Бежевый цвет — сочетание с другими цветами в одежде, фото
|
20.07.2015 |
|
|
Если вы любите одеваться в классическом стиле и не стремитесь привлечь к себе внимание, то бежевый цвет в одежде — это то, что вам надо. Этот цвет является классическим, и наряду с белым и чёрным является основой. Бежевый цвет позволяет даме выглядеть одновременно женственно и деловито.
Бежевый цвет и его значение
Бежевый цвет относится к категории классических, и имеет нейтральное воздействие на психику. В связи с этим он наряду с белым и чёрным сочетается практически со всеми имеющимися в цветовой палитре оттенками. Различные тона бежевой палитры идентичны оттенкам человеческого тела, в связи с чем воспринимаются безлично, скучновато. Однотонные бежевые одеяния требуют тщательно спланированного антуража, соответствующего цвета волос и оттенка кожи, макияжа и украшений. И в то же самое время телесность бежевых оттенков позволяет создавать невероятно сексуальные образы, чем и пользуются многие голливудские дивы. Есть кричащая, вызывающая сексуальность, а есть и полутона, намёк на «это». Но работать с однотонным бежевым платьем нужно очень аккуратно, чтобы окончательный результат не смотрелся безлико или пошло.
И в то же самое время телесность бежевых оттенков позволяет создавать невероятно сексуальные образы, чем и пользуются многие голливудские дивы. Есть кричащая, вызывающая сексуальность, а есть и полутона, намёк на «это». Но работать с однотонным бежевым платьем нужно очень аккуратно, чтобы окончательный результат не смотрелся безлико или пошло.
Глядя на бежевый цвет, сразу возникают ассоциации с кружкой горячего какао, с бокалом кофе-глясе или чашкой капучино. Тёплые бежевые оттенки окутывают уютом, домашним теплом, спокойствием. В древности они ценились очень высоко, и носили божественный смысл. Так, древнеегипетские статуи, перуанские гробницы, императорская утварь была бежевого цвета, а посуду из слоновой кости могли позволить себе лишь императоры.
Позже дорогостоящая слоновая кость была заменена керамикой, однако светлый бежевый оттенок стал эталонным знаком роскоши и царствования. Стеатит или молочный камень используется при изготовлении культовых скульптур. Ярким подтверждением этому является знаменитая статуя Христа в Рио-де-Жанейро.
Ярким подтверждением этому является знаменитая статуя Христа в Рио-де-Жанейро.
Считается, что бежевый цвет подсознательно указывает на неуверенность девушки в своей красоте. Она как-бы отгораживается от окружающего мира, стремится раствориться в пространстве, стать незаметной и «как все». В то же время, подобрав несколько ярких аксессуаров, бежевый наряд заиграет по-иному. Достаточно надеть синие туфли и накинуть жакет цвета индиго – и перед вами совсем другой человек. В качестве офисной одежды бежевый цвет делит первенство вместе с голубыми оттенками. Он сам по себе несколько скучноват, зато не будет отвлекать от работы.
Бежевый цвет не для молодёжи. Юная прелестница в бежевом топе сразу станет казаться старше своих лет. А вот после 30 лет бежевый можно смело комбинировать с другими оттенками.
Бежевый цвет, его оттенки и кому они подходят
Несмотря на свою простоту и нейтральность, бежевый цвет имеет множество оттенков и тонов. Всего из около тысячи, и условно они подразделяются на холодные, тёплые и нейтральные.
Серо-бежевый оттенок относится к категории «холодных», поэтому подходит представительницам зимнего и летнего цветотипов. Гольф или пуловер такого оттенка будет прекрасно гармонировать с серым пальто или плащом. Для «тёплых» весенних девушек этот оттенок неприемлем, т.к. будет диссонировать с цветом их лица и волос. Женщинам осеннего цветотипа с бледной кожей и яркими рыжими волосами серые оттенки будут к лицу.
Нейтрально-бежевый цвет оттого и носит своё название, что практически не имеет эмоциональной нагрузки. Этот оттенок является самым популярным среди тональных средств, потому что может адаптироваться к любому тону кожи. Он универсален и в одежде: одинаково нейтрально смотрится как на смуглой, так и на белой коже. Сам по себе нейтрально-бежевый скучен и не интересен, зато он делает другие цвета гораздо ярче и выразительнее. Носить без дополнительных украшений и аксессуаров вещи нейтрального телесного цвета могут позволить себе лишь ухоженные девушки весеннего типа с тёплым тоном кожи и светлыми волосами при условии минимального макияжа.
Лилово-бежевый цвет также является холодным, и более приемлем девушкам зимнего и летнего цветотипов. Он имеет в своём составе, помимо основного бежевого тона, сиреневатый оттенок разной степени интенсивности. Это надо учитывать, поэтому, если у девушки-весны появилось пальто нежного бежево-лилового цвета, возле лица необходимо повязать шарфик более тёплого тона. Иначе сиреневый подтон сделает персиковый цвет лица серым и тусклым. Рыжеволосым осенним красавицам к нему также следует относиться с опаской. Зато «холодные» летние дивы могут носить лилово-бежевый цвет в любой комбинации на все случаи жизни. Это их цвет.
