25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
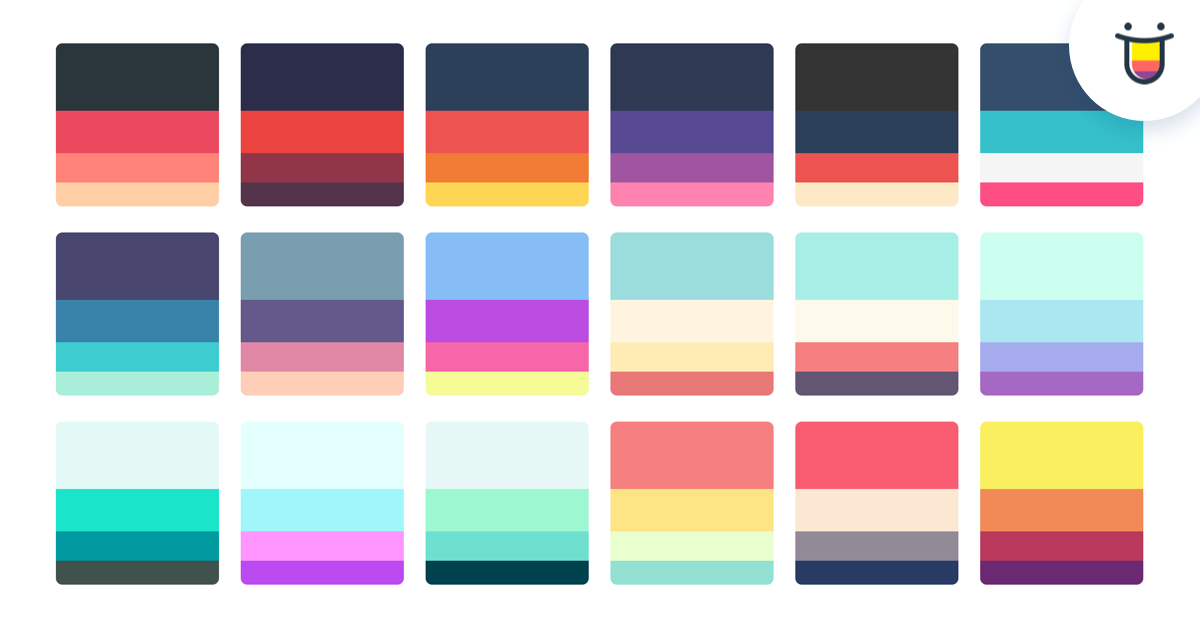
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
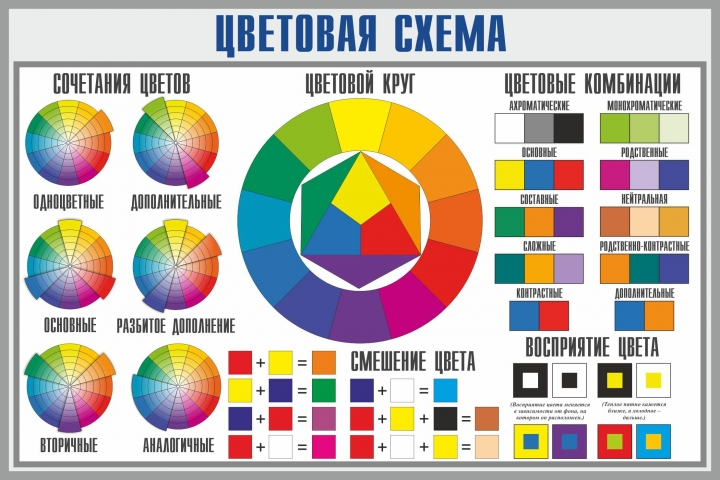
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
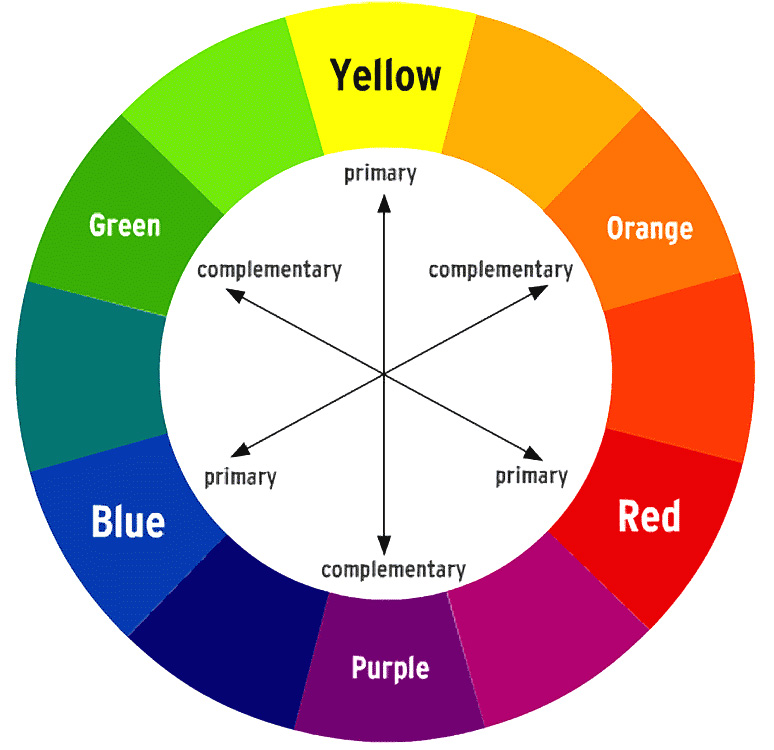
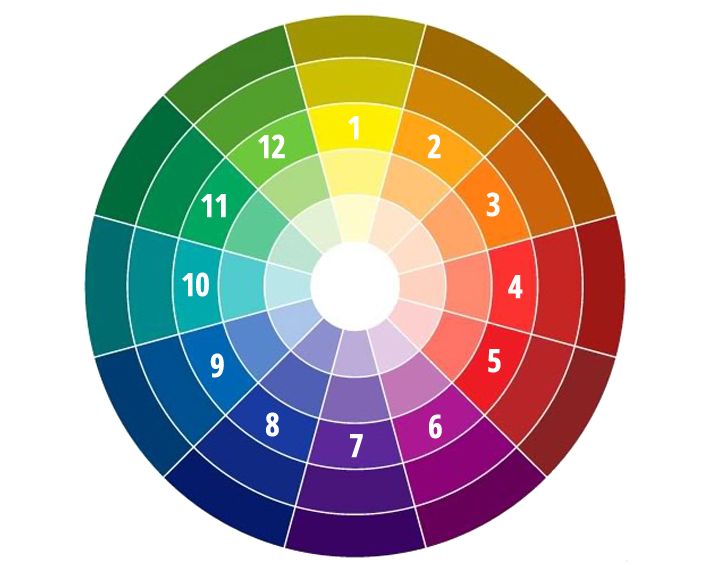
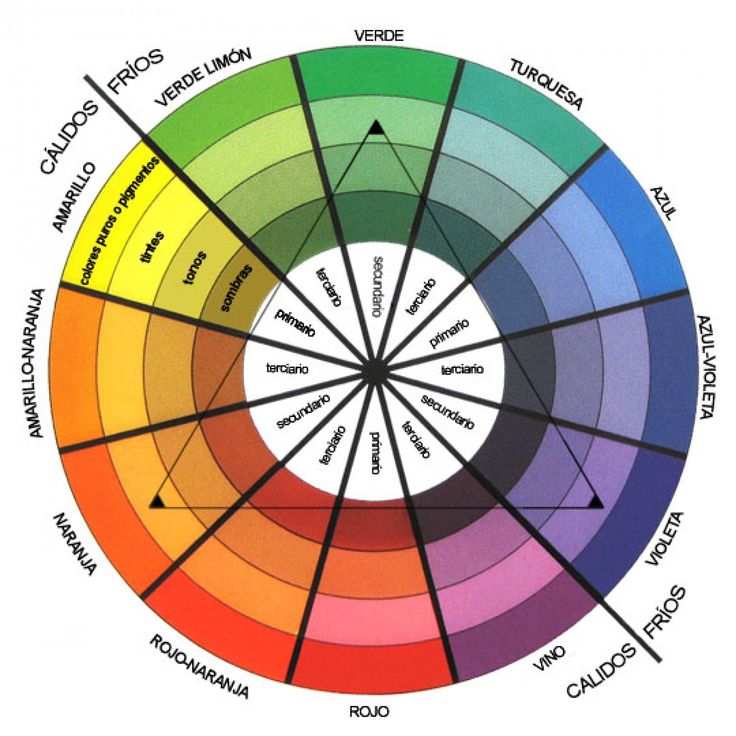
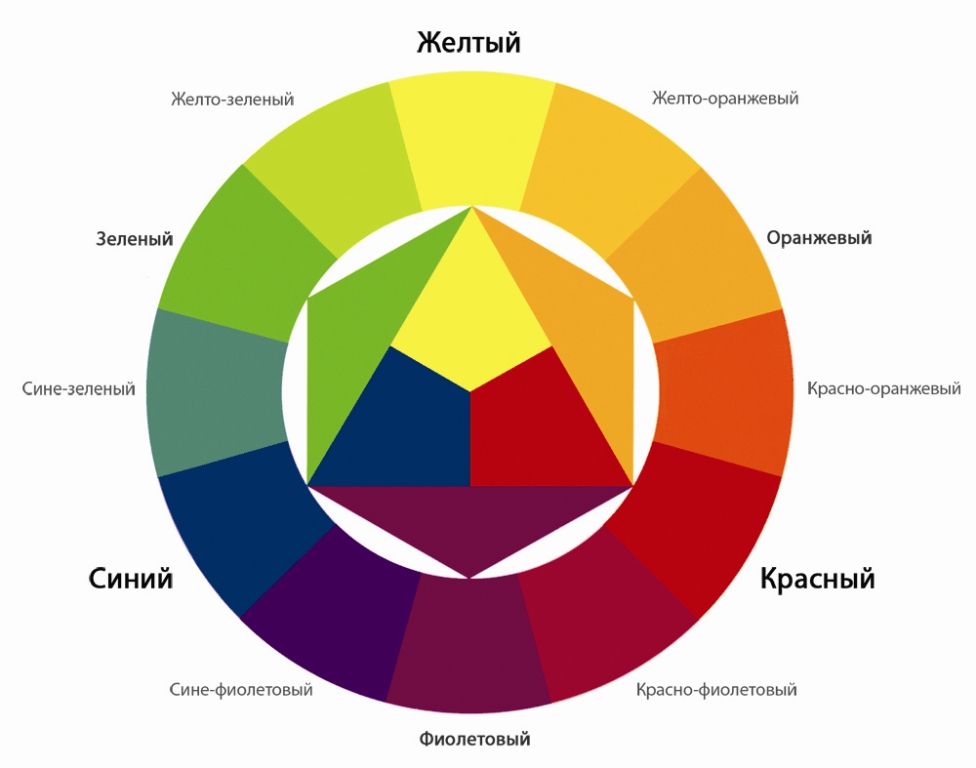
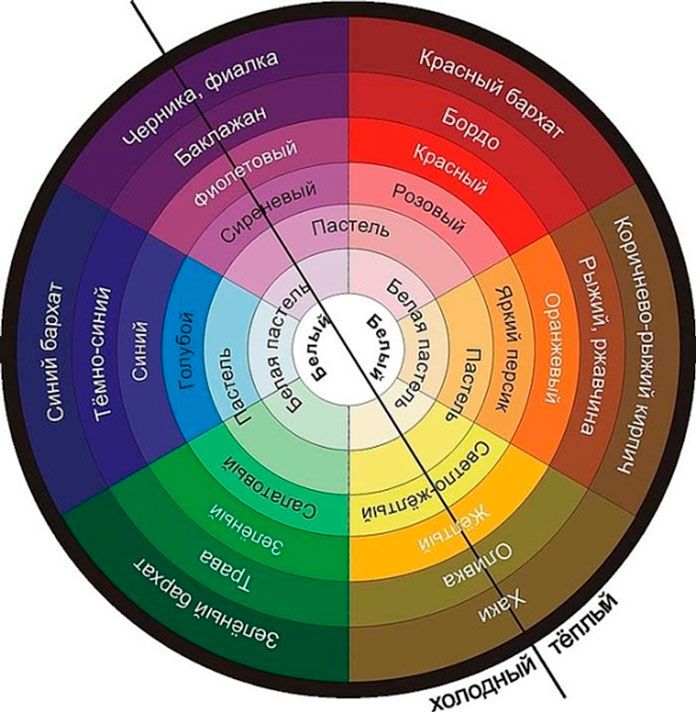
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
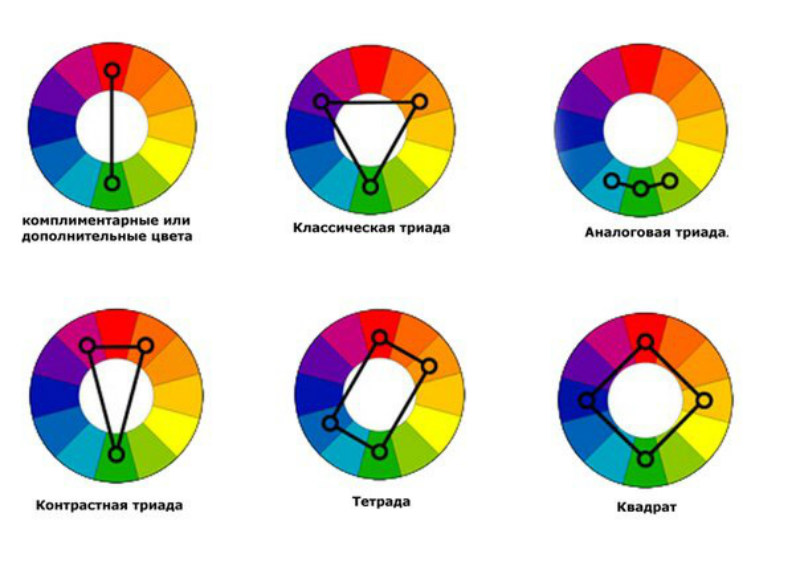
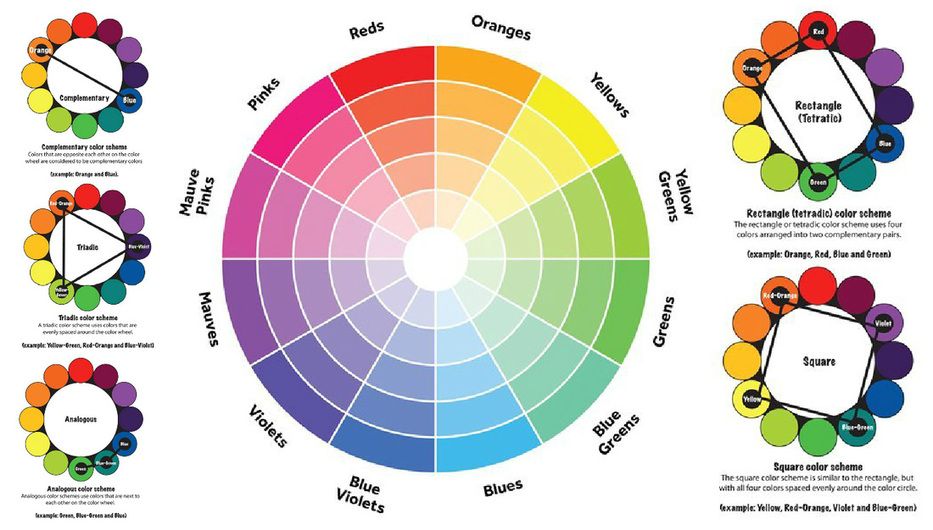
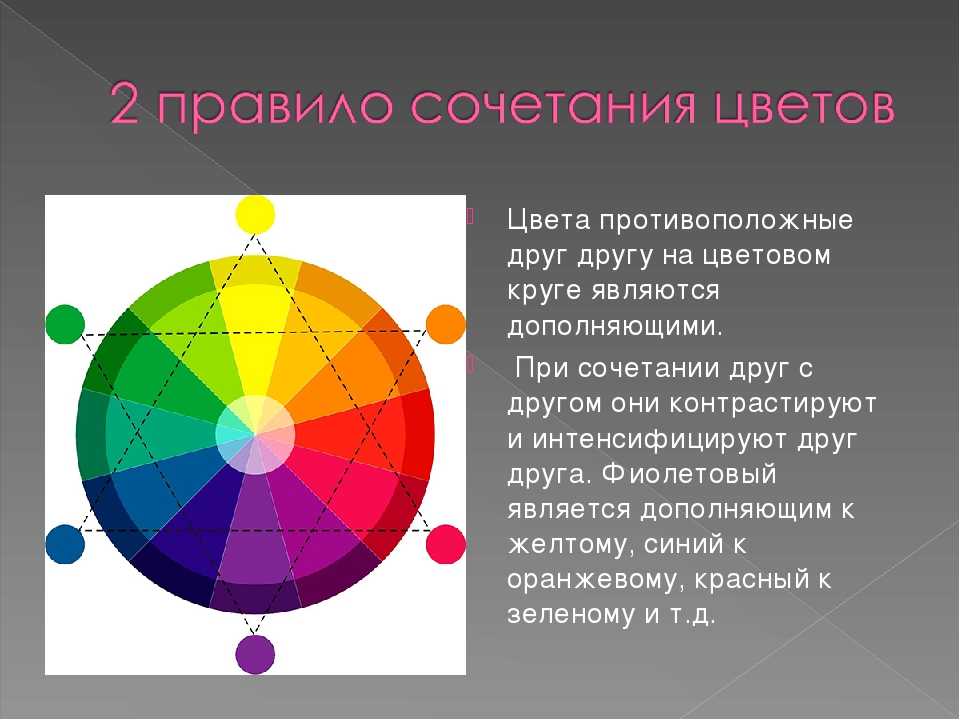
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
фото, цветовой круг и палитры
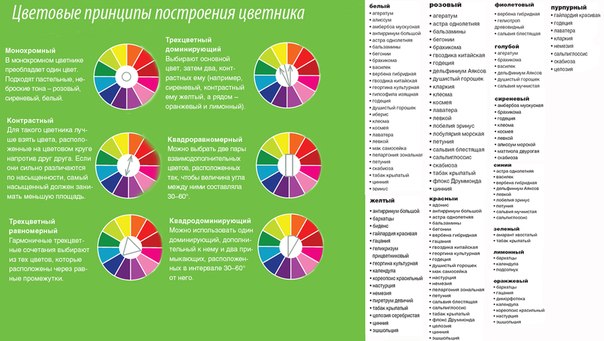
