусник в Пти-Женвилье
Мари Башкирцева Невестка художника — это игра между мягкими тонами кожи субъекта и резкими цветовыми градациями окружающей среды. Также обратите внимание на относительно резкий переход от светлого к темному на ее лице. Это предполагает наличие одного сильного источника света. (Характер градации дает нам значительный объем информации.)
Также обратите внимание на относительно резкий переход от светлого к темному на ее лице. Это предполагает наличие одного сильного источника света. (Характер градации дает нам значительный объем информации.)
Мария Башкирцева, невестка художника, 1881 г.
Ключевые выводы
- Выбор правильных цветов — это только часть задачи. Вы также должны рисовать правильные градации между этими цветами.
- Цветовые градации могут быть резкими или плавными. Характер градации передает значительный объем информации о предмете.
- Вы можете создавать градации цвета, используя смешивание, промежуточный цвет, прерывистый цвет, штриховку, наложение слоев или изменение плотности цвета.
- Ваш материал для рисования определяет подходящие методы градации цвета.
Спасибо за прочтение!
Спасибо, что нашли время прочитать этот пост. Я ценю это! Не стесняйтесь поделиться с друзьями. Если вам нужны дополнительные советы по рисованию, ознакомьтесь с моим курсом Академии живописи.
Приятного рисования!
Дэн Скотт
Draw Paint Academy
Рисование с градацией цвета
Основой большинства успешных рисунков
является градация.
Изучите правила (затем нарушайте их).
Градация — плавное смешение цветов , в котором точка перехода между цветами не должна быть заметна.
Всякий раз, когда я провожу мастер-классы, первое, что я прошу ВСЕХ сделать, — это простое сочетание цветов. Мы делаем это упражнение на малых и больших площадях.
Это предназначено для развития навыков и «прикосновения», необходимых для плавного и искусного соединения цветов. Удивительно, как много опытных художников не могут сделать это быстро и эффективно.
В реальном мире не все градации являются идеальным переходом. Однако овладение этим навыком — невероятно ценное упражнение. Это дает вам уверенность и возможности. Когда навык развит до разумного уровня, мы вводим другие цвета. Например, Pthalo Blue + Cadmium Yellow Light + White (великолепный тропический цвет воды).
Одно дело перейти от белого к синему; совсем другое дело — плавно переключаться между тремя или четырьмя оттенками и оттенками.
Смешение цветов
Нанесение тонких изменений оттенков в небесных пейзажах, или градация цвета на фигуре становится намного проще, когда вы можете эффективно смешивать цвета.
Большинство из нас «тренируются» на одной из наших «настоящих» картин. Давление продолжается. Вот почему практиковать навыки на чем-то, что для вас ничего не значит, — отличная идея . Вы поправитесь гораздо быстрее!
Независимо от уровня ваших навыков, вы должны время от времени выполнять это упражнение перед началом рисования:
Цвета фона моей таблицы
| Упражнение — Градация — Смешение цветов |
|---|
Вам понадобится:
- Большая палитра
- Большая кастрюля для воды
- Холст (или предпочтительно загрунтованная поверхность)
- Ваш любимый цвет (мы использовали голубой фтало)
- Белый
Я использую качественные акриловые краски Artist от Chroma Australia, Atelier Interactive и Atelier Free Flow.
Мы хотим сделать градацию цвета , от чистой версии вашего любимого цвета до белого (без добавления воды или медиумов).
Отличная идея научиться управлять своей палитрой во время выполнения этого упражнения. Нанесение мелом линий/столбцов на палитру — это простой способ сделать это, , особенно для начинающих.
Начните с выбранного цвета в верхней части столбца на палитре (холодный синий под холодным синим столбцом, теплый красный под теплым красным столбцом) и нанесите его широкой полосой на холст.
Вернитесь к палитре, добавьте белый цвет к вашему цвету и смешайте его в столбце под первым цветом.
Теперь на холсте добавьте его широкой линией под первым. «Соберите» два цвета вместе с помощью кисти. Должно быть почти невозможно найти, где заканчивается более глубокий цвет и начинается более бледный.
Повторяйте этот процесс, пока не дойдете до чистого белого внизу.
Здесь ловушка. Если вы хотите чистый белый цвет, вам понадобится чистый белый цвет ! Это означает, что ваша кисть должна быть тщательно очищена, перед вы добавляете любой белый . Любой оставшийся цвет в вашей кисти испортит ваш белый цвет.
Любой оставшийся цвет в вашей кисти испортит ваш белый цвет.
ЭТО ВАЖНО!!
Большинство людей не останавливаются, чтобы снять всю краску с кисти в критический момент, прежде чем добавить еще один пигмент. Вот почему мы так часто оказываемся в «грязи».
Когда вы убедитесь, что ваша градация плавная на большой области, сожмите ее в маленькую. Тогда сделайте это над огромным!
Градации различных размеров проверят ваше мастерство!
Мы говорили об использовании этой стратегии меловой линии для смешивания цветов в градации.
В качестве бонуса использование меловых линий избавит вас от боли при смешивании цветов. Это сохранит цвета чистыми, незагрязненными и организованными.
Это также отличный визуальный ориентир для тех, кому неудобно воссоздавать цвета по прихоти (я думаю, что большинство из нас).
Смешивание цветов:
В следующем упражнении мы будем , а не , фокусироваться на теории цвета. Все, что нас интересует, — это физический процесс смешивания цветов вместе на холсте и как это лучше всего сделать.
Давайте вернемся к упражнению по градации, чтобы изучить это глубже.
Поскольку меня чаще всего спрашивают о том, как я рисую воду, мы собираемся использовать эти цвета в качестве основы для этого упражнения.