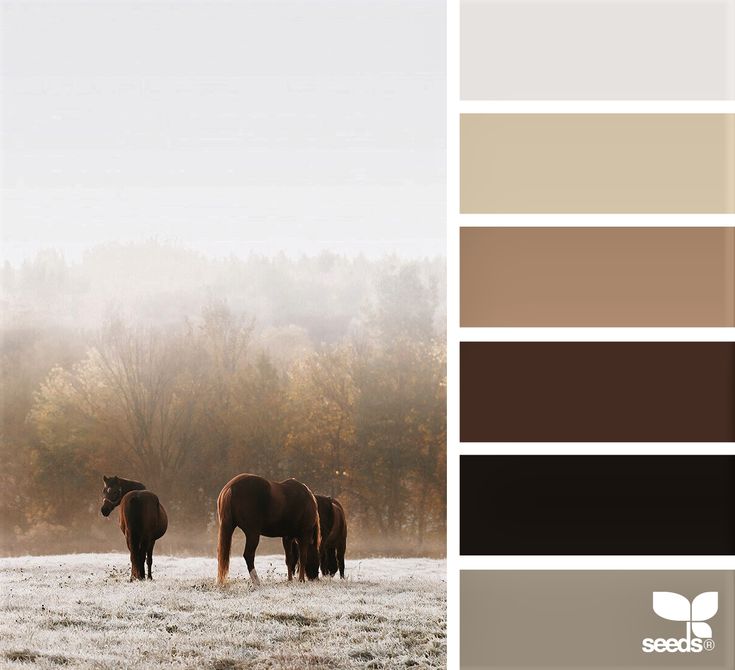
Коричнево-бежевые оттенки по виду напоминают содержимое кружки с горячим какао, капучино или латте, кофейный крем и другие кондитерские вкусности. Он такой тёплый и уютный, что в него так и хочется укутаться. Свитер или пуловер коричнево-бежевого оттенка будет согревать одним своим видом. Он прекрасно сочетается с изумрудным, золотистым, коралловым, бордовым и синим цветами. Несмотря на свою теплоту, этот оттенок подходит всем. Главное, правильно подберите насыщенность, чтобы она не перекрывала ваши природные краски. Для осенних и весенних красавиц это идеальный выбор.
Несмотря на свою теплоту, этот оттенок подходит всем. Главное, правильно подберите насыщенность, чтобы она не перекрывала ваши природные краски. Для осенних и весенних красавиц это идеальный выбор.
Розово-бежевый цвет имеет в своём составе розоватый подтон, что наилучшим образом сочетается с натуральным цветом кожи. Он как никто другой способен подчеркнуть красоту нежной розовощёкой девушки-лета, сделает ярче рыжий оттенок цвета волос «осени», а также освежит цвет лица «весны». На загорелой коже розово-бежевое платье будет смотреться романтично и нежно, а в сочетании с лунным камнем, розовым топазом или кошачьим глазом – чувственно и трогательно. Его можно сочетать с любым розовым оттенком, начиная от «чайной розы» и заканчивая пронзительной «фуксией».
Зеленовато-бежевый оттенок имеет существенную долю жёлтого подтона, поэтому он наилучшим образом подчеркнёт красоту загара или оливковый оттенок кожи. В зеленовато-бежевых одеяниях расцветут девушки весеннего и осеннего цветотипов. А вот бледнолицей «зиме» с её голубовато-белым тоном лица жёлтые оттенки придадут нездоровый вид. Зеленовато-бежевый цвет подчеркнёт красоту льняных или пшеничных волос, оттенит золотистые кудри.
А вот бледнолицей «зиме» с её голубовато-белым тоном лица жёлтые оттенки придадут нездоровый вид. Зеленовато-бежевый цвет подчеркнёт красоту льняных или пшеничных волос, оттенит золотистые кудри.
Персиково-бежевый цвет схож с розовато-бежевым, но имеет более тёплый подтон. В связи с этим он подойдёт такой же «тёплой» внешности, обладательницам красивой персиково-розовой кожи, золотистых волос и светлых глаз. Смуглолицым темноволосым красоткам, возможно, будет не хватать динамики и насыщенности. Однако в сочетании с другими цветами персиково-бежевый оттенок будет смотреться очень гармонично.
Оранжево-бежевый оттенок является более концентрированным вариантом персиково-бежевого тона. Он такой тёплый, его могут носить девушки любого цветотипа. Но лучше всего оранжево-бежевый цвет будет смотреться на «зимней» или «летней» девушке. Рыжеволосые красотки также только выиграют от присутствия апельсиновых тонов.
