Колористика для дизайнеров. Термины и определения.
Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.
Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.
Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.
Приложение «Календарь» (Tubik)
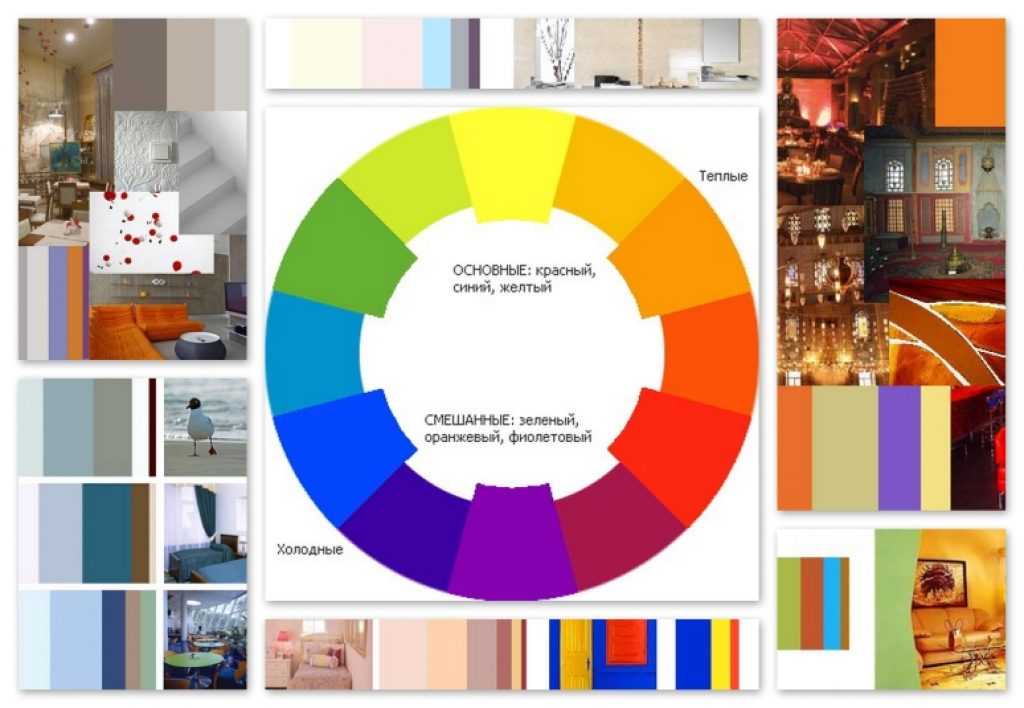
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.
Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.
Printaura
Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
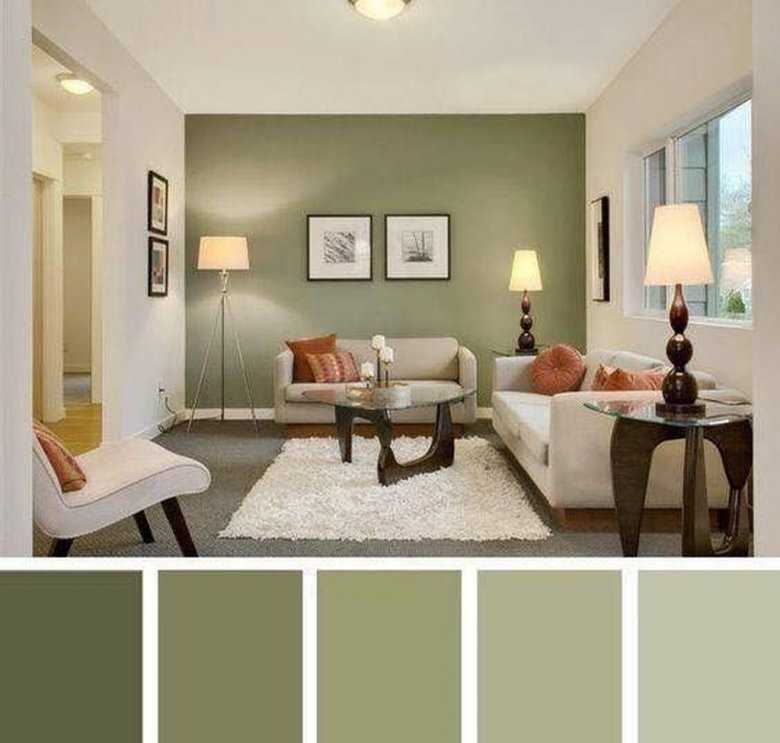
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Сайт Financial Service
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
теория цвета, основы для дизайнеров
Цвет — это один из базовых элементов дизайна. Он играет важную роль во всем, что касается визуального восприятия. В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы.