Вопрос какие цвета гармонично друг с другом сочетаются мы задаем, подбирая одежду, обувь, сумочку и аксессуары. Часто это привычные дуэты понятных для нас цветов – белый, черный, серый, красный, синий. Один из вариантов – цветовые сочетания принта в уже выбранном элементе комплекта. Давайте разнообразим наши образы новыми цветовыми сочетаниями. Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Содержание
- 1 Теплые и холодные цвета
- 2 Цветовой круг – деление
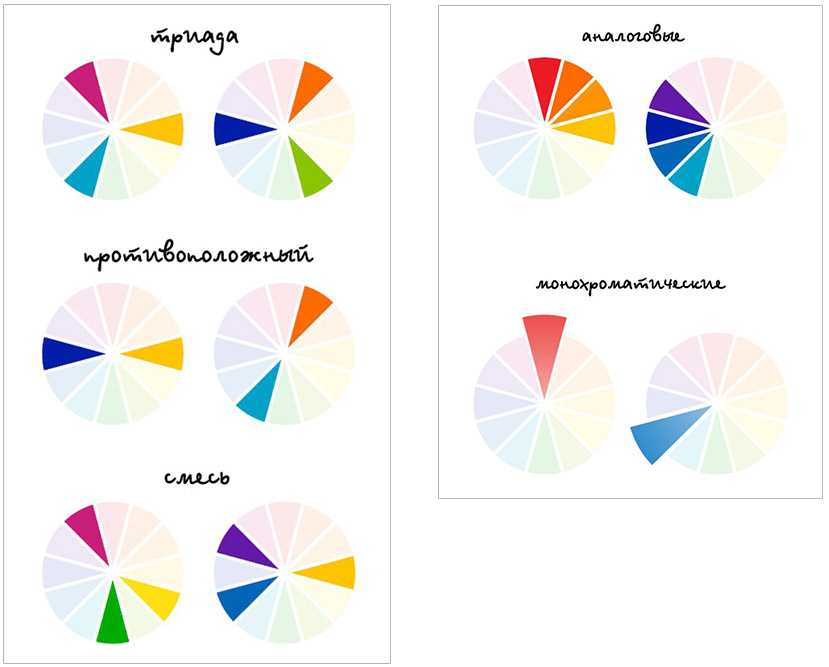
- 2.1 Монохром
- 2.2 Ахроматические цвета
- 2.3 Комплиментарные цвета
- 2.4 Аналоговые цвета
- 2.5 Триада (классическая, контрастная)
- 2.6 Тетрада
- 3 Программы цветового круга онлайн для подбора цвета
- 4 Примеры основных сочетаний в одежде
- 5 С чем сочетается белый
- 5.1 С чем сочетается черный
- 5.2 С чем сочетается серый
- 5.3 С чем сочетается красный
- 5.4 С чем сочетается розовый