Таблица сочетания бежевого цвета в одежде с другими цветами
| Бежевый и чёрный Сочетание тёмных бежевых тонов (оранжево-бежевого, коричнево-бежевого) с чёрным выглядит довольно скучно и официально. | |
| Бежевый и белый С холодным белым цветом бежевые оттенки смотрятся обыденно и мило. А вот в сочетании с грязно-белыми тонами бежевый цвет преображается, и получается нежно-романтичный образ. | |
| Бежевый и красный Такое сочетание встречается редко, и зря. Холодные красные оттенки (малиновый, винный) в сочетании с холодными бежевыми тонами выглядит очень благородно и необычно. А тёплые сочетания, например, алый и оранжево-бежевый, очень привлекательны и интересны. | |
| Бежевый и синий Синие оттенки на бежевом фоне выглядят невероятно ярко и сочно. Блузка цвета индиго и бежевый брючный костюм образуют деловой наряд с налётом гламура. Голубые и бирюзовые оттенки прекрасны с такими же нежными бежевыми тонами. | |
| Бежевый и зелёный Бежевый и зелёный – идеальная пара в любой комбинации. | |
| Бежевый и розовый Это такое же сладкое сочетание, как ванильно-малиновый зефир. Всё выглядит романтично и нежно, идеальное летнее сочетание. Аксессуары цвета фуксии станут ярким дополнением бежевого платья. Прекрасное сочетание!
| |
| Бежевый и коричневый Сочетание очень гармоничное, но довольно скучное. В нём девушка становится нейтральной, поэтому, если вы хотите выглядеть ярко, разбавляйте этот тандем другими более сочными оттенками. |
Модные платья для девочек-подростков осень-зима 2022-2023Оранжевый цвет в одеждеШуба из стриженой нутрииПляжная мода 2014Модные кардиганы 2016Босоножки на лето
Сочетание бежевого цвета в интерьере: создаем элегантную утонченность (46 фото)
Menu
05. 10.2017
10.2017
Яркий желтый со спокойным бежевым создают потрясающую стильную симфонию
Бежевый цвет в интерьере – это классика, признанная много лет назад. Еще в 18 веке светло-коричневый цвет с легким сероватым или желтоватым оттенком пользовался популярностью при отделке интерьеров. И не только дизайнеры считают его универсальным, простым, но элегантным.
Содержание
- Как и где использовать бежевый в интерьере
- С какими цветами сочетается беж
- Гостиная в бежевых тонах
- Бежевая спальня
- Кухня и беж
- Преимущества и недостатки бежевого интерьера
Согласно мнению психологов, бежевый цвет стен, текстиля и мебели в комнате помогает расслабиться, создает атмосферу релакса, умиротворяющую и успокаивающую.
Само слово «беж» происходит от названия одного из типов неокрашенного хлопкового волокна. Этот природный цвет имеет много полутонов и оттенков – желтый, зеленый, серый, красный, оранжевый, розовый. Кроме того, у него есть и несколько названий – песочный, карамельный, кремовый, цвет загара, хаки. Бежевый является нейтральным цветом, не теплым и не холодным, он создает нежный и мягкий интерьер в пространстве любого размера. Кроме того, он способен визуально уменьшать или увеличивать комнату, если при ее отделке были умело смоделированы его оттенки. При изменении освещения меняется и бежевый интерьер. В полумраке он создает ореол таинственности и мистицизма, а при ярком свете – праздничное настроение.
Кроме того, у него есть и несколько названий – песочный, карамельный, кремовый, цвет загара, хаки. Бежевый является нейтральным цветом, не теплым и не холодным, он создает нежный и мягкий интерьер в пространстве любого размера. Кроме того, он способен визуально уменьшать или увеличивать комнату, если при ее отделке были умело смоделированы его оттенки. При изменении освещения меняется и бежевый интерьер. В полумраке он создает ореол таинственности и мистицизма, а при ярком свете – праздничное настроение.
C помощью бежевого можно создать нарядный интерьер
Как и где использовать бежевый в интерьере
Беж подходит для отделки комнаты любого типа – гостиной, спальни, кухни, рабочего кабинета, детской и даже ванной. А то, что его можно сочетать практически с любыми другими цветами, открывает широкие возможности в плане экспериментирования и создания уникального дизайна помещения.
Бежевые тона являются универсальными для покрытия стен, они способны выгодно подчеркнуть другие цвета, сделать их еще более яркими и выразительными.
Но при этом интерьер даже с большим количеством акцентов другого цвета не будет выглядеть кричащим и безвкусным.
Минималистские типы дизайна интерьеров не терпят белых холодных стен — они делают их резкими. А вот светлые бежевые тона делают их немного теплее и «домашнее», наполняют их уютом. Хорошо обыгрывает это цвет и контрастные архитектурные детали – перила лестниц, панели и панно, гобелены на стенах, балясины и лепнину.
