Отвратительные цветовые сочетания. Серый+синий.: beshbel — LiveJournal
Как я уже писала в постах тут и тут, восприятие цвета во многом субъективно. И я знаю реальных людей, которым представленные сочетания кажутся прямо красивыми, и они с удовольствием носят такие комплекты. Но никто из этих моих знакомых, профессионально с цветом не работает, это нужно учитывать.
Что ж, люди имеют право ходить как хотят. А тем, кто стремится к совершенству, я предложу свое видение правил, на примере отвратительных сочетаний.
Серый+синий.
Самое моё не любимое, и при этом, часто встречающееся сочетание. Каждый раз, когда его вижу, у меня возникает стойкое ощущение, что вещи скрестили вместо просто потому, что не было альтернативы. Выглядит это, например, вот так. Беее. Синий обязательно должен быть именно такой, базовый, navy blue (ночная синева, морской синий), а серый именно такой светлый и без оттенков. В таком варианте самый-самый ужас.
Почему мне это сочетание так не нравится?
Это сочетание вызывает у меня какую-то тоску и безысходность, потому что тут вместе грустно сосуществуют два базовых цвета, призванных быть полотном для цветовых акцентов. Но самое противное — это ощущение слишком разных описательных характеристик цвета.
Но самое противное — это ощущение слишком разных описательных характеристик цвета.
Серый — нежный, легкий, шероховатый, светлый, упрощающий, ясный, поверхностный. Похож на какую-то современную алюминиевую конструкцию.
Синий — тяжелый, увесистый, плотный, гладкий, матовый, царственный, авторитетный, обстоятельный, глубокий, мистический. Похож на глубокий древний омут.
Каждый из этих цветов по отдельности я очень-очень люблю.
Серый за его открытость. И эту открытость хочется укомплектовывать такими же открытыми и легкими цветами.
Синий за его глубину. И эту глубину хочется поддержать либо конкретным, основательным контрастом в морском стиле, либо такими же глубокими, насыщенными цветами.
В своей среде, каждый из этих цветов раскрывается, начинает «жить полной жизнью», становится «вкусным». А вместе они уничтожают друг-друга.
Но тут есть одна тонкость. Портят друг-друга эти цвета в относительно равных пропорциях их в костюме. Когд площадь обоих цветов равнозначна или один второй выступает дополнительным. До пропорций 1:3 и 1:4.
Когд площадь обоих цветов равнозначна или один второй выступает дополнительным. До пропорций 1:3 и 1:4.
Как только один из цветов становится очень мелкой деталью на фоне другого, отрицательный эффект исчезает.
На самом деле кроме синего с серым так же отвратительно смотрятся и другие темные, насыщенные цвета. Причина все та же, их эмоциональные характеристики настолько различны, что в результате убивают друг-друга.
Я даже кухни в таких цветах совершенно не считаю эстетичными.
Но стоит синему посветлеть, а серому «сдвинуться» в сторону коричневого, ситуация улучшается, хотя я все равно не сочту её идеальной.
И как бы могло звучать исходящее из этой ситуации правило?
Не сочетайте темные, тяжелые цвета, со светло-серым ))) это ужасно!
Если вам понравился пост — расскажите о нем друзьям!
Ошибки в сочетании цветов для UI сайта
В умелых руках цвет является сильнейшим оружием воздействия на пользователя. Однако многие дизайнеры подчас допускают досадные ошибки. В нашей статье приведены 10 самых распространенных из них.
Однако многие дизайнеры подчас допускают досадные ошибки. В нашей статье приведены 10 самых распространенных из них.
Содержание
- 1. Цвета бренда не изменяются
- 2. Излишек акцентных цветов
- 3. «Конфликт» ярких и акцентных оттенков
- 4. Состояния интерфейса обозначаются одним цветом
- 5. Цвета не сочетаются друг с другом
- 6. «Недоступные оттенки»
- 7. Неосторожное обращение с градиентами
- 8. Нехватка цветов
- 9. Оттенок повторяется с разными характеристиками
- 10. Копирование цветов в темную тему из светлой
- 11. Абсолютно черный для текста
- 12. Вес цвета не учитывается
- 13. Не учитывается психология цвета
- Вывод
1. Цвета бренда не изменяются
При работе с цветом в дизайне печатная продукция получает больший приоритет. Графические дизайнеры щепетильно подбирают оттенки в CMYK и Pantone. Мало кто из них задумывается, как эти оттенки будут отображаться в интерфейсе.