- 5.5 С чем сочетается синий
- 5.6 С чем сочетается голубой
- 5.7 С чем сочетается оранжевый
- 5.8 С чем сочетается желтый
- 5.9 С чем сочетается фиолетовый
- 5.10 С чем сочетается коричневый
- 6 Институт цвета Panton — актуальные оттенки на сезон
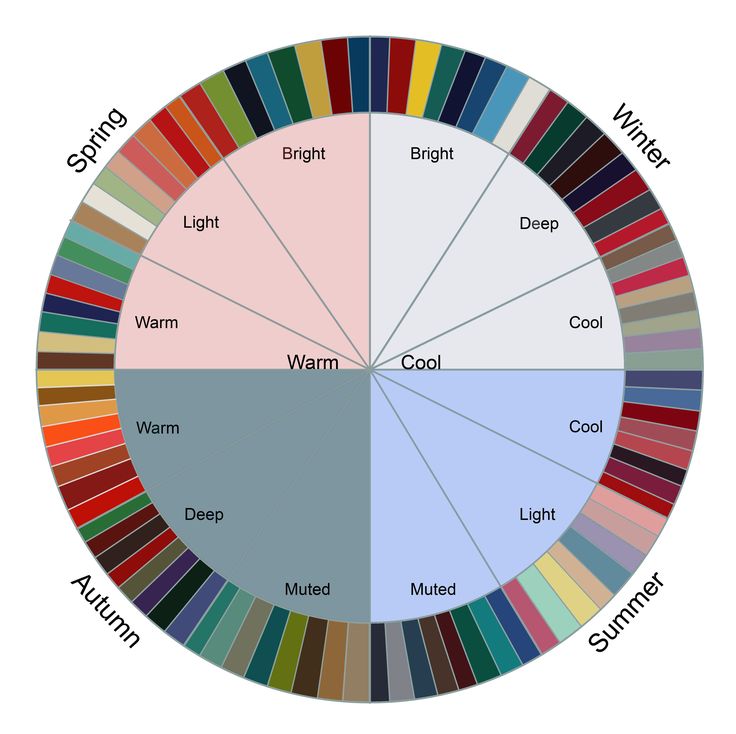
Теплые и холодные цвета
Все оттенки делятся на теплые и холодные. При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
Теплым его делает смешение с желтым, а холодным – с синим.
Для чего нужно научиться различать температуру оттенков? Внешность каждой девушки относится к определенному цветотипу. Обладательницам холодной колористики «Зима» и «Лето», стилисты советуют выбирать вещи холодных оттенков. А «Весне» и «Осени» наоборот, теплую гамму, но не забываем, что макияж вносит свои корректировки, и адаптировать можно любой цвет.