Бежевая мебель и отделка стен
Камин в бежевом обрамлении
Кремовый цвет в оформлении детской
Бежевый цвет в интерьере более практичен, чем белый, но не менее элегантен
С какими цветами сочетается беж
Этот уникальный цвет по праву считается самым близким к природной естественности, например, цвету песчаных пляжей, здоровой кожи. И первыми же претендентами в пару к нему являются такие натуральные оттенки, как белый, зеленый, розовый, коричневый, терракотовый. А в качестве оптимального контрастного сочетания отлично «работают» цвет фуксии, фиолетовый, все оттенки синего, пурпурного, кораллового, красного и черного.
Кремово-коричневый цвет в интерьере удачно сочетается с белым, темным шоколадом, красным, небесно-голубым и черным. Теплота основного тона удачно подчеркнет дополнительный, позволит ярким деталям влиться в общую композицию и либо выделиться, либо чуть затеряться.
Дополнить серо-бежевый цвет в интерьере комнаты можно желтым, белым. Наиболее смелые дизайнеры умело вписывают в этот цвет акценты и аксессуары салатного и оранжевого оттенка. Но с таким сочетанием нужно быть предельно аккуратным, чтобы комната не получилась крикливой и раздражающей.
Кроме этого, можно использовать сочетания различных оттенков бежевого. К примеру, светлый бежевый цвет стен в интерьере хорошо сочетается с коричнево-бежевым цветом пола, песочным потолком, желто-кремовыми панелями.
Освежающее сочетание нежного песочного и яркого бирюзового цветов
Удачное сочетание шоколадно-коричневого и кремового
Бежевый отлично сочетается с цветом натурального дерева
Нарядное сочетание бежевого, серого и золотого
Гостиная в бежевых тонах
Оформление гостиной – очень ответственное дело.
Эта комната служит не только местом отдыха членов семьи, но и местом, где принимают гостей.
Для применения бежа цвета в интерьере гостиной существуют определенные правила.
- Для окрашивания стен используют один оттенок или два, но максимально близкие по насыщенности друг к другу.
- Для создания живой, наполненной энергией гостиной, кремовый дополняют красным или оранжевым цветом. Если нужно придать помещению солидность, то в качестве дополнения к бежевому используют цвета бордо, шоколадный, черный. Свежестью комнату наполнит его сочетание с зеленым или голубым, позитивом – с желтым и оранжевым, а сделать ее оригинальной можно с помощью контрастов множества цветов.
- Зона отдыха в гостиной должна быть одноцветной. Разделить предметы мебели и покрытие пола можно лишь визуальной игрой текстуры поверхностей.
- Освещение комнаты лучше всего использовать многоуровневое, тогда бежевый станет живым, а цвета, его дополняющие, еще более выразительными.

Элегантная бежевая гостиная
Пастельная гостиная с сочными зелеными акцентами
Светлые стены в кухне-гостиной
Несколько оттенков кремового в интерьере гостиной
Бежевая спальня
Использовать беж в спальне и просто, и сложно одновременно. В этой комнате его применяют либо в оформлении стен, пола и потолка, либо в декорировании окон, кровати и мебели.
Если бежевые оттенки взяты в качестве основного тона при декорировании стен, то текстиль должен быть другого цвета, но максимально приближенного к основе, без полутонов и резких контрастов. Такая обстановка настроит на отдых, поможет расслабиться и не послужит причиной развития бессонницы.
Бежевый текстиль, обивка мебели и портьеры отлично смотрятся на фоне белых или небесно-голубых стен. Текстура ткани должна быть ровной, ее поверхность гладкой, без ярко выраженного рельефного рисунка.
Песочные стены и темный контрастный пол в спальне
Спокойный бежевый цвет — идеален для спальни
Светлая спальня — нарядно и элегантно
Уютная спальня в цвете беж
Кухня и беж
Не менее актуален и интерьер кухни бежевого цвета. Создать такой стильный и душевный дизайн одной из самых популярных комнат в доме можно самостоятельно, без помощи профессионального дизайнера.
Создать такой стильный и душевный дизайн одной из самых популярных комнат в доме можно самостоятельно, без помощи профессионального дизайнера.
Беспроигрышным вариантом в оформлении кухни станет сочетание бежевого с черным или белым. Но светлая кухня потребует ежедневной тщательной уборки. А вот черная поверхность разделочных столов, рабочей поверхности плиты, корпуса холодильника, стульев – практически идеальный вариант для хозяина с плотным рабочим графиком.
Неплохо смотрится в кухне и сочетание бежевого с бордовым или красным – ярко, интересно и по-своему элегантно. Но лишь в том случае, если дополнительный цвет присутствует в качестве акцентов в окружении основного цвета.
Зеленые, голубые, сиреневые оттенки делают бежевый цвет стен в интерьере кухни живым и воздушным, визуально расширяют пространство и наполняют его светом.