Мало кто из них задумывается, как эти оттенки будут отображаться в интерфейсе.
Цвета бренда не изменяются
А как правильно?
-
Насыщенность цвета говорит о конвертации из цветовой модели CMYK в RGB. На экранах этот оттенок будет смотреться приглушенно. Необходимо отдельное цветовое решение для экрана, достаточно насыщенную и контрастную, с минимальным различием от цветов бренда. -
Даже если в разработанном бренд-буке присутствует версия оттенков для экрана, их все же стоит проверить на контрастность и отображение в интерфейсе.
2. Излишек акцентных цветов
Подбирая сочетания цветов для сайта, дизайнер может использовать для интерфейса слишком много акцентных оттенков. Причин тому множество: как просьба клиента или менеджера, так и простая некомпетентность дизайнера.
Излишек акцентных цветов
А как правильно?
-
Для UI интерфейса можно пользоваться правилом сочетания цветов в дизайне интерьеров под названием «60-30-10». Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами.
Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами. -
Если вы внедряете в макет акцентный оттенок, задайте себе вопрос, возможно ли обойтись без него или взять второстепенный цвет в качестве замены. -
В поле зрения пользователя должен быть один элемент с целевым действием.
3. «Конфликт» ярких и акцентных оттенков
Больше не значит лучше. Обилие ярких цветов порождает отсутствие системы и увеличивают когнитивную нагрузку на пользователя, а важные элементы с целевым действием остаются без внимания.
«Конфликт» ярких и акцентных оттенков
А как правильно?
-
Второстепенные элементы должны быть менее насыщенного оттенка. -
Если возможно, не используйте сплошные заливки. -
При необходимости добавления нового оттенка, определите его в экспериментальную категорию и дайте ему показать себя на других макетах. Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
4. Состояния интерфейса обозначаются акцентным оттенком
Нередко дизайнеры упускают из фокуса детали. В результате все состояния интерфейса обозначаются акцентным цветом. Визуальные различия между ошибочными и информационными сообщениями стираются, и пользователю тяжело их воспринимать.
Если в качестве акцентных цветов выбраны красный и зеленый, это вызовет визуальный конфликт между элементами и сообщениями о верных и неверных действиях.
Состояния интерфейса обозначаются акцентным оттенком
А как правильно?
-
Состояния интерфейса не должны совпадать с акцентным. -
Ошибки и сообщения информационного характера должны обозначаться другим оттенком для визуального различия.
5. Цвета не сочетаются друг с другом
Подбирая оттенки, дизайнеры склонны забывать о том, что впоследствии они будут сочетаться и наслаиваться друг на друга на основном фоне. При неудачном сочетании цветов для сайта получается неприятный визуальный контраст.
При неудачном сочетании цветов для сайта получается неприятный визуальный контраст.
Цвета не сочетаются друг с другом
А как правильно?
Проверяйте цветовые комбинации и их контрастность друг с другом в начале определения цветовой палитры интерфейса.
Подобрать лучшие сочетания цветов для сайта помогут следующие сервисы:
- Happy Hues – цветовая палитра оттенков для вдохновения и реальный пример применения этого оттенка для фонов, заголовков, рисунков.
- Color Hunt – палитра оттенков для дизайнеров и художников.
- Colors and Fonts – цвета и шрифты для веб-дизайнеров.
- Coolors – быстрый генератор цветовых сочетаний.
6. «Недоступные» оттенки
Под доступностью цветов часто подразумевают контраст фона и текста в соответствии со стандартом WCAG 2.0. Стандарт WCAG 2.0 содержит рекомендации, как сделать контент доступнее для пользователей с ограниченными возможностями. Цветовые сочетания в дизайне сайта, проработанные этим способом, легче воспринимаются при работе с интерфейсом при солнечном свете, а также людьми с нарушениями функций органов зрения.
Цветовые сочетания в дизайне сайта, проработанные этим способом, легче воспринимаются при работе с интерфейсом при солнечном свете, а также людьми с нарушениями функций органов зрения.
К сожалению, дизайнеры часто пренебрегают принципами доступности.
«Недоступные» оттенки
А как правильно?