Он играет важную роль во всем, что касается визуального восприятия. В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы.
Содержание
- Как цвета влияют на восприятие?
- Что такое цветовая схема?
- Инструменты для подбора цвета
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Теплые цвета воспринимаются более дружелюбно и открыто.
Сайт марокканского поставщика фруктов и цветов Delassus оформлен в теплых, ярких и аппетитных тонах. Источник
Однако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. ИсточникЯркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. Источник
Что такое цветовая схема?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Цветовой круг. Источник
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Аналоговая цветовая схема. Источник
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. Источник
Один из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Классическая триада. Источник
Контрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Контрастная триада. Источник
Инструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
7 нейтральных цветов краски, которые дизайнеры любят использовать (это не белый цвет)
Дизайнер принимает
Обменяйте типичные тона на эти сочные нейтральные цвета серо-коричневого, серого, кремового и других цветов
By Kelsey Mulvey
Таму Грин, дизайнер этой современной виньетки, предпочитает нейтральные оттенки краски, такие как Driftscape Tan и Jockey Hollow, оба от Бенджамина Мура. цвета краски здесь, чтобы остаться. Независимо от размера, масштаба или стиля вашего проекта нейтральные цвета создают идеальный чистый холст, что делает их одним из основных элементов в арсенале любого дизайнера. Хотя палитра предназначена для визуального выдоха, некоторые цветовые критики могут считать ее однотонным чудом.
Хотя палитра предназначена для визуального выдоха, некоторые цветовые критики могут считать ее однотонным чудом.
Чтобы помочь изменить ситуацию — и думать не только о белом цвете, как об основном пигменте, — мы попросили несколько дизайнеров поделиться своими любимыми небелыми нейтральными красками. От светло-серого до угрюмого черного, одно можно сказать наверняка: с правильным оттенком краски нейтральные цвета совсем не скучны.
Driftscape Tan от Benjamin Moore
Driftscape Tan от Benjamin Moore
«Вы обычно не думаете о румянах как о нейтральном цвете, но [Driftscape Tan от Benjamin Moore] может работать как прекрасный фон практически для любой цветовой комбинации. В этой спальне теплые тона контрастируют с темно-синей мягкой кроватью, не конкурируя с насыщенным цветом». — Таму Грин, Luxe Pad Interiors
Jockey Hollow Grey от Benjamin Moore
Jockey Hollow Grey от Benjamin Moore
«[Jockey Hollow Grey от Benjamin Moore] имеет оттенок зеленого, который добавляет насыщенности и глубины, не будучи слишком темным». — Зеленый
— Зеленый
Pitch Black от Farrow & Ball
Pitch Black от Farrow & Ball
«Я люблю угрюмые темные пространства и часто использую Pitch Black от Farrow & Ball. Мне нравится использовать этот цвет, потому что это очень насыщенный черный, полный глубины. Если мы хотим драмы, это мой выбор». — Делия Кенза, Delia Kenza Interiors
Ballet White от Benjamin Moore
Ballet White от Benjamin Moore
«Ballet White предлагает теплый серо-коричневый оттенок, почти как штукатурка, придавая пространству легкость, но при этом угрюмое ощущение. Совет от профессионала: выберите плоскую поверхность, чтобы по-настоящему обыграть богатый контраст между солнечным светом и тенью». — Сара Мендель, Cochineal Design
Серый Стонингтон от Бенджамина Мура
Серый Стонингтон от Бенджамина Мура