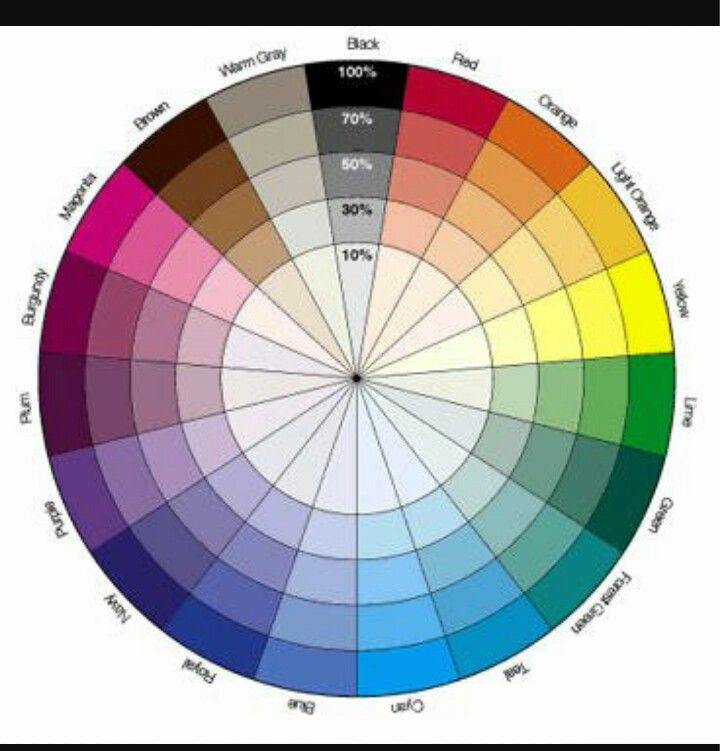
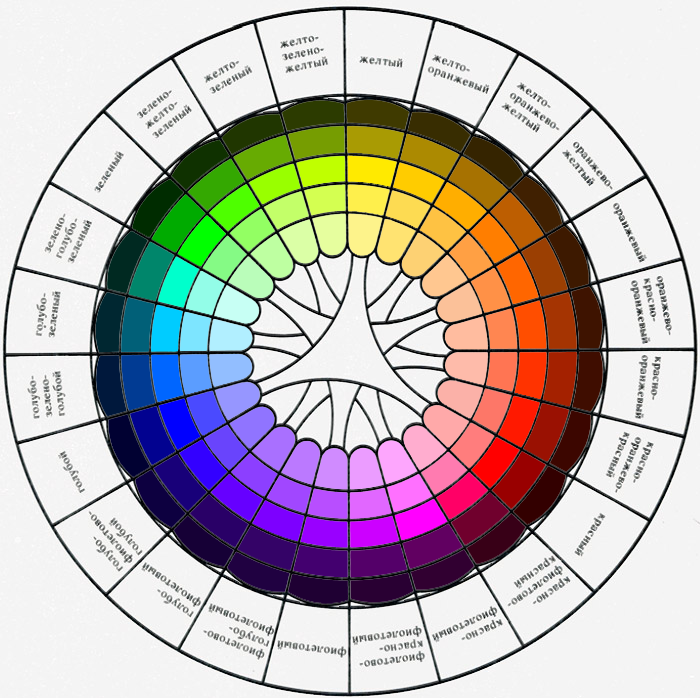
Цветовой круг – деление
Цветовой круг подбора цветовой гаммы изначально создавался для молодых художников. На нем наглядно показано, какие оттенки получатся в результате смешения 3 основных цветов – красного, желтого и синего.
Цветовой круг
Сегодня цветовой круг онлайн позволяет определить, какие из оттенков будут комбинироваться друг с другом, а от сочетания каких лучше отказаться. Таким образом, девушка подберет интересные комплекты и будет выглядеть ярко и стильно. Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Схемы сочетаний по цветовому кругу
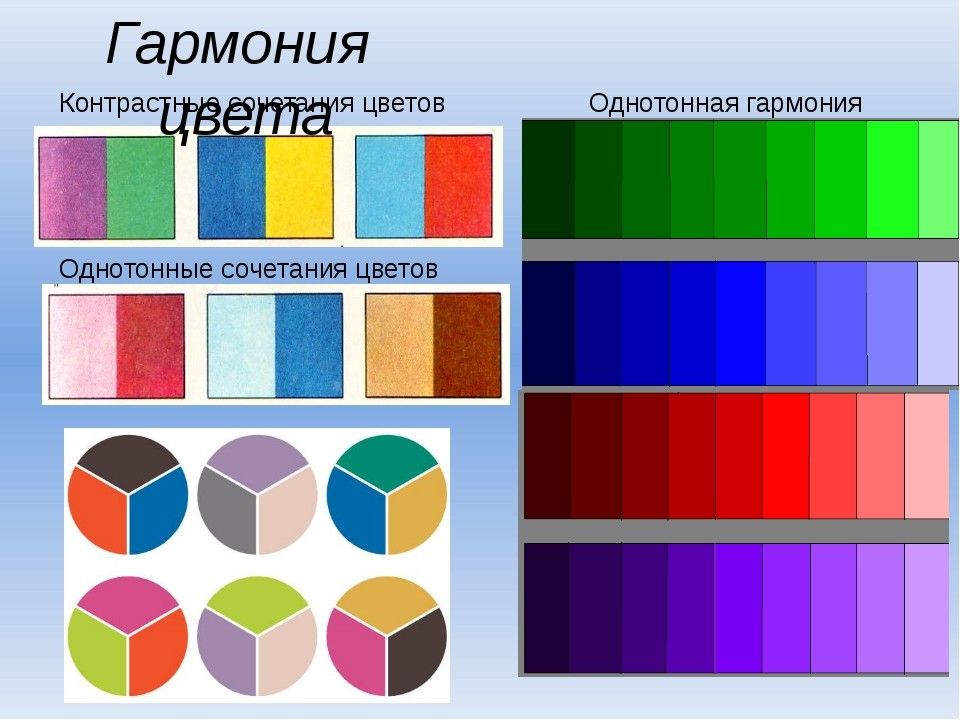
Монохром
Монохроматическим сочетанием принято считать комбинацию оттенков одного цвета – от светлых до темных тонов. Объединяя в образе монохромные цвета получается удивительный эффект – total look.
Монохром в цвете
Total look
Несмотря на простоту такой схемы, аутфит будет выглядеть стильно и изысканно. А чтобы наряд не выглядел скучно или однообразно, сюда добавляют нейтральные тона (черный, белый или серый) или, как вариант, можно сыграть на фактуре тканей.
Ахроматические цвета
Ахроматические цвета и их сочетания
Данное сочетание основано на использовании нейтральных или ахроматических цветов. К ним принято относить черный, белый и серый. Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
Ахроматический цвет — черный
Ахроматический цвет — белый
Ахроматические оттенки — серый
Комплиментарные цвета
Сочетание комплиментарных цветов основано на контрасте. Популярными комбинациями признаны: зеленый с красным, оранжевый с синим или фиолетовый с желтым. Так как подобные сочетания не останутся не замеченными, то в основном их выбирают только смелые и уверенные в себе девушки.
Комплиментарные цвета в одежде
Аналоговые цвета
Комбинация нескольких аналоговых цветов или тех, которые расположены по соседству на цветовом круге, в одежде создают спокойное и располагающее впечатление. В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
Аналоговые цвета
Триада (классическая, контрастная)
В правилах цветового круга есть такое понятие, как триадические сочетания – это комбинация 3 разных цветов, расположенных на схеме на одинаковом расстоянии.
Триада — примеры использования трех цветов
Несмотря на кажущийся яркий контраст, подобное сочетание окажется достаточно гармоничным. Различают несколько видов триады:
- Классическая. Подбор цветов на цветовом круге осуществляется под углом в 120 градусов. За основу здесь взяты красный, синий и желтый, являющиеся равноудаленными.
- Контрастная. Подобная комбинация выглядит менее контрастной и получается благодаря объединению рядом стоящих оттенков.
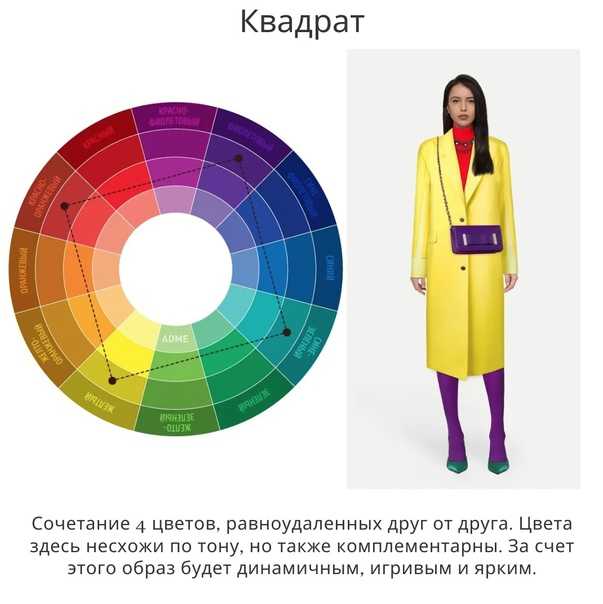
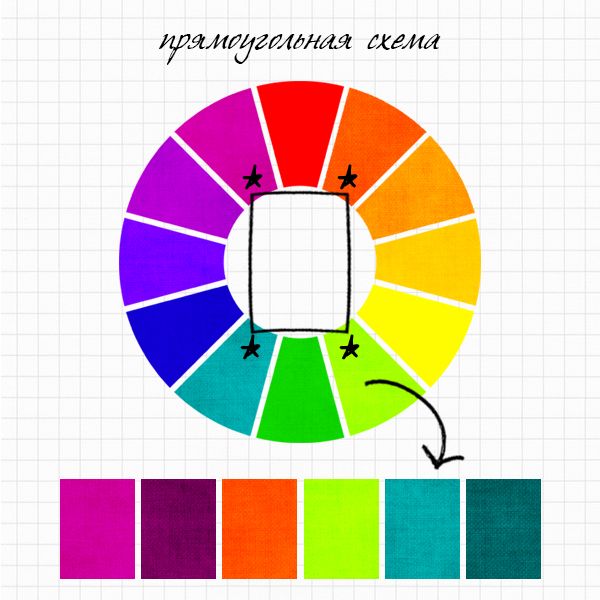
Тетрада
Такое сочетание 4 цветов цветового круга можно назвать ярким и даже вызывающим. Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Тетрада — варианты схемы
При этом квадратное сочетание окажется более мягким, чем прямоугольное. В данном случае один из них станет основным, два – вспомогательными, а четвертый носит роль акцента.