-
Соблюдайте принципы доступности по WCAG 2.0. -
Проводите юзабилити-тестирование оттенков. -
Настройте контрастность.
Специальные плагины помогут симулировать возможные зрительные дисфункции:
- Stark – сервис оптимизации с учетом восприятия людей с нарушениями зрительных функций.
- Who Can Use – сервис, который обращает внимание на то, как контрастность может повлиять на пользователей с нарушениями зрения.
- Color.review – оптимизирует контрастность цветов согласно принципам WCAG 2.0.
7. Неосторожное обращение с градиентами
Уже несколько лет градиенты остаются в топах трендов веб-дизайна. Часто некоторые оттенки градиента оказываются недоступными и тяжело воспринимаются.
Часто некоторые оттенки градиента оказываются недоступными и тяжело воспринимаются.
«Неосторожное обращение с градиентами
А как правильно?
Проверяйте контрастность каждой области на соответствие стандартам WCAG 2.0.
8. Нехватка цветов
Начиная проект, многие дизайнеры определяют 2-3 оттенка: один становится акцентным, еще 2 обозначают состояния интерфейса. Потом оказывается, что их недостаточно, и дизайнер в спешке подбирает дополнительные сочетания цветов для сайта. Рандомный подбор цветов не способствует построению четкой системы.
Нехватка цветов
А как правильно?
-
Прогнозируйте развитие проекта в будущем. -
Определите оптимальное число цветов.
Эти сервисы помогут подобрать цвета:
- ColorBox – генератор цветовых схем.
- Lch and Lab colour and gradient picker – создает градиенты с учетом цветового восприятия глазами человека.

- Leonardo –создает цвета с учетом восприятия цветовой контрастности.
- HCL Easy – плагин для Figma и веб-сервисов для создания палитр для всех областей цветовой системы с учетом контрастности и особенностей зрения.
9. Оттенок повторяется с разными характеристиками
Дублированием оттенков при работе с цветом в дизайне нередко грешат новички. Вводя новые оттенки, они не описывают их в системе. Затем оттенок меняется, а элементы, им обозначенные, остаются в системе. Как результат, оттенок дублируется. Даже если различие между дублями минимально, это серьезно тормозит работу команды.
Оттенок повторяется с разными характеристиками
А как правильно?
Все оттенки, добавляемые в макет, должны быть в стилях, и обновляться только через стили. Если вы вводите новый цвет, создайте для него экспериментальный стиль. Если он окажется эффективным, обновите его как основной.
10.
 Копирование цветов в темную тему из светлой
Копирование цветов в темную тему из светлой
Проработка цветов для темной темы заслуживает отдельной статьи.
Перенос на темный фон со светлого требует непосредственной модификации самих оттенков. В противном случае цветные элементы будут плохо «контрастировать» с темной темой.
Копирование цветов в темную тему из светлой
А как правильно?
-
Светлые и темные оттенки должны быть проработаны еще на старте. -
Для темного фона используйте оттенки с меньшей насыщенностью. -
Кое-где цвет текста также придется инвертировать.
11. Абсолютно черный для текста
Абсолютно черный цвет текста (#000000) на белом фоне – далеко не лучшее сочетание цветов для сайта. Наоборот, это смотрится грязно и небрежно.
Абсолютно черный для текста
А как правильно?
Сделайте текст светлее, например, (#1A1A1A). Кстати, абсолютно белый текст на черном фоне тоже выглядит грязно и уменьшает читабельность. В этом случае подберите для него оттенки потемнее.
В этом случае подберите для него оттенки потемнее.
12. Вес цвета не учитывается
Если в композиции встречаются два равнозначных элемента одинаковой формы и размера, но с разными цветами, то элемент более яркого цвета будет привлекать больше внимания.
Вес цвета не учитывается
А как правильно?
Соблюдайте баланс цвета у равнозначных объектов. Следите, чтобы внимание пользователя не слишком цеплялось к одному из них. Как правило, опытный дизайнер может определить это на глаз. Однако юзабилити тестирование после запуска проекта никогда не будет лишним.
13. Не учитывается психология цвета
Правильное сочетание цветов в дизайне UI может положительно влиять на поведение пользователей и их эмоции. Неудачное сочетание оттенков, напротив, может оттолкнуть пользователя от использования мобильного приложения или сайта.