«Я выбрала для своей кухни бледно-серый цвет, который меняет свой оттенок на нежно-голубой в меняющемся свете. Когда солнце попадает прямо в окно моей кухни, оттенок Stoneington Grey от Benjamin Moore отбрасывает прекрасный бледно-серо-голубой цвет. Это идеальная нейтральная краска с большим количеством измерений. Нам он так понравился, что мы попросили Blue Star подобрать его по индивидуальному заказу и покрасить мой ассортимент в тон шкафов». — Кендалл Уилкинсон, Кендалл Уилкинсон Дизайн
Это идеальная нейтральная краска с большим количеством измерений. Нам он так понравился, что мы попросили Blue Star подобрать его по индивидуальному заказу и покрасить мой ассортимент в тон шкафов». — Кендалл Уилкинсон, Кендалл Уилкинсон Дизайн
Сатиновые тапочки от Farrow & Ball
Сатиновые тапочки от Farrow & Ball
«Сатиновые тапочки от Farrow & Ball стали одним из наших самых любимых цветов в последние годы, потому что, хотя он и не нейтральный, он, возможно, считается нейтральным соседним. В нем достаточно пигмента, чтобы придать комнатам нужную глубину, не будучи настолько подавляющим, что он становится первым, что вы заметите в этом пространстве. Мы также довольно часто работаем с синим цветом, а легкие серо-голубые оттенки цвета Slipper Satin создают гармоничное сочетание краски и мебели». — Жан Лю, Джин Лю Дизайн
Серый павильон от Farrow & Ball
Серый павильон от Farrow & Ball
«Серый павильон — прекрасный вариант, если вы хотите добавить глубины с помощью серого цвета. Он хорошо сочетается с блюзом, но не кажется слишком современным или холодным». —Кейт Грей, Hamilton Grey Studio
Он хорошо сочетается с блюзом, но не кажется слишком современным или холодным». —Кейт Грей, Hamilton Grey Studio
10 значений цветов, которые помогут вам выбрать лучшие цвета для вашего следующего дизайна | by Monica Galvan
Советы по использованию цвета для принятия лучших дизайнерских решений
Фото Designecologist: Pexels
Теория цвета — это искусство и наука создания гармоничных цветовых сочетаний. Но каждый цвет имеет свое значение и связанные с ним эмоции. В этой статье мы погрузимся в психологию и значение цвета.
Знание цветовых комбинаций для использования в дизайне — это искусство. Стоит ли придерживаться монохроматической цветовой палитры? Или, может быть, 2–3 дополнительных цвета в сочетании с акцентным цветом? Существует так много способов использовать цвет для коммуникации, чтобы выделить ваш дизайн и передать определенное настроение и эмоции.
Цвет Теория представляет собой набор принципов для создания гармоничных цветовых сочетаний. Это смесь науки и искусства. Понимание основ теории цвета и того, откуда берется цвет, важно знать как дизайнеру. Как только вы освоите его, вы будете знать, как создавать лучшие цветовые комбинации для ваших проектов графического и веб-дизайна.
Это смесь науки и искусства. Понимание основ теории цвета и того, откуда берется цвет, важно знать как дизайнеру. Как только вы освоите его, вы будете знать, как создавать лучшие цветовые комбинации для ваших проектов графического и веб-дизайна.
Говоря о цвете, есть несколько понятий, которые являются ключевыми для понимания.
Цветовой круг разделен на первичные, вторичные и третичные цвета (дизайн Моники Гальван)
Первичные, вторичные и третичные цвета
Первичные цвета — красный, синий и желтый. Это три основных цвета, которые вы используете для смешивания и создания других цветов. Если вы хотя бы пробовали рисовать, вы не понаслышке знаете, как смешать достаточно синего с желтым, чтобы получился зеленый.
При смешивании двух основных цветов получается вторичный цвет : зеленый, оранжевый и фиолетовый.
Пройдя еще один уровень, когда вы смешиваете основной цвет со вторичным, вы получаете третичные цвета . Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Оцените этот инструмент цветового круга, созданный Canva. Вы можете начать с одного цвета, выбрать варианты для создания монохроматических, дополнительных, аналоговых, триадных и тетрадных комбинаций.