Программы цветового круга онлайн для подбора цвета
Для тех, кто не уверен в своих знаниях и силах и не понимает, какие цвета сочетаются, в интернете представлены специальные онлайн цветовые круги сочетания цветов. Вот только некоторые из них:
- https://colorscheme.ru/
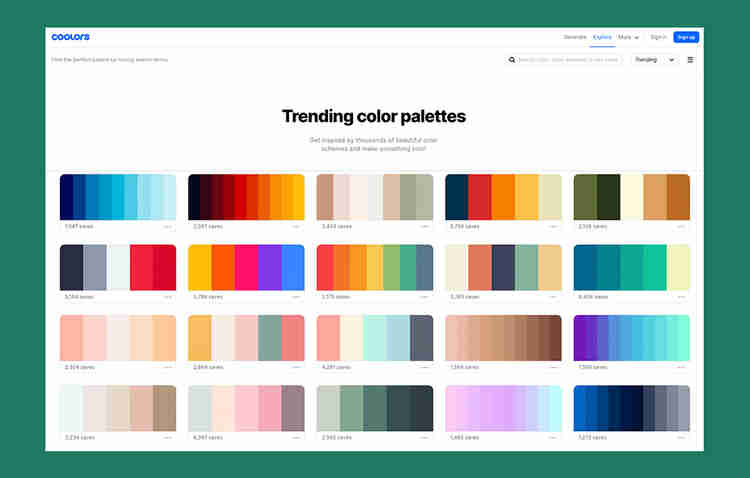
- http://color.romanuke.com — готовые палитры
- https://color.adobe.com/ru/create/color-wheel/ — создание собственной палитры
Создание палитр на базе одного цвета
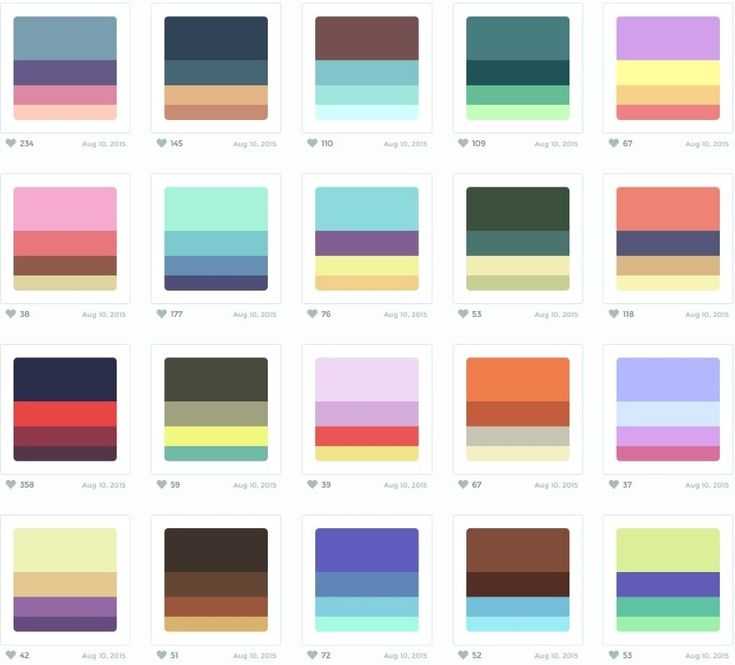
Сочетание цветов — готовые палитры
Готовые сочетания в программе Adobe Color
Анализ собственных оттенков с помощью программы
Пользоваться ними достаточно просто. И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
Примеры основных сочетаний в одежде
Прежде чем разобраться, какие цвета в одежде сочетаются и составить идеальный образ, следует определиться с базовым оттенком. И только после этого следует приступать к подбору дополнительного тона. Чтобы образ получился гармоничным, в начале не следует комбинировать больше 3 разных цветов. При этом третий должен выступать в роли аксессуара.
С показа VALENTINO
Если говорить об аксессуарах, то украшения из золота будут гармонировать с теплыми тонами в одежде, а серебро с холодными. Но последние тенденции миксуют золотые и серебрянные украшения в рамках одного наряда.
С чем сочетается белый
Белый, аналогично бежевому, способен сочетаться с любым оттенком. Он всегда будет смотреться сдержано и не станет приковывать излишнее внимание со стороны окружающих. Его еще называют палочкой-выручалочкой. Поэтому, если есть сомнения, какие цвета в одежде сочетаются, можно смело комбинировать белый с любым другим. Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
С чем сочетается черный
Черный является результатом смешения всех цветов. Он является самым популярным и востребованным. Его можно использовать, как в качестве основного, так и вместо акцентного элемента. Если черного в образе будет не очень много, то он будет гармонично смотреться с любыми оттенками.
С чем сочетается серый
С какими цветами в одежде сочетается серый? Хоть он и считается многими скучным, серый будет гармонировать с синим, желтым, зеленым и бронзовым. Неплохо он выглядит рядом с голубым. Комбинируя его с остальными оттенками, нужно обращать внимание на фактуру вещи.
С чем сочетается красный
Его принято считать королем цветов и ассоциировать с любовью, страстью и эмоциями. При этом красный коварен, и неправильно подобрав ему компаньона, можно получить вульгарный образ. Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
С чем сочетается розовый
Подходит такой оттенок не всем. Так как розовый уже сам по себе привлекает внимание, его стоит носить вместе с красным, зеленым или желтым. Так же ему гармонируют холодные оттенки – голубой, салатовый, кремовый.
С чем сочетается синий
Благодаря широкой гамме оттенков, синий является универсальным. Светлые тона контрастируют с красным, коричневым или оранжевым. Резонно его совместить с золотым, серым или оливковым. С зеленым и розовым светло-синий будет уместен. Темные оттенки синего сочетаются с желтым, кремовым, фиолетовым и коричневым.
С чем сочетается голубой
Голубой подходит как светлым тонам: белому, кремовому, лиловому, золотистому, серому или бледно-оранжевому, так и насыщенным винным оттенкам. Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
С чем сочетается оранжевый
Оранжевый – веселый и нарядный, но его в образе не должно быть много. Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Цветовые сочетания в образах street style
С чем сочетается желтый
Цвет солнца ассоциируется с открытостью, роскошью и свежестью. К нему можно подобрать вещи зеленого, сиреневого, голубого или мятного оттенка. Для создания контраста с ним стоит надеть вещь оранжевого, красного или родного тона.