Так, красный цвет ассоциируется с опасностью и риском. Вместе с тем красный считается цветом энергии, силы, мужества. Синий цвет успокаивает, а зеленый символизирует чистоту, свежесть, природность, здоровье и рост.
Синий цвет успокаивает, а зеленый символизирует чистоту, свежесть, природность, здоровье и рост.
Важную роль играет геолокация пользователей. В разных странах один и тот же оттенок может означать совершенно противоположные вещи. Например, в западной культуре черный цвет считается траурным, а белый – светлым и праздничным. В культуре Востока все ровно наоборот: черный здесь означает процветание, а белый считается цветом скорби.
А как правильно?
При разработке сочетаний цветов для сайта необходимо учитывать особенности целевой аудитории и ассоциации, которые вызывает каждый оттенок.
Вывод
Надеемся, что наша статья поможет вам предупредить ошибки, описанные в статье, при подборе сочетаний цветов в дизайне сайта. Если вы хотите, чтобы ваш интерфейс был удобным, эффективным и уникальным, отражая корпоративный стиль, дизайнеры компании «Цифровой Элемент» готовы помочь и подобрать лучшие сочетания цветов для вашего сайта.
Услуга на лучшее сочетание цветов для вашего сайта
7 худших цветовых комбинаций, которых следует избегать
Объединять цвета в своем дизайне всегда весело, но есть некоторые комбинации, которые просто не работают. Вот 7 худших цветовых комбинаций и как их избежать.
Правильные цвета могут создать или разрушить дизайн и даже повлиять на самочувствие людей.
Вот почему так важно тщательно выбирать цвета и избегать использования цветов, которые плохо сочетаются друг с другом.
В этой статье мы рассмотрим 10 цветов, которые не сочетаются друг с другом, и как избежать использования этих комбинаций в своем дизайне. Вот что покрыто:
- Почему важно использовать цветовую комбинацию?
- Худшие сочетания цветов
- Как избежать использования этих сочетаний?
- Заключение
Почему важно использовать цветовую комбинацию?
Цветовые сочетания важны для графического дизайна и дизайна этикеток, поскольку они помогают создать желаемое настроение, привлечь внимание и передать информацию.
Читайте также: 5 лучших инструментов управления художественными работами в 2022 году
Например, использование теплой цветовой палитры может создать ощущение волнения, а холодная цветовая палитра может создать ощущение спокойствия. Использование ярких цветов может помочь привлечь внимание к продукту, а приглушенные цвета могут передать ощущение изысканности. Как бы ни было важно знать, какие цвета хорошо сочетаются друг с другом, также важно знать, какие цвета не сочетаются друг с другом и почему.
Худшие сочетания цветов
1. Желтый и зеленый
Желтый и зеленый — два самых популярных цвета в мире. Они лучше смотрятся по отдельности и могут раздражать при совместном использовании.
Кроме того, они могут затруднить навигацию по вашим проектам и придать дешевый и непрофессиональный вид, а это не то, что вам нужно для ваших проектов.
2. Коричневый и оранжевый
Коричневый и оранжевый — еще одно из неудачных цветовых сочетаний, которые не рекомендуется использовать при работе над дизайном.
Оба цвета довольно темные, что может затруднить чтение вашего дизайна и привлечь внимание к важным частям вашего дизайна
3. Красный и зеленый
Причина номер один не использовать эти два цвета в вашем дизайне является доступность. Людям с частичной красно-зеленой слепотой эти цвета кажутся одинаковыми и разными одновременно.
Кроме того, эти цвета конфликтуют на упаковке и уменьшают заметность, поэтому могут вызвать у человека чувство беспокойства. У вас также могут возникнуть проблемы с властями, поскольку правила маркировки требуют, чтобы на упаковке был четко виден текст.
4. Неон и неон
Неоновые цвета кричащие и смелые. Однако их уникальные черты также ставят их на территорию рискованных игр. Эти оттенки соревнуются за внимание, и трудно сосредоточиться на каком-либо из них, поэтому они попадают в категорию «цвета, которые не сочетаются друг с другом».
Кроме того, некоторым людям неудобно смотреть на несколько неоновых цветов одновременно, так как это причиняет боль глазам. так что это не лучший способ передачи информации.
так что это не лучший способ передачи информации.