Цветовая температура: теплая или холодная
Цветовой круг разделен пополам на теплые и холодные цвета. Теплота или прохлада цвета известна как цветовая температура. Подумайте, как можно использовать теплые и холодные цвета в своих дизайн-проектах для достижения определенного настроения.
Цветовой круг разделен пополам на холодные и теплые цвета (дизайн Моники Гальван)
Начиная с теплых и холодных цветов, здесь представлен обзор значений цветов для отдельных цветов. Но для быстрого предварительного просмотра посмотрите этот рисунок на 10 основных цветах и их значениях.
10 цветов и их значения (дизайн Моники Гальван)
Красный
Красный, наряду с желтым и синим, является основным цветом. Красный цвет символизирует огонь, тепло и страсть. Это может означать любовь, но также и гнев. В нашей повседневной жизни красный цвет часто ассоциируется с опасностью. Например, когда светофор переключается на красный, это сигнал для водителей немедленно остановиться. Это также универсальный цвет уличных знаков остановки. В электронике это может означать «Выкл», тогда как зеленый означает «Вкл» или «Вперед» в примере со светофором.
Красный цвет символизирует огонь, тепло и страсть. Это может означать любовь, но также и гнев. В нашей повседневной жизни красный цвет часто ассоциируется с опасностью. Например, когда светофор переключается на красный, это сигнал для водителей немедленно остановиться. Это также универсальный цвет уличных знаков остановки. В электронике это может означать «Выкл», тогда как зеленый означает «Вкл» или «Вперед» в примере со светофором.
Культура также может влиять на значение цвета. В китайской культуре красный символизирует удачу и процветание. В некоторых восточных культурах невесты в день свадьбы надевают красное. В Южной Африке это цвет траура. Красный ассоциируется с кампанией по повышению осведомленности о СПИДе, а также отсылает к коммунизму.
В дизайне красный цвет часто используется для создания ощущения срочности и осторожности, особенно на веб-сайтах и в приложениях. Вспомните, когда вы в последний раз пытались что-то удалить, скажем, электронное письмо из папки «Входящие». Прямо перед удалением вас, вероятно, встретил красный значок корзины, просто чтобы убедиться, что вы хотите продолжить удаление. Поскольку это цвет, который привлекает к себе внимание, по этой причине лучше использовать его выборочно в качестве акцентного цвета.
Прямо перед удалением вас, вероятно, встретил красный значок корзины, просто чтобы убедиться, что вы хотите продолжить удаление. Поскольку это цвет, который привлекает к себе внимание, по этой причине лучше использовать его выборочно в качестве акцентного цвета.
Обратите внимание, как продуманно используется красный цвет в качестве селектора, в кнопках с призывом к действию и для включения/выключения переключателей.
Пример выборочного использования красного цвета в дизайне приложения (источник: Sayyid Ahsan)
Оранжевый
Оранжевый передает волнение и поддержку. Поскольку оранжевый представляет собой смесь красного и желтого, он извлекает тепло из красного и оптимизм из желтого. Он яркий, часто ассоциируется с солнцем, землей и осенним сезоном. Подобно фруктам, апельсин также связан со здоровьем, жизненной силой и иммунитетом. Он энергичен и связан с социальной экстраверсией.
Подобно красному, оранжевый может привлечь к себе довольно много внимания в дизайне, поэтому обязательно используйте его стратегически. Обратите внимание, что оранжевый используется в качестве основного цвета на этих иллюстрациях, в оттенках от светлого до темного, и в сочетании с дополнительным глубоким сине-фиолетовым.
Обратите внимание, что оранжевый используется в качестве основного цвета на этих иллюстрациях, в оттенках от светлого до темного, и в сочетании с дополнительным глубоким сине-фиолетовым.
Пример оранжевого цвета в дизайне приложения (источник: Zhang 张小哈)
Желтый
Желтый — один из самых ярких и заряжающих энергией цветов. Черпая вдохновение из солнца, желтый ассоциируется с солнечным светом и счастьем. Подумайте о культурном эталоне счастливого лица, оно всегда желтое с широкой улыбкой.
Желтый также может ассоциироваться с надеждой. В некоторых странах желтые ленты демонстрируются как способ почтить семьи военных. Это также может быть признаком раскаяния. Если вы посылаете кому-то желтые цветы, это акт извинения. Желтый также может быть признаком осторожности, особенно когда он переходит в красный, например, на светофоре.