Цвет фона моего стола
| Упражнение — Градация — Смешивание цветов |
|---|
Вам потребуется:
(обратите внимание, это акриловые краски Atelier Interactive Artists Acrylics, в качестве альтернативы можно использовать холодный синий и холодный желтый):
- Ваша большая палитра
- Большая кастрюля для воды
- Холст (или предпочтительна загрунтованная поверхность)
- Большая кисть (размер 10 или 12)
- Pthalo Blue
- Кадмий желтый светлый
- Титановый белый
Возьмите очень большую палитру (которая близка к вашей очень большой и устойчивой емкости для воды!), нарисуйте несколько вертикальных линий мелом и нанесите эти три цвета, см. фото.
Теперь большой кистью (размером 10 или 12) капните капельку синего в столбец прямо под синим цветом. СТОП . Иди, возьми еще одну ложку. Держу пари, ты не выложил достаточно!
Смешайте кучу краски . Теперь добавьте немного кадмия желтого светлого и немного белого и смешайте цвета вместе, оставаясь в синей колонке.
В этом упражнении я хочу, чтобы вы полностью смешали цвета на палитре так, чтобы не осталось пятен чистого цвета. Цвета должны быть полностью смешаны друг с другом; начало плавной градации.
Когда у вас получится красивый бирюзовый цвет морского типа, нарисуйте его на верхней части холста. Используйте много краски и наносите ее штриховкой.
Если в этот момент вы обнаружите, что на холсте видны дыры, и вам приходится «оттирать» краску, вы не намешали краску ! Идите в угол, сделайте несколько отжиманий и вернитесь. Налейте еще немного краски и снова перемешайте.
Для тех из вас, кто не отжимается, возьмите еще одну ложку Pthalo Blue (намного меньше, чем раньше) и ложку Cadmium Yellow Light (больше, чем в прошлый раз) и добавьте немного больше белого. (Примечание: «Немного» – это технический термин, что-то среднее между «много» и «немного»).
(Примечание: «Немного» – это технический термин, что-то среднее между «много» и «немного»).
Этот цвет следует смешивать чуть ниже предыдущего цвета. Цвет, который вы создали сейчас, должен казаться «желтее» и бледнее. Добавьте его на холст, совместив с ранее нанесенным цветом, снова используя технику перекрестной штриховки.
Отжиматели снова с нами и больше не допустят этой ошибки (не так ли?!!). Примечание: не делайте слишком много отжиманий, иначе вы не сможете взять кисть.
Продолжая движение вниз по меловым линиям, повторите процесс, добавляя больше кадмия желтого светлого и больше белого, чтобы ваш цвет снова казался «желтее» и бледнее. Нарисуйте этот цвет, как и раньше, смешиваясь с предыдущим цветом выше.
Продолжайте добавлять больше белого и кадмия желтого светлого, пока не дойдете до нижней части холста.
У вас должна получиться ровная, красивая градация цвета, как у океана.
Когда вы почувствуете себя комфортно, выберите другое сочетание цветов. Например, те, которые изображают нежный небесный пейзаж. Тем из вас, кто только начинает, я не рекомендую ничего слишком драматичного. Создавайте великолепные закаты, легко ложитесь в складки простыней. Страдания за свое искусство не обязательны (и даже не нужны).
Например, те, которые изображают нежный небесный пейзаж. Тем из вас, кто только начинает, я не рекомендую ничего слишком драматичного. Создавайте великолепные закаты, легко ложитесь в складки простыней. Страдания за свое искусство не обязательны (и даже не нужны).
Помните, это всего лишь упражнения (поэтому я добавил отжимания).
И все мы знаем, что упражнения полезны для нас!
Я знаю, я в восторге от управления вашей палитрой . Так что буду снова. Знание того, где находится ваш цвет на палитре, сводит к минимуму вероятность того, что ваша кисть коснется цвета, который вам не нужен. Противный.
Таким образом, управляя своей палитрой, вы получаете визуальную историю , которая устраняет путаницу и позволяет легко обращаться к используемым цветам. Дополнительным преимуществом является то, что вы часто можете, в случае таких продуктов, как масляные краски или линейка Atelier Interactive, которые останутся мобильными, вернуться и использовать краску без необходимости повторного смешивания цветов.
Преимущества возможности эффективного и действенного создания плавной градации цвета безграничны.
Градации повсюду . В следующий раз, когда вы окажетесь на улице, обратите внимание на градацию неба. Это даже? Что является причиной смеси? Какое сейчас время суток? Что происходит в атмосфере, чтобы изменить цвета или переход цветов или оттенков?
Оттачивайте градации, которые вы можете не так легко заметить. Возьмите лист с дерева, обратите внимание на различную зелень или градацию от красного к желтому, от зеленого к коричневому.
Как только вы научитесь добиваться плавной градации, вы, безусловно, сможете добиться и свободной. «Свободный» легче сделать и, вероятно, немного живее и естественнее.
Окунитесь в мир . Процесс поиска удивительных и тонких градаций улучшит ваше искусство (и продлит вашу жизнь).
Нанесите немного краски, отпразднуйте свои открытия и воссоздайте цвета, ощущения и волшебство. Это не становится намного лучше.
 Чтобы завершить этот шаг, отведите белый ползунок влево, чтобы сделать более теплыми светлые области.
Чтобы завершить этот шаг, отведите белый ползунок влево, чтобы сделать более теплыми светлые области. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.

 Если так же осторожно нанести на свою первую комбинацию желтый цвет, то достигается полная гармония — цвета не смешиваются, а строятся один на другом, сохраняя полную интенсивность своих вибраций».
Если так же осторожно нанести на свою первую комбинацию желтый цвет, то достигается полная гармония — цвета не смешиваются, а строятся один на другом, сохраняя полную интенсивность своих вибраций».