С чем сочетается фиолетовый
Чтобы получить такой оттенок нужно соединить синий и красный. Психологи утверждают, что фиолетовый оказывает успокаивающее действие на нервную систему. Этот цвет идеален для креативных и творческих натур. В одежде он сочетается с желтым, оранжевым, лаймовым, синим. На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
С чем сочетается коричневый
Одежда таких оттенков подходит для базового аутфита. Какие цвета сочетаются с ним? Любые, но больше всего подходят вещи зеленого, кремового, синего, голубого или белого цветов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
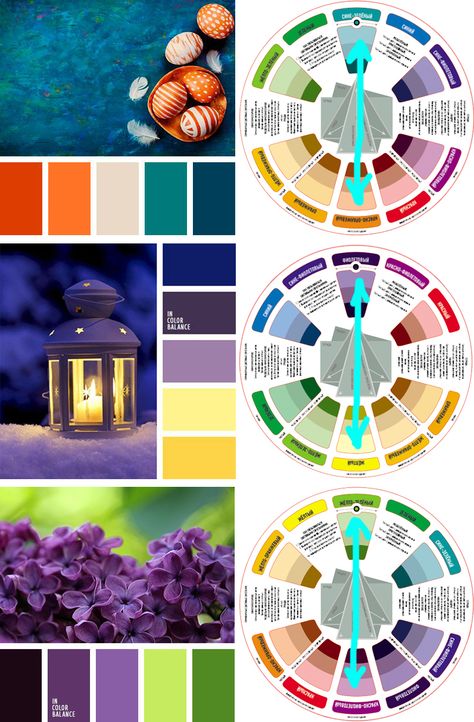
подбор цветов | IN COLOR BALANCE
подбор цвета | Идеи цветовой палитры
Цветовая палитра № 4574
шафрановый цвет, подбор цвета для дома, подбор цвета для дома, подбор цвета в интерьер, темно-коричневый, темно-серый, серый цвет, серо-желтый, цвет шафрана, темно-коричневый, цвет шафрана, темно-коричневый, цветовая гамма для ванной комнаты, цвет шоколада, черный цвет, ярко-желтый, цвет апельсина, оттенки коричневого, оттенки оранжевого, оттенки пряностей, цвет пряностей, теплый коричневый, цвет мокрого асфальта, цвет дерева.
Цветовая палитра № 4573
«пыльный» зеленый, цвет зелени яблока, цвет спаржи, цвет цитруса, подбор цвета, темно-зеленый, цветовые палитры декора, цвета для декора, темно-зеленый, цвет травы, зеленая сосна, зеленый цвет сосны, цвет зелени, цвет зелени, цвет травы, цветовая гамма декора пастельно-зеленый, монохромная зеленая палитра, пастельно-зеленый, оттенки салатового, оттенки салатового, оттенки салатового, оттенки салатового, оттенки салатового, оттенки салатового, салатовый, оттенки салатового, салатовый, оттенки салатового, салатовый, цвет лимона, цвет лайма, цвет лайма.
Цветовая палитра № 4571
голубовато-серый цвет, коричневый и бирюзовый, коричневый и бирюзовый, голубой и коричневый, нежный коричневый, нежный коричневый, нежный бирюзовый цвет, серый с оттенком голубого, серо-перламутровый цвет, серо-бирюзовый цвет, подбор цвета, голубовато-серый, монохромная цветовая палитра, пастельный коричневый, песочный цвет, оттенки коричневого, оттенки голубого, оттенки серого, оттенки ледяной воды, небесно-голубой, серо-коричневый, акварель.
Палитра цветов #4568
«пыльный» зеленый, абрикосовый цвет, канареечно-желтый цвет, подбор цвета, цвет оранжевого, темно-красный, тусклый светло-зеленый, цвет инжира, цвет мякоти инжира, цвет грейпфрута, международный оранжевый цвет, светло-зеленый, оливковый цвет, цвет горохового супа, красно-оранжевый цвет, насыщенный зеленый, оттенки зеленого, весенняя цветовая гамма, мандариновый цвет, теплый желтый.
Цветовая палитра № 4567
почти черный, темно-фиолетовый, джинсовый цвет, дизайнерские палитры, темно-фиолетовый, цвет джинсовой ткани, сиреневый цвет, полуночно-синий, цвет джинсовой ткани, подбор цвета, цвет лиловый, темно-синий, цвет штормового моря, цветовая гамма для дома.
Палитра цветов #4563
цвет авокадо, подбор цвета, темно-зеленый, цвет зеленого яблока, цвет зеленых листьев, светло-зеленый, болотный цвет, цвет мяты, монохромная цветовая палитра, монохромная зеленая цветовая палитра, оттенки зеленого.
Цветовая палитра № 4561
«пыльный» зеленый, морковно-зеленый цвет, нежные тона, нежный салатовый, нежный салатовый, нежный салатовый, нежный салатовый, нежный салатовый, нежный салатовый, нежные тона, сочетание цветов для весны, морковный и зеленый цвета, морковный цвет, цветовая палитра для весны, сочетание цветов для весны , цвет грейпфрута, зеленый и морковный цвета, светло-зеленый, светло-зелено-желтый, светло-зеленый, цвет зелени, натуральный цвет кожи, цвет охры, оранжево-морковный цвет, цвет горохового супа, красновато-коричневый, оттенки оранжевого, цвет зелени.
Палитра цветов #4559
ализариновый красный цвет, кирпично-красный, бордовый цвет, подбор цвета, цветовые палитры, темно-зеленый, темно-розовый, нежный розовый, дизайнерские палитры, матовый кирпично-красный, сиреневый цвет, оливковый цвет, бледно-оливковый цвет, пастельные оттенки сиреневого, насыщенный зеленый, оттенки розового, алый, оттенки зеленого, оттенки розового, оттенки фиолетового, болотно-зеленый, терракотово-красный, теплые оттенки сиреневого.
Лучшие цветовые палитры веб-сайтов для повышения вовлеченности (2022)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вас ошеломило количество возможных цветовых палитр веб-сайта? Не знаете, какой выбрать?
У каждого есть любимый цвет.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов. И продвигаемые товары или услуги.
Цвета на самом деле вызывают эмоциональную реакцию в зависимости от используемой вами палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что они видят, а также на макет сайта и типографику, и, если все сделано правильно, они могут оказать положительное влияние на оценку каждым посетителем бренда в целом.
В этой статье мы рассмотрим, почему важен выбор правильных цветов для вашего сайта, а также 23 различных цветовых палитры с реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что на самом деле важно содержание. И это правда, но не все.
Люди любят контент. Их привлекают свежие голоса и заманчивая информация, но сначала вы должны привлечь их внимание. Вот где в игру вступают цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить взаимодействие посетителей с вашим контентом.
Вот как:
1. Создайте узнаваемость бренда
Ваш сайт, по сути, является домом вашей компании в Интернете.
Это означает, что он должен быть точным представлением вашего бренда. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или другую крупную конверсию во время своего первого визита — и им нужно помнить о вашей компании, чтобы вернуться и совершить эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть установленная цветовая схема, важно включить ее в дизайн вашего сайта. Это позволит посетителям сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какой именно странице они остановились.
Помимо сообщения пользователям о том, что представляет собой ваша компания, ваш веб-дизайн также играет важную роль в быстром суждении пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, определяющих первое впечатление о веб-сайте.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но, учитывая, что цвет является одним из самых очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Формируйте отношение посетителей к вашему сайту
В какой-то степени причина этого ясна.
В конце концов, цвет — это один из самых простых аспектов страницы для «понятия». Его можно оценить почти мгновенно, и посетителям не нужно оценивать текст или другие сообщения.
Но также важно учитывать роль психологии цвета в этих поспешных суждениях.
Многие компании используют преимущества этих соединений, как показано на логотипах в следующей таблице.
Например, бренды, которые хотят создать ощущение творчества и воображения, обычно используют фиолетовый цвет в своих изображениях, в то время как бренды, которые хотят создать ощущение баланса и спокойствия, склоняются к черно-белому цвету.
Это напрямую связано с «личностью», которую вы хотите придать своему бренду.
В одном исследовании индивидуальности бренда психолог и профессор Стэнфорда Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда: один. Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
И, как вы можете видеть в приведенной выше таблице логотипов, цвет может играть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство может не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство волнения, он все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета являются лучшим выбором, чем другие, для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором. Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
Фактически, 57% мужчин и 35% женщин говорят, что это их любимый цвет.
Итак, если вы хотите обратиться к широкой аудитории, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
Также стоит отметить, что синий также обычно ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите, чтобы ваши посетители были взволнованы и побуждали их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональную реакцию, которую они могут вызвать у ваших посетителей.
Например, если вы пытаетесь создать ощущение спокойствия на веб-сайте своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные выбранные вами цвета, также необходимо учитывать, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — рассмотреть несколько основных принципов теории цвета.