В дизайне желтый иногда может быть сложным цветом. Хотя вы не хотели бы использовать его для типографики, которую важно читать, он может быть хорошим акцентным цветом, когда он используется на больших площадях, он больше выделяется. Посмотрите, как дизайнер использует желтый цвет в качестве акцента на иллюстрациях и для выделения ключевых слов в заголовке.
Посмотрите, как дизайнер использует желтый цвет в качестве акцента на иллюстрациях и для выделения ключевых слов в заголовке.
Пример желтого цвета в веб-дизайне (источник: Марина Павлович)
Зеленый
Зеленый сразу ассоциируется с Землей и элементами природы. Он означает рост, обновление, свежесть, изобилие, баланс, гармонию и новые начинания. Но у зеленого также есть несколько негативных ассоциаций, в основном связанных с деньгами, чувством вины, жадностью, завистью и ревностью.
В дизайне он часто противоположен красному цвету. В то время как красный цвет может означать «Выкл.» на тумблере, зеленый важно показывать «Вкл.». Обратите внимание, как зеленый цвет используется в дизайне этого веб-сайта, от жирных CTA до нескольких выделенных слов в заголовках и, конечно же, в элементах природы на иллюстрациях. Это также идеально подходит для темы веб-сайта: Спасение нашей планеты.
Пример зеленого цвета в веб-дизайне (источник: Manoj Rajput)
Синий
Синий, цвет океана и неба, олицетворяет спокойствие, мир, стабильность и ответственность. Это также связано с духовностью и религией. В английском языке его часто заменяют словом печаль, чувство грусти или грусти. Оттенок синего сильно влияет на смысл его использования. Например, светло-голубой цвет склонен к спокойствию и расслаблению, а темно-синий — к надежности и силе.
Это также связано с духовностью и религией. В английском языке его часто заменяют словом печаль, чувство грусти или грусти. Оттенок синего сильно влияет на смысл его использования. Например, светло-голубой цвет склонен к спокойствию и расслаблению, а темно-синий — к надежности и силе.
Когда дело доходит до дизайна, поскольку синий часто ассоциируется с лояльностью и доверием, неудивительно, что большинство корпоративных компаний используют синий цвет в своих логотипах и брендинге. Посмотрите, как эти компании используют синий цвет в своих логотипах.
Пример логотипа с использованием синего цвета (дизайн Моники Гальван)
Фиолетовый
В доисторические времена фиолетовый считался редким цветом, его нечасто можно было увидеть в природе, и его воспроизведение с помощью красителей было дорогим, поэтому этот цвет был зарезервирован для богатые. Фиолетовый вызывает больше эмоций, чем большинство других цветов. Он символизирует королевскую власть, благородство, роскошь, магию, тайну, творчество и духовность.
Из науки мы узнали, что фиолетовый цвет является самой мощной видимой длиной волны в электромагнитном спектре. Обратите внимание, как он расположен рядом с рентгеновскими и гамма-лучами на приведенной ниже диаграмме. Скорее всего, поэтому цвет часто ассоциируется со сверхъестественной энергией.
Альтернативный текст: Электроматический спектр, показывающий пурпурный цвет с самой высокой частотой (источник: Rampages)
Существует полярность, когда дело доходит до фиолетового, большинство людей либо любят, либо ненавидят этот цвет. В Соединенных Штатах Purple Heart — американская награда за храбрость. Фиолетовый также является символическим цветом во многих западных культурах для гей-сообщества.
В дизайне вы можете либо больше склоняться к более холодному фиолетовому, добавляя синий, либо к более теплому, добавляя красный. Это может быть сложный цвет для дизайна, но по этой причине он также может помочь выделить присутствие бренда. Посмотрите, как фиолетовый цвет используется в качестве акцента на этом сайте.
Пример использования фиолетового в качестве акцентного цвета в веб-дизайне (источник: Карин)
Розовый
Розовый считается оттенком, так как представляет собой смесь красного и белого. В большинстве культур розовый стереотипно считается женским. Он используется для предупреждения рака молочной железы и большинства женских продуктов. Когда вы ожидаете ребенка, розовый означает, что это девочка, а голубой означает, что это мальчик.