Сочетание контрастных оттенков и спокойного кремового — всегда удачное решение
Светло-коричневый с красным — яркое, аппетитное сочетание, которое идеально подойдет для кухни
Изящная и утонченная кухня, выполненная в нежном цвете
Кремовый с темно-коричневым создает окутывающую атмосферу тепла и уюта
Преимущества и недостатки бежевого интерьера
В таком оформлении интерьеров есть и свои преимущества, и недостатки. Главный плюс в том, что бежевый цвет и все его оттенки визуально увеличивают пространство, делают его просторным и светлым даже без применения дополнительных источников освещения
Кроме того, беж является классикой и испортить им комнату, даже если ее оформлением занимался непрофессионал, практически невозможно.
Минус только один, и он несущественный. Беж, как правило, светлый, и он не подойдет там, где есть животные, маленькие дети. Если бежевый текстиль можно легко очистить от загрязнений, то стены или мебель нужно будет перекрашивать.
Мебель и отделка спальни в светлых тонах
Утонченное изящество сочетания белого и светло-коричневого
Солнечный желтый на кремовом фоне создает потрясающий праздничный интерьер
Мягкий песочный цвет отлично подойдет для оформления зоны релакса
Хочешь больше интересного?
Наша миссия — вдохновлять! Подпишитесь на рассылку новых материалов:
Предыдущая
Керхер для мытья окон: плюсы, минусы и тонкости правильной эксплуатации
Следущая
Фронтоны частных домов: виды конструкций, обшивка и варианты монтажа
Adblock
detector
30 лучших цветовых схем веб-сайтов для поиска идеальной палитры
Веб-строительство
Создание
11 ноября 2022 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту. Вот три причины, почему цветовая схема веб-сайта необходима:
1. Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз. 0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
2. Определите фирменный стиль
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Урте П.
Арт-директор Hostinger
3. Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3. Ярко-зеленый и ярко-розовый
Яркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5. Оттенки синего и белый
Синий передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12. Темно-синий и синий электрик
Синий обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для веб-сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17. Классический синий, бирюзовый и золотой
Как показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20.
 Синий, бежевый и кораллово-красный
Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, так как некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Глубокий синий (#001233), светло-кораллово-красный (#FF595A), бежевый (#CAC0B3)
21.
 Красный и желтый
Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), королевский синий (#4A8BDF), баклажанный (#A0006D)
25.
 Бирюзовый и белый
Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