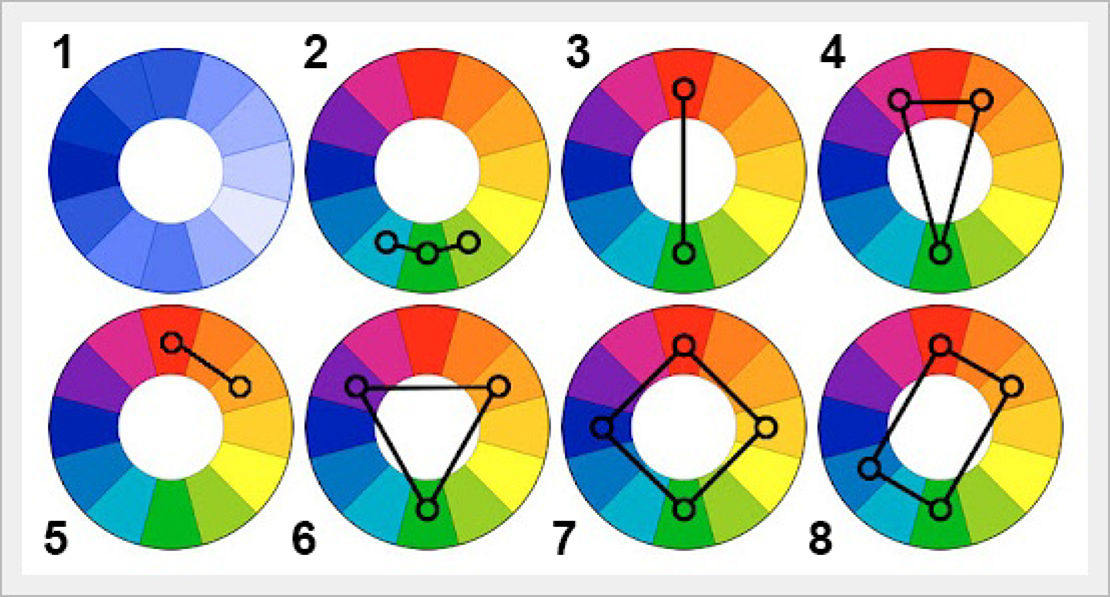
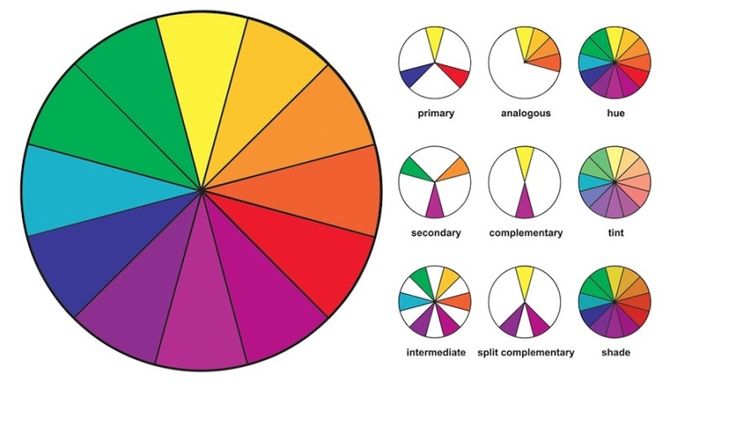
Если вы когда-либо посещали уроки рисования или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовой круг на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это отношение между первичными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Кроме того, это колесо может помочь вам создать цветовую гармонию или визуально приятное сочетание цветов. Гармоничная палитра веб-дизайна может помочь вам создать ощущение баланса и порядка.
Существует три широко распространенных типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохромная и дополнительная.
Аналогичная цветовая схема состоит из цветов, расположенных рядом на цветовом круге. Это одна из самых сложных палитр, так как цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, аналогичная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра от предыдущего типа. Как следует из названия, он состоит из одного основного цвета, но интенсивность и легкость оттенков различаются.
Эти палитры являются одними из самых простых в создании и «наиболее безопасных» в использовании, поскольку различные оттенки одного и того же цвета редко конфликтуют или кажутся слишком перегруженными.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохроматическая цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Состоит из цветов, расположенных прямо напротив друг друга на цветовом круге. Таким образом, хотя он включает в себя больше цветов, эти цвета естественным образом дополняют друг друга и не перегружают посетителей.
Если вы хотите внести разнообразие в цветовую схему, не создавая при этом перегруженности сайта, идеальным выбором может стать дополнительная цветовая схема, подобная одной из следующих:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитр варьируются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема – один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. На графике выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными правилами. Они могут дать вам общее представление об общем ощущении, которое вы хотите, чтобы ваш сайт имел, но это ни в коем случае не единственные способы создать палитру, которая работает для вашего бренда.
Независимо от того, какую палитру вы используете, вы можете использовать ее для создания иерархии наиболее важного содержимого на каждой из ваших страниц.
4. Выделяйте определенные элементы
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете добиться максимального эффекта, если будете помнить об эффекте изоляции, когда будете определять, как использовать цветовую схему на своих страницах.
Общая идея, лежащая в основе этого психологического принципа, заключается в том, что чем больше предмет выделяется, тем больше вероятность того, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета позволяют выделить определенные призывы к действию на ваших страницах, не конфликтуя с остальным дизайном.
Такой подход также соответствует предпочтениям большинства потребителей.
В ходе двух исследований «Эстетическая реакция на сочетания цветов» и «Предпочтения потребителей в отношении цветовых сочетаний» исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также предпочитают палитры с очень контрастным цветовым акцентом.
Первое исследование показало, что «парное предпочтение и гармония увеличиваются по мере увеличения сходства оттенков». Но, «хотя пары с сильно контрастирующими оттенками обычно не считаются ни предпочтительными, ни гармоничными, оценки предпочтения фигурных цветов увеличиваются по мере увеличения контраста оттенков с фоном».
Во втором исследовании исследователи обнаружили, что «людям обычно нравится сочетать относительно близкие или полностью совпадающие цвета, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Таким образом, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительно — если остальная часть вашей палитры состоит из относительно схожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно изолирует определенные элементы, но и является отличным способом создать комбинацию, которая понравится многим вашим посетителям.
5. Упрощение решений, связанных с дизайном
Когда дело доходит до запуска веб-сайта или бизнеса (или того и другого!), всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется тратить на процессы и решения, которые в большей степени влияют на ваш успех.
Создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
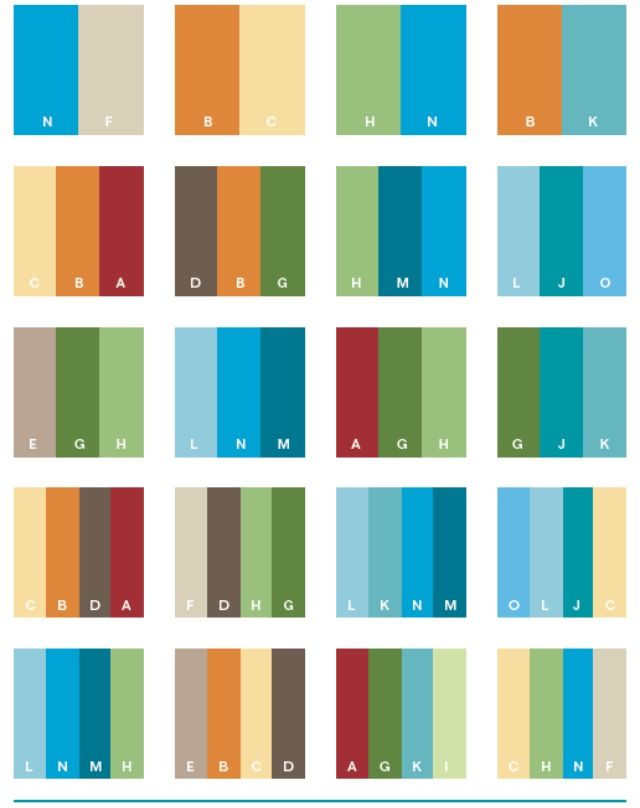
Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как это сделали в этой компании:
Когда вы создаете удобный для пользователя документ вашей палитры, вы создаете краткий ресурс со всеми возможными вариантами для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто обратиться к документу для получения полного списка ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми возможными вариантами, вы можете выбирать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может понадобиться семь или даже больше оттенков этого цвета, чтобы отображать достаточное разнообразие на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении ссылки, кнопки CTA и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшие цветовые палитры для веб-дизайна, посмотрите это видео, которое я создал. В нем вы найдете практические советы по выбору цветовой схемы веб-сайта.
youtube.com/embed/eXhZJI9Iy5c?feature=oembed&enablejsapi=1&origin=https://www.crazyegg.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
В идеале цветовая палитра веб-сайта отражает ценности, убеждения и цели бизнеса. Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более утонченный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи возможных цветовых комбинаций. Давайте посмотрим на 23 отличных цветовых палитры веб-сайтов, которые могут помочь вам повысить вовлеченность.