В зависимости от оттенка розового, он может придать вашему дизайну винтажный или ретро-стиль, поскольку этот цвет часто использовался в эпоху 1950-х годов в американской культуре. Помните розовые кадиллаки и розовые фламинго? Даже целые ванные комнаты, бытовая техника и пишущие машинки были доступны в популярном оттенке розового.
Розовая ванная комната 1950-х годов (источник: Clickamericana)
Когда дело доходит до дизайна, я призываю вас использовать розовый цвет, чтобы нарушить гендерные нормы. Измените оттенок розового, чтобы добавить интереса к вашему дизайну. Обратите внимание, как бледно-розовый сочетается с красным, чтобы передать богатый вкус клубничного мороженого в этом веб-дизайне.
Обратите внимание, как бледно-розовый сочетается с красным, чтобы передать богатый вкус клубничного мороженого в этом веб-дизайне.
Пример использования розового цвета в веб-дизайне (источник: Бруно Васконселос)
Коричневый
Коричневый цвет земли, дерева и других элементов природы является нейтральным цветом. Поскольку он имеет теплый тон и часто встречается в природе, он олицетворяет благотворность, надежность и безотказность.
Когда дело доходит до дизайна, использование коричневого цвета может передать органические или природные качества, особенно в отношении продуктов питания. Скорее всего, вы захотите использовать оттенки коричневого выборочно, а не большими полосами. Бежевый и желтовато-коричневый являются небольшими отклонениями цвета и могут дополнить дизайн, особенно если белый и черный кажутся слишком холодными для цели вашего дизайна. Чем светлее тон, тем больше тепла он несет. Чем темнее оттенок коричневого, тем больше он поможет приземлить ваш дизайн.
Обратите внимание, как коричневый цвет используется не только в качестве акцентного цвета в типографике этого веб-сайта, но и на фотографии на заднем плане.
Пример использования коричневого в веб-дизайне (источник: Daniel Hurst)
Черный
Черный тоже нейтральный цвет, но один из самых сильных. Черный символизирует мощь, силу, элегантность, роскошь, изысканность и формальность. Это смело, классически и серьезно. Но он также может представлять смерть, зло и тайну. Это традиционный цвет, который в большинстве западных культур часто ассоциируется с трауром.
Вам будет трудно заниматься веб-дизайном без использования черного цвета. По умолчанию он часто используется для типографики, поскольку обеспечивает отличный контраст, особенно на простом белом фоне. В последние несколько лет стало чаще переключаться с черного на белое на белое на черном, особенно с развитием темного режима.
Существуют различные оттенки цвета, от чистого черного до оттенка коричневого или серого. В зависимости от настроения и цели вашего дизайна, он может отлично подойти в качестве фонового цвета, особенно если вы склоняетесь к элегантности и изысканности, поэтому большинство брендов роскошных автомобилей активно используют черный цвет. Обратите внимание, сколько драмы и серьезности черно-белый дизайн придает дизайну этого веб-сайта.
В зависимости от настроения и цели вашего дизайна, он может отлично подойти в качестве фонового цвета, особенно если вы склоняетесь к элегантности и изысканности, поэтому большинство брендов роскошных автомобилей активно используют черный цвет. Обратите внимание, сколько драмы и серьезности черно-белый дизайн придает дизайну этого веб-сайта.
Пример использования черного цвета в качестве яркого акцента в веб-дизайне (источник: Ахраф Элькаами)
Белый
Белый олицетворяет чистоту, простоту, невинность, совершенство и простоту. В какой-то момент белый на самом деле считался дешевым, но с развитием технологий и таких брендов, как Apple, он стал представлять простоту, чистоту, современность и легкую элегантность и роскошь.
Подобно черному, белый обеспечивает отличный контраст, когда отображается рядом с другим цветом. Это значение по умолчанию для большинства фонов в веб-дизайне, обеспечивающее ощущение пробелов , которое помогает организовать другие элементы дизайна и направлять ваш взгляд.