Как CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Orange (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, фиолетовый и оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28. Желтый, коричневый и фиолетовый
Если вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2)
30. Коричневый и бежевый для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнайте больше о дизайне веб-сайтов
10 Лучший дизайн веб-сайта для вдохновения
Лучшие практики веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — писатель цифрового контента в Hostinger, увлеченный ИТ и WordPress. В своих работах он хочет поделиться своими знаниями и вдохновить людей начать свое онлайн-путешествие. В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
В своих работах он хочет поделиться своими знаниями и вдохновить людей начать свое онлайн-путешествие. В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
Еще от Ариса Б.
| Страна цвета
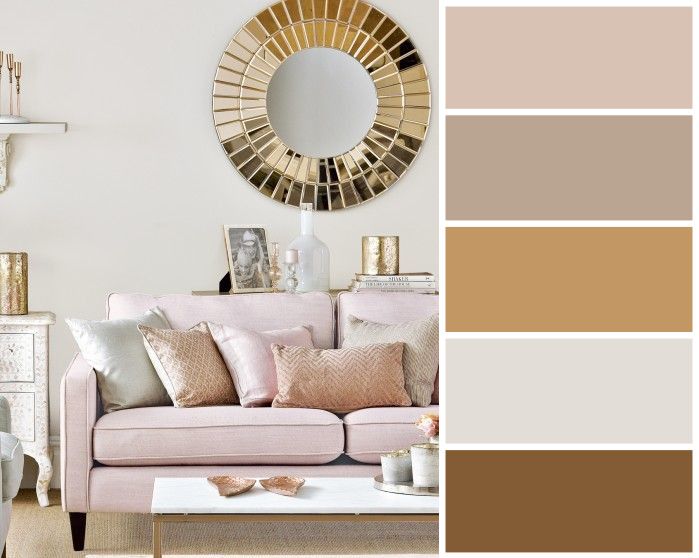
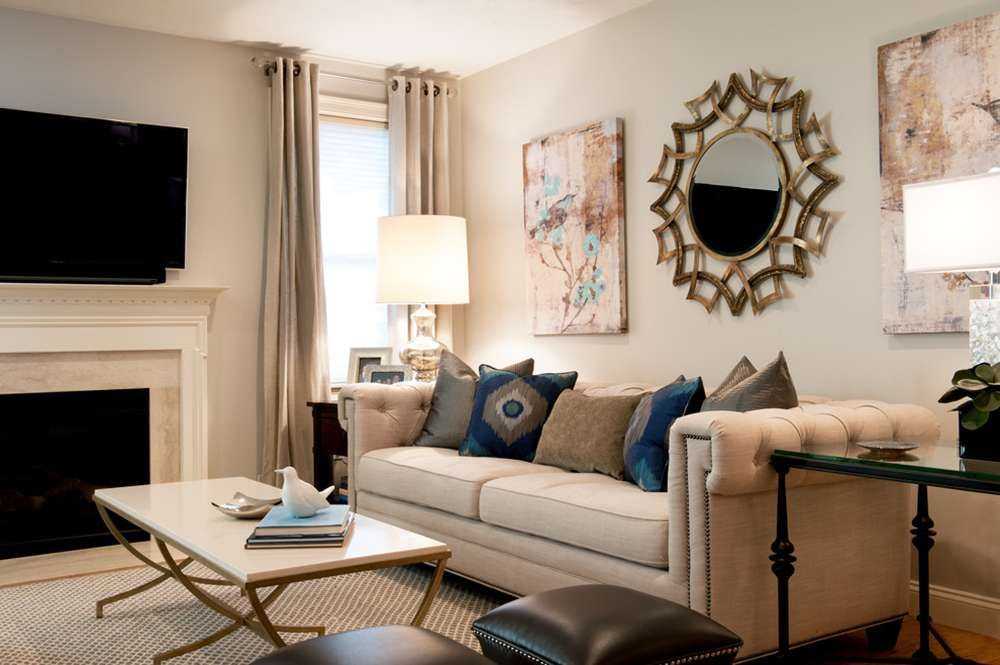
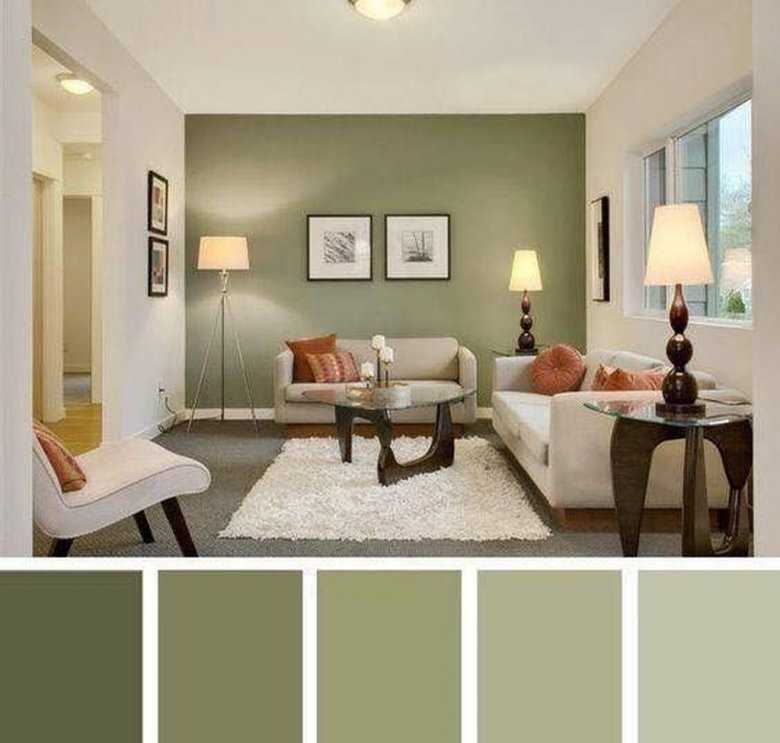
Увидел эту комнату от дизайнера интерьеров Яна Шоерса и заметил, как красиво она демонстрирует, что делать с цветами, которые многие называют бежевыми.
С точки зрения специалиста по цветовой стратегии, цвета в этой комнате близки к нейтральным из семейств красных, желто-красных и желтых оттенков. Мнение специалиста по цветовой стратегии об использовании цвета в этой комнате будет примерно таким:
«Дизайнер этой комнаты создал благоприятную для человека среду, используя ряд почти нейтральных оттенков из семейств красных, желто-красных и желтых оттенков. . Соотношение цветов технически правильное, без чрезмерного дизайна или надуманности. Выглядит без усилий. Он гармоничен, легок для глаз и духа».
Если вы столкнулись с несовместимым сочетанием желтого и розово-бежевого и не знаете, как с ним работать, одно из решений — заполнить пробел между двумя конфликтующими семействами оттенков. Заполните пробел почти нейтральным цветом из семейства желто-красных оттенков. Создайте цветовую схему, состоящую из ряда почти нейтральных оттенков из соседних семейств оттенков, как это было сделано в этой комнате.
Заполните пробел почти нейтральным цветом из семейства желто-красных оттенков. Создайте цветовую схему, состоящую из ряда почти нейтральных оттенков из соседних семейств оттенков, как это было сделано в этой комнате.
Источник изображения: дизайнер интерьеров Ян Шоуерс через candysdirt.com
Важно говорить о цвете технически правильно, и это прекрасный пример того, почему это так. Признав, что конфликтующие близкие нейтральные цвета относятся к семейству красных оттенков (розово-бежевый) и семейству желтых оттенков (желто-бежевый), мы можем нанести цвета на цветовой круг. Когда мы наносим цвета на цветовой круг, мы видим, что два цвета, розовый и желто-бежевый, отличаются только одним цветом. Это означает, что цветовая геометрия нарушена, и они не могут сформировать гармоничные цветовые отношения.