Но если вы действительно хотите использовать неон в своем фирменном наборе или дизайне, используйте более приглушенную версию одного из оттенков или экономно используйте его с более темными.
5. Фиолетовый и желтый
Хотя фиолетовый и желтый являются дополнительными цветами и диаметрально противоположны на цветовом круге, их не следует использовать вместе.
Если вы использовали их в виде полос, линии будут вибрировать. Поэтому, если вы не хотите создавать иллюзию вместо передачи информации, вам не следует использовать эти два цвета вместе.
Кроме того, сочетание цветов не особенно эстетично и может сделать ваш дизайн устаревшим.
6. Красный и фиолетовый
Красный и фиолетовый — два очень сильных цвета. Когда красный и фиолетовый используются вместе в дизайне, они могут иметь очень неприятное воздействие на вашу психику и глаза, и, в отличие от других цветовых сочетаний, у людей сложилось стойкое мнение об этом.
Вот что говорит пользователь об этой комбинации. « Красный и фиолетовый вместе — это так ужасно! Цвета прекрасны сами по себе и прекрасно сочетаются со многими другими, но вместе выглядят ужасно».
7. Черный и темно-синий
Противоположны комбинации неон-неон, и люди избегают ее, потому что нет точки визуального интереса, которая направляет внимание зрителя на определенную часть дизайна.
Кроме того, темные цвета ассоциируются со смертью, депрессией и т. д., поэтому не стоит сочетать эти два цвета вместе, так как это одно из худших цветовых сочетаний.
Как избежать использования этих неудачных сочетаний цветов?
Теперь, когда мы рассмотрели полный список цветов, которые не сочетаются друг с другом, давайте рассмотрим несколько способов избежать этих уродливых цветовых схем.
1. Используйте цветовую психологию в своих интересах
Цветовая психология изучает влияние цветов на наши эмоции и поведение. Определенные цвета могут вызывать определенные чувства, поэтому важно выбрать цвета, которые создадут нужное настроение для вашего дизайна.
Если вы создаете что-то, к чему вы хотите, чтобы люди относились положительно, возможно, лучше избегать использования цветов, которые, как было доказано, отрицательно влияют на настроение.
2. Используйте сетку
Сетка может помочь вам создать более сбалансированный и единый вид вашего дизайна.
Использование сетки может помочь создать более согласованную цветовую палитру во всем дизайне, что сделает его визуально более привлекательным и цельным.
Источник: 123FreeVectors
3. Работа с ограниченной цветовой палитрой
Работа с ограниченной цветовой палитрой позволяет избежать конфликтующих цветов.
Это также может помочь вам оставаться в рамках удобной цветовой палитры и уберечь вас от использования неудачных сочетаний цветов. Наконец, это может помочь вам создать более вневременной дизайн.
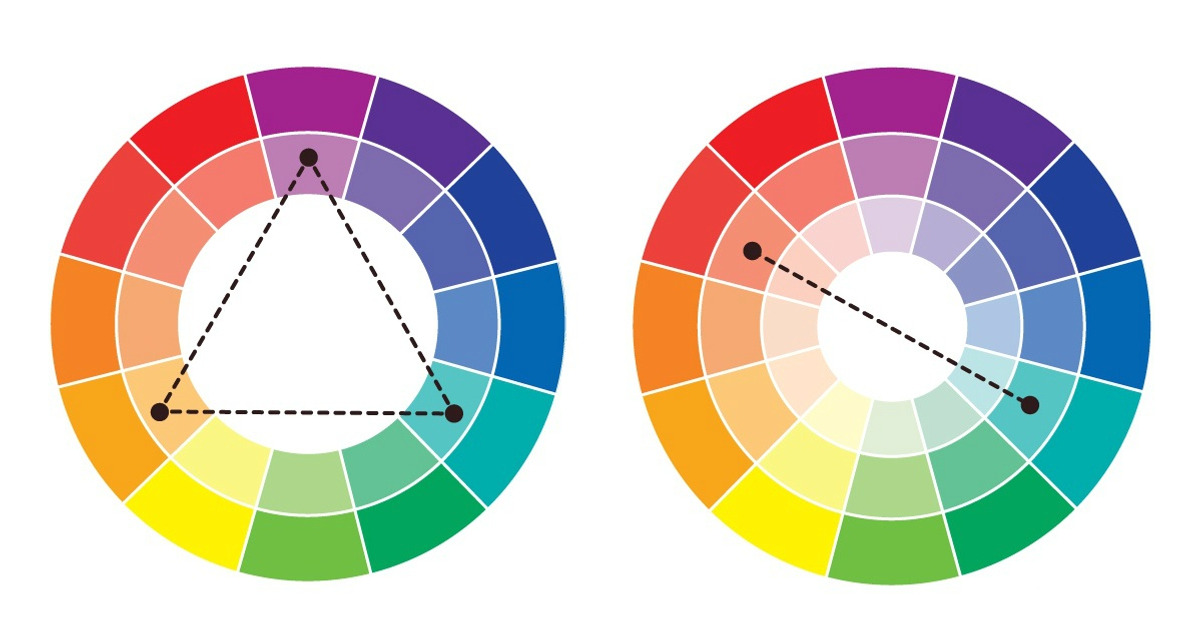
Существует несколько различных цветовых схем, которые вы можете использовать в качестве ориентира при выборе цветов для своего дизайна. Некоторые примеры включают монохроматические, дополнительные и аналогичные.
