4 лучших онлайн инструмента — Блог о визуальной грамотности
Alexey Demin
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Выбор цвета на colordrop.io
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io
3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.

- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
Функция collage на сайте coolors.co
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Понравилось это:
Нравится Загрузка…
- Основы дизайна
%d такие блоггеры, как:
Подбор правильных цветовых палитр для визуализации данных | by Olga Zholudova | Цвет
Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
Вот несколько примеров с Color Hunt:
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
breezzly.ru — среда для тренировки творческих навыков в digital
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Особенно сложно различимы четыре зеленых слева.
В Graphiq мы постоянно обдумываем, едим и вдыхаем информацию — и поэтому уделили кучу времени подбору не одной, а нескольких цветовых палитр, которые усилят наши визуализации. В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.
Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.
По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Фотографии от Кайла Пирса, Уэсли Фрайера и Джона Салливана.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Фотографии от Kbh4rd, Йена Бриттона и Джона Салливана.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным — это обеспечивает максимальный разброс яркости.
Холодные, теплые и неоновые цвета
Хотя в интернете появляется все больше хороших цветовых палитр, не все они подходят для создания графиков и визуализации данных. Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Это делает наши палитры доступными для людей с ограниченными возможностями и достаточно понятными и очевидными для остальных людей. Кроме того, наш подход поддерживает даже сложные массивы данных (вплоть до 12 информационных групп).
breezzly.ru — среда для тренировки творческих навыков в digital
Работая над этим проектом, мы нашли несколько отличных ресурсов и статей, которые делают те же выводы, что и мы— только подходят к делу с математической точки зрения и даже ныряют в теории цвета. Мы решили поделиться с вами этим списком:
Статьи
- How to avoid equidistant HSV colors by Gregor Aisch (Как избежать цветов HSV от Грегора Эйша)
- Mastering multi-hued color scales with chroma.js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
- Subtleties of color by Robert Simmon (Тонкости цвета от Роберта Симмона)
- The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier (Цветовые палитры viridis от Боба Рудиса, Ноама Росса и Саймона Гарньера)
- A new colormap for MATLAB by Steve Eddins (Новая карта цветов (colormap) для MATLAB от Стива Эддинса)
Инструменты
- Color Picker for Data — удобный инструмент подбора цветов, который позволяет, придерживаясь цифровой константы, с легкостью выбрать цветовую палитру.

- Chroma.js — библиотека JavaScript для работы с цветами
- Colorbrewer2 — отличный инструмент подбора цветов для тепловых карт и визуализации данных, + встроенные палитры с одним или несколькими оттенками.
- gradStop.js — библиотека JavaScript для генерации однотонных цветовых схем и расстановки точек в градиенте на одинаковом расстоянии.
Другие ресурсы
А вот еще несколько хороших ресурсов с палитрами, которые мы обнаружили и полюбили. Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- ColorSchemer Studio — мощное десктопное приложение для подбора цветов.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.

- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Надеемся, что эта статья была вам полезна! А как вы создаете цветовые палитры? Какими еще инструментами вы пользовались? Будем рады услышать ваши мнения и выводы относительно цветовых палитр и визуализации данных.
Если хотите побольше узнать о наших процессах работы, подписывайтесь на нашу коллекцию: Graphiq Engineering
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Nancy Pong и Ринат Шайхутдинов.
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly.ru — это среда для тренировки digital-навыков. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов). Развиваем курсы по интерактивному дизайну с 2012 года. Активно преподаем оффлайн в школе, ВУЗе и на оффлайн-курсах, а теперь и онлайн для всех. Спасибо за то, что поддерживаете!
Посмотреть каталог курсов →
breezzly.ru — среда для тренировки творческих навыков в digital
Как выбрать цвета для визуализации данных
(Эта статья была изначально опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Самые маленькие кусочки слева не только повторяют цвета в палитре, но и довольно трудно отличить друг от друга.
Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Цвета радужной полосы слева не имеют смысла, и их следует избегать. Справа большинство полос окрашены в нейтральный серый цвет, чтобы подчеркнуть сравнение двух цветных полос.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется согласовать цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности и яркости цвета, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и предоставляет ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0111 ? и X соответственно).
Средство выбора цвета данных
Средство выбора цвета данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из забавных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных. Различные типы цветовой палитры — качественные, последовательные или расходящиеся — должны использоваться в зависимости от типа данных, сопоставленных с цветом. Убедитесь, что при использовании цвета он имеет смысл и используется последовательно. Постарайтесь обратить внимание на дальтоников, чтобы улучшить доступность вашего сюжета. Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой привычки и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но эксперименты с цветом не должны нас пугать. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы, как правило, предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
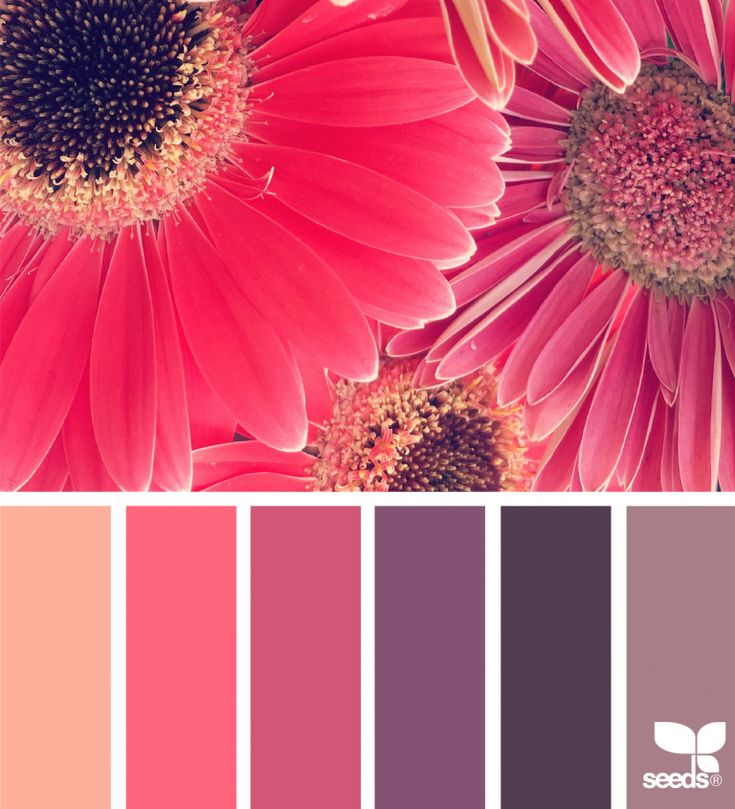
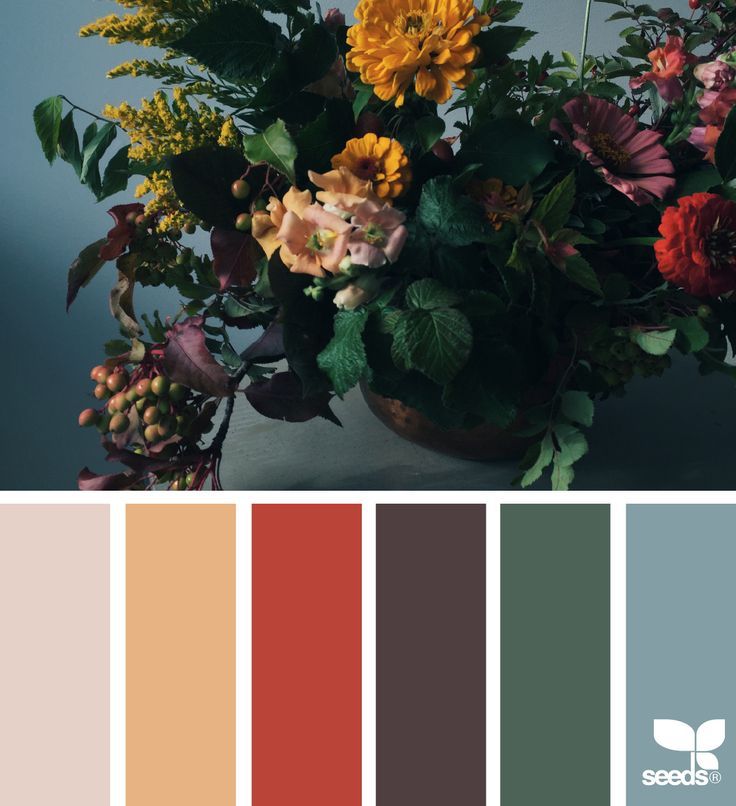
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Источник: Design-Seeds
Тем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения таким сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Давайте поговорим подробнее о том, как найти цветовую палитру, прежде чем переходить к нашему списку генераторов цветовых палитр, которые помогут сделать процесс намного проще.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно узнать, как выглядит цветовой круг.
Источник: Викисловарь
Цветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Триада: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: цветовая психология . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий цвет символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом, цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих значениях цветов, чтобы вы могли сопоставить основной цвет с сутью вашего бренда:
- Красный: Сила, мужество, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