При изучении цветового круга ответ очевиден. Заполните пустоту, заполните пробел, добавьте то, чего не хватает, чтобы создать сбалансированную цветовую схему. В данном случае это означает, что почти нейтральный из семейства желто-красных оттенков завершит цветовую схему и создаст гармонию между всеми тремя почти нейтральными цветами. Подводя итог:
В данном случае это означает, что почти нейтральный из семейства желто-красных оттенков завершит цветовую схему и создаст гармонию между всеми тремя почти нейтральными цветами. Подводя итог:
- Причина, по которой вы хотите определить семейство оттенков, заключается в том, что вы можете нанести цвет на колесо.
- Вы хотите отобразить цвет на колесе в соответствии с его семейством оттенков, потому что цветовые круги отображают для вас отношения.
- Цветовая гармония определяется цветовыми отношениями.
- Гармоничные цвета создают приятные цветовые схемы.
- Все хотят гармоничных цветовых решений.
В конечном счете, целью цветового дизайна является создание приятных цветовых схем и взаимосвязей. Вы достигаете этой цели, полагаясь на объективные системы, которые измеряют, рисуют и организуют так, чтобы цвет был постоянно воспроизводимым, повторяемым и, что наиболее важно, управляемым.
Теперь несколько слов о цветных дисках. Я использую цветовые круги на заказ, потому что обычные цветовые круги не предназначены для ответа на цветовые вопросы, например, что делать, когда у вас есть набор почти нейтральных цветов, которые не гармонируют. Или, другими словами, «Что мне делать, если у меня куча бежевого, и это выглядит некрасиво?»
Я использую цветовые круги на заказ, потому что обычные цветовые круги не предназначены для ответа на цветовые вопросы, например, что делать, когда у вас есть набор почти нейтральных цветов, которые не гармонируют. Или, другими словами, «Что мне делать, если у меня куча бежевого, и это выглядит некрасиво?»
Самый популярный цветовой круг показан выше, и его основная цель – продемонстрировать стратегии смешивания цветов; прямо на обложке написано «Руководство по смешиванию цветов». Базовый, акцент на базовом, цветовые гармонии показаны на обороте. Внешнее кольцо — это помеченные родители оттенка, следующее кольцо — это оттенки, следующее — это тона, последнее кольцо, ближайшее к центру белого, содержит оттенки.
Людям нравится ругать цветные круги и говорить, что они бесполезны. И я согласен, но не по тем же причинам. Цветовые круги бесполезны для тех, кто не понимает, как ими пользоваться. Итак, если вы не собираетесь тратить время на работу, необходимую для изучения цветовых кругов и того, как они работают, вам следует их игнорировать. Вы должны продолжать летать, пролетая мимо своих цветных интуитивных штанов, полагаясь исключительно на свое «чувство цвета», потому что цветовые круги — мощные инструменты дизайна, а в неосведомленных руках они становятся оружием гармоничного разрушения.
Вы должны продолжать летать, пролетая мимо своих цветных интуитивных штанов, полагаясь исключительно на свое «чувство цвета», потому что цветовые круги — мощные инструменты дизайна, а в неосведомленных руках они становятся оружием гармоничного разрушения.
Чего многие не знают о цветовых кругах, так это того, что они похожи на инфографику. Можно утверждать, что они были первой инфографикой. Как инфографика, их цель состоит в том, чтобы обобщить и представить более широкую цветовую концепцию . Цветовой круг может представлять следующее:
- теорию цвета
- метод смешивания цветов
- цветовая система
- цветовое пространство
- цветовые отношения и гармония
- и более
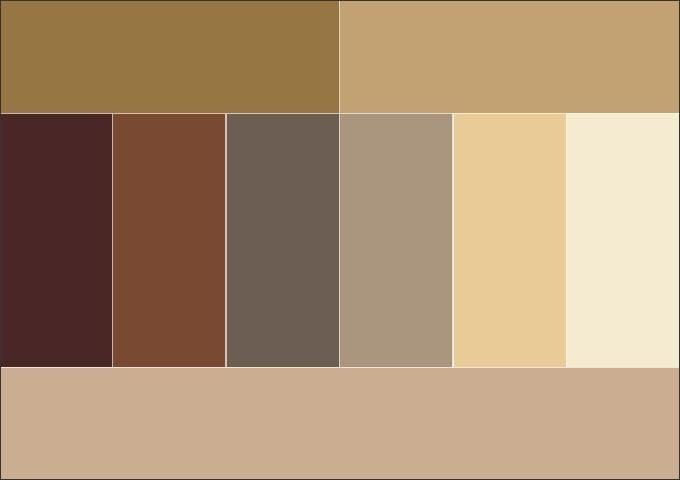
Я создал этот цветовой круг ниже, чтобы проиллюстрировать, как цветовые отношения и гармонии работают с почти нейтральными цветами. К нейтральным цветам относятся приглушенные цвета и хроматические оттенки серого.