16 отличных цветовых палитр веб-сайтов для повышения вовлеченности (2020)
Следующие сайты используют различные цветовые палитры веб-сайтов для достижения большего эффекта. Они тщательно отобраны из-за эмоций, которые они вызывают, и чувств, которые они передают.
1.
 Mea Cuppa
Mea Cuppa
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, включающая пару драгоценных тонов (рубиновый и изумрудный) для максимальной живости, но в остальном используется нейтральная монохромная палитра коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражена в главном изображении сайта, что создает сплоченность.
2. The Big Top
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычное, но чрезвычайно привлекающее внимание сочетание оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета холодные, поэтому более теплые цвета выделяются. Вы заметите на снимке экрана главной страницы, что оранжево-желтый CTA привлекает ваше внимание прежде всего.
3. Tori’s Eye
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Эту цветовую схему часто легко реализовать, так как один оттенок цвета почти всегда сочетается с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на главной странице BarkBox повторяется по всему сайту разными оттенками. Он красиво контрастирует с синим цветом, который используется в логотипах и CTA по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатую смесь эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы видите на веб-сайте Cheese Survival Kit.
Красный цвет смягчен более нейтральными цветами, а синий помогает усилить эффект CTA и других областей, на которые компания хочет привлечь внимание посетителей.
6. Nordic Ruby
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в насыщенных драгоценных тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и отличают его от менее впечатляющих дизайнов.
7. Озеро Нона
Озеро Нона — это веб-сайт для определенного места, особенно у воды. Следовательно, неудивительно, что здесь представлен синий цвет. Другие нейтральные цвета позволяют синему хорошо выделяться.
8. LemonStand
Опять же, неудивительно, что компания под названием Lemon Stand выбрала желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Mint
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов является хорошим выбором. Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
10. Odopod
Odopod сочетается с монотонной цветовой палитрой, но градиент на главной странице помогает не выглядеть скучно. Крупный шрифт предлагает отличный контраст, и очевидно, где они хотят, чтобы вы нажали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае с Fiverr зеленый — исключительно для CTA. Больше нигде на сайте его нет. Фактически, ColorFav даже не подхватил его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что бизнес, ориентированный на графическое искусство, будет иметь впечатляющую цветовую палитру веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в CTA, даже не отображается в палитре сайта, потому что он редко используется для воздействия.
13. Ahrefs
Ahrefs — пример веб-сайта, широко использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но на сайте существуют его вариации. То же самое касается оранжевого, розового и бирюзового цветов.
Темно-синий служит доминирующим цветом, но на сайте существуют его вариации. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше. Мы точно знаем, где искать, когда посещаем такой сайт.
15. Брайан Гарднер
Некоторые компании и частные лица доводят монохроматическую цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует черно-белую цветовую схему, которая отлично работает. Он основан на его фирменном минимализме, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета могут хорошо работать, когда вы хотите, чтобы посетитель чувствовал себя непринужденно. Loom использует щедрые дозы лосося и голубого. Это работает хорошо, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам подобрать идеальную палитру для вашего веб-сайта.
Во-первых, вам нужно вдохновение?
1: BrandColors
BrandColors показывает, как ведущие бренды используют цвет, чтобы дифференцировать свой бизнес, рассказывать истории своих брендов и информировать своих клиентов о том, что они представляют. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или выполнять поиск по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это сайт-форум по дизайну палитр, на который пользователи отправили почти 2 миллиона палитр. Вы можете искать «палитры, включающие этот цвет», просматривать или следовать за дизайнерами. Часто вы найдете варианты одной и той же палитры, предоставляющие готовые варианты оттенка и насыщенности.
(в комплекте с причудливыми именами.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять. Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с плагином ColorRotate и приложением для iPad.
И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с плагином ColorRotate и приложением для iPad.
Соответствие вашему брендингу
Но что, если у вас уже есть изображения, логотипы или брендинг, цвета которых должны совпадать с вашим веб-сайтом?
4: Охотник за цветом
Охотник за цветом — это не инструмент с огромным набором функций, как некоторые из мощных многофункциональных устройств в этом списке. Вместо этого это надежное решение для одной вещи: отслеживание определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми должен гармонировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Pictaculous
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей. Pictaculous не только предложит вам палитру на основе фотографии, которую вы загружаете, но и предложит готовые цветовые схемы, которые соответствуют.
Pictaculous не только предложит вам палитру на основе фотографии, которую вы загружаете, но и предложит готовые цветовые схемы, которые соответствуют.
Эти инструменты создают целые цветовые палитры.
6: Колесо цветов Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как базовый сайт для сравнения цветов. Теперь это полнофункциональная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитр и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Paletton
Paletton позволяет быстро создать цветовую палитру. Выберите желаемую схему: моно, комплементарная, триадная, тетрадная, аналогичная или аналогичная с акцентом. Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним. Он также обеспечивает предварительный просмотр, позволяя вам увидеть, как рекомендуемые цвета будут выглядеть на образце веб-сайта.
Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним. Он также обеспечивает предварительный просмотр, позволяя вам увидеть, как рекомендуемые цвета будут выглядеть на образце веб-сайта.
9: MudCube Color Sphere
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube Color Sphere — это плагин Chrome, который помогает вам гармонизировать цвета, контролировать дальтонизм и определить шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы непосредственно в Illustrator, PhotoShop и CoIRD.com.
10: Cohesive Colors
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя наложенный оттенок выбранного вами цвета и быстро и легко создавая новую палитру из существующей.
11: Hex Color Scheme Generator
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного проще, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричный номер в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из 3 дополнительных совпадающих цветов с шестнадцатеричными кодами.
Вы вставляете шестнадцатеричный номер в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из 3 дополнительных совпадающих цветов с шестнадцатеричными кодами.
Создание собственных цветов
Некоторые из этих инструментов требуют, чтобы вы для начала имели в виду цвет. Если у вас нет фирменного стиля, который вам нужен, и BrandColors не показал вам ничего, что бросилось бы вам в глаза, вы можете начать с нуля.
12: Приложение «Цвет»
Этот инструмент для iOS позволяет вам делать точные выборы между похожими цветами, размещая их четко с некоторым расстоянием между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветовые сетки позволяют использовать весь экран (пользователи iPad Pro, возрадуйтесь!), а также позволяют пробовать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Color
Color от HailPixel позволяет точно определить, какой именно цвет вам нужен, а затем предоставляет для него шестнадцатеричный код.
Наведите указатель мыши на экран, и цвет слегка изменится при движении — это похоже на цветовую сферу, которая постоянно возвращает шестнадцатеричные коды. Перемещайтесь по экрану для цвета, вверх и вниз для насыщенности.
Получить коды цвета
Если вы где-то видели цвет и не знаете, как его назвать, эти инструменты для вас.
14: SpyColor
SpyColor предоставляет информацию о любом цвете, включая коды Hex, RGB, CMYK и другие. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополняющие, триадные, коллизии и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
Цветовые коды HTML находит шестнадцатеричные коды цветов изображения в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
После того, как у вас есть цветовая палитра, вам нужно знать, будет ли она работать для различных посетителей.
16: Check my Colors
Check my Colors позволяет проверить цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточную контрастность для тех, кто испытывает дефицит цветов. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент бесценен. Вставьте URL-адрес, и он выдаст отчет:
…который в основном просматривает весь код вашего сайта и оценивает видимость всех визуальных элементов на нем.
Сопоставление изображений
Теперь, когда ваша цветовая палитра готова, и вы знаете, что она хорошо видна, вам нужно несколько изображений для сопоставления.
17: TinEye
TinEye более известен как альтернатива Google Image Search. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
18: Designspiration
Designspiration позволяет выбрать до пяти оттенков из полностраничной палитры, что дает возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумай об этом. Вы тестируете свои CTA, заголовки и другие элементы сайта. Почему цвет должен быть другим?
Инструмент для анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, сообщат вам, привлекают ли ваши цвета внимание самых важных людей — ваших нынешних и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых тонов. Вашей аудитории это не нравится.
Возможно, он недостаточно хорошо передает ваш образ. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не проверите.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и перенаправлять свои усилия на поиск наилучшей возможной цветовой палитры.