Некоторые примеры включают монохроматические, дополнительные и аналогичные.
4. Используйте такие инструменты, как Artwork Flow
Инструмент извлечения цвета Artwork Flow поможет вам проверить цвета на упаковке, чтобы убедиться, что вы не получите наихудшую цветовую комбинацию, и выберите цвета, которые сочетаются друг с другом.
Это поможет вам избежать дорогостоящих ошибок при выборе цвета, а также поможет создать более гармоничный и скоординированный дизайн.
5. Поэкспериментируйте с цветами
Наконец, помните, что вы всегда можете изменить свои цвета, если вам не нравится, как они выглядят. Не бойтесь экспериментировать, пока не найдете сочетание цветов, которое вам понравится.
Заключение
Использование неудачной комбинации цветов, которые не сочетаются друг с другом в вашем дизайне, может иметь много негативных последствий. Но вы можете избежать этих последствий и максимально использовать свои дизайны, используя наш список некоторых ужасных цветовых комбинаций выше.
Вы можете сделать еще один шаг вперед, используя инструмент извлечения цвета с онлайн-инструментом проверки Artwork Flow, чтобы убедиться, что у вас есть правильные цвета на вашем изображении.
Цветовые комбинации из ада — смертный приговор вашим проектам
Чтобы создавать эффективные веб-сайты, вам необходимо знать основные правила теории цвета. Эти правила могут уберечь вас от серьезных ошибок, но сегодня мы хотели бы обратить ваше внимание на ошибки, допущенные кем-то другим.
Люди визуалы, поэтому, когда они видят плохо спроектированный веб-сайт, они просто убегают. Они не будут искать ваши кнопки «Купить сейчас» или «Зарегистрироваться», потому что где-то в Интернете их ждет кто-то с более удобным веб-сайтом. У вас много конкурентов, поэтому не уменьшайте свои шансы на получение конверсий. Например, когда вы создаете онлайн-класс или вебинар, хорошо продумайте структуру и дизайн или обратитесь к профессионалам в этой области, которые сделают его визуально правильным и привлекательным, как Webinar Care.
Большинство плохих примеров веб-дизайна из этого поста были созданы давно. Никто не заботится об их редизайне, и они просто существуют. Между тем, есть относительно новые веб-сайты, которые были разработаны некоторыми «профессионалами», у которых, кажется, глаза на затылке. Конечно, некоторые дизайны ниже безобразны, некоторые лучше, но все они могли бы быть сделаны с более проницательным подходом к цветам. Очень странно видеть эти сайты, потому что в настоящее время у большинства людей есть неограниченный доступ к сети, где они могут узнать все (и теорию цвета тоже).
Итак, проанализировав несколько фатальных цветовых комбинаций худшего веб-дизайна, мы пришли к выводу, что мы должны предостеречь вас от использования этих комбинаций, особенно если вы участвуете в индустрии веб-дизайна в качестве веб-дизайнера электронной коммерции.
Оттенки зеленого, белого и желтого на зеленом фоне
Зеленый — фантастический цвет, указывающий на баланс и гармонию. Но когда вы размещаете его в качестве фона страницы, вы рискуете создать жуткий дизайн. Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Зеленый и желтый расположены слишком близко друг к другу в цветовом спектре, что приводит к тому, что желтый растворяется в фоне. Это делает весь дизайн неаккуратным. Кроме того, желтые и белые тексты практически не читаются, когда они расположены на зеленом фоне.
л.а. Eyeworks
Светлые объекты на светлом фоне
Чтобы привлечь больше посетителей сайта, вам нужно сделать кнопки и призывы к действию более заметными, а текст — более читаемым. Люди не должны думать о том, что там написано на ваших страницах — они ждут ясности. Вот где нужен контраст. По мнению экспертов Thesishelpers.com, наиболее важные элементы должны выделяться, чтобы люди понимали, чего вы от них хотите и что они могут получить от вас взамен.
Посмотрите на снимки экрана веб-сайтов, которые сочетают в себе слишком светлые цвета. Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Bierzto.pl
Мы понимаем, что подобрать правильное сочетание цветов бывает непросто, особенно если вы новичок. Поэтому, если есть необходимость, вы можете найти подходящую палитру, воспользовавшись одним из следующих инструментов проверки цветов . Все они бесплатны.
- Проверка цветового контраста
- Проверка цветового контраста
- Яркость Коэффициент контрастности
- Вичек
- Проверьте мои цвета
- Цветовой круг специальных возможностей
Слишком яркие сочетания цветов
Если вы выберете слишком яркие цвета, ваш веб-сайт будет отстойным! Используете ли вы 2, 3 или 10 цветов, это все равно может выглядеть плохо. Наверняка яркие тона привлекают внимание людей. Они хорошо работают при создании кнопок, меню или других важных элементов макета, но когда весь сайт оформляется одним или несколькими неоновыми тонами — это просто очередная безвкусица. Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Yale
Valley Isle Aquatics
Accept Jesus
Яркие текстурированные фоны веб-сайтов с цветным текстом
Фон — это то, что делает ваши веб-страницы более привлекательными, а элементы дизайна — более привлекательными, а элементы дизайна — более привлекательными. Он не должен отвлекать внимание посетителей от информации на странице. Однако некоторые дизайнеры делают все неправильно. Они выбирают самые яркие и неоновые цветовые сочетания и дополняют их цветными текстами. В итоге сайт выглядит как настоящий кошмар с нечитаемыми текстами и жуткими изображениями, которые сильно раздражают людей.
Если вы хотите иметь текстурированный фон, старайтесь не размещать тексты и изображения непосредственно на нем. Используйте несколько фигур с высокой непрозрачностью, чтобы заблокировать все, что находится под ними. Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Constellation Seven
Cloud 9 Walker
Colorado Ranger
Water Equipment Technology
9 на черном фоне 9 тонов a 9 на черном фоне
Vibrant0002 Черный — очень сильный цвет, который инвертирует другие тона и делает их слишком яркими, даже если на самом деле они не такие яркие. Люди привыкли смешивать черный цвет с любыми цветами, потому что он всегда хорошо сочетается. Однако экраны компьютеров и дисплеи мобильных телефонов имеют разную цветопередачу, и может случиться так, что ваш дизайн будет выглядеть неожиданно плохо.
Будьте осторожны при использовании ярких тонов (красный, синий, зеленый, фиолетовый, розовый) на черном фоне. Это создает агрессивный вид, добавляете ли вы текст или изображения. Неоновые цвета слишком сильно светят и затрудняют читаемость текстов.
Pengun
Graham Masterton
Аренда слишком чертовски высокая
Стерео и сигнализация
Слишком много цветов в одном дизайне
Вы, вероятно, знаете, что слишком много всего плохо. Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Веб-дизайнеры со всего мира пришли к выводу, что лучше использовать только 3 цвета. В наши дни для любого вида делового дизайна, такого как индивидуальные чеки, приличное сочетание цветов является абсолютной необходимостью. Особенно в случае с чеками обязательно использовать лучший принтер для чеков, чтобы сочетание цветов при печати получилось приятным. Трудно поспорить с этим утверждением после просмотра очень плохих примеров веб-дизайна снизу.
Ingenfeld
Баварский Brathaus
Синий фон с любыми цветами
Ярко-синий — плохой фоновый цвет.
 Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами.
Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами. Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.