Если вы разбираетесь в семействах оттенков, создать гармоничные цветовые отношения проще, чем упасть с бревна. Но вы должны знать, как правильно определить и классифицировать цвет. Каждый цвет принадлежит к семейству оттенков, и неважно, еле заметный это цвет или яркий — геометрические законы цветовой гармонии применимы к каждому цвету. Ключ в том, чтобы знать семейство цветовых оттенков. Может быть трудно определить, к какому семейству оттенков принадлежит цвет, особенно если это один из тех изменчивых приглушенных серых или едва заметный хроматический серый с едва различимым оттенком.
Но вы должны знать, как правильно определить и классифицировать цвет. Каждый цвет принадлежит к семейству оттенков, и неважно, еле заметный это цвет или яркий — геометрические законы цветовой гармонии применимы к каждому цвету. Ключ в том, чтобы знать семейство цветовых оттенков. Может быть трудно определить, к какому семейству оттенков принадлежит цвет, особенно если это один из тех изменчивых приглушенных серых или едва заметный хроматический серый с едва различимым оттенком.
Хорошая новость: вы можете перестать гадать ! Вам не нужно просто смотреть на это. Наука о цвете, также известная как колориметрия, — это ответ на вопрос, как объективно определить не только семейство оттенков цвета, но и другие параметры цвета, такие как насыщенность и насыщенность. Ничто не спрятано, ни под чем, ни тайно закодировано в формуле цвета краски. Колориметрия ясна, последовательна и проста, с нулевым количеством сбивающих с толку цветовых двусмысленностей.
Если вы хотите научиться создавать цветовые схемы, как цветовой стратег, запишитесь на следующий онлайн-курс по цвету Camp Chroma.
 А вот со светлыми оттенками получается незыблемая классика, никогда не выходящая из моды.
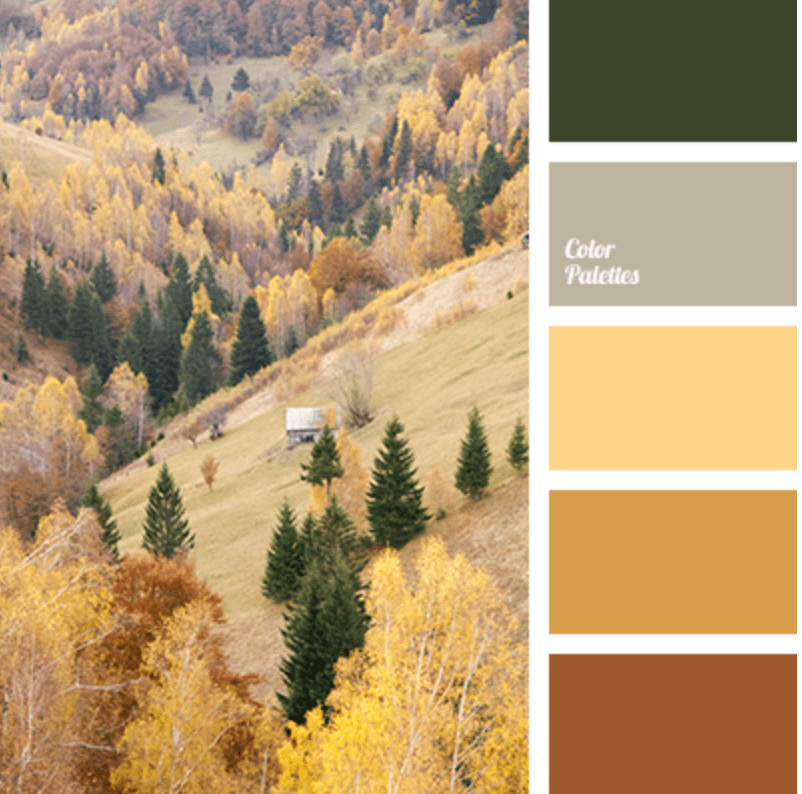
А вот со светлыми оттенками получается незыблемая классика, никогда не выходящая из моды. Это как зелёная листва и коричневая ветвь. Нежные оттенки молодой листвы и зеленовато-бежевый тон образуют свежий образ для юной особы. Коричнево-бежевый цвет прекрасно дополняет изумрудный тон.
Это как зелёная листва и коричневая ветвь. Нежные оттенки молодой листвы и зеленовато-бежевый тон образуют свежий образ для юной особы. Коричнево-бежевый цвет прекрасно дополняет изумрудный тон. Но при этом интерьер даже с большим количеством акцентов другого цвета не будет выглядеть кричащим и безвкусным.
Но при этом интерьер даже с большим количеством акцентов другого цвета не будет выглядеть кричащим и безвкусным. Эта комната служит не только местом отдыха членов семьи, но и местом, где принимают гостей.
Эта комната служит не только местом отдыха членов семьи, но и местом, где принимают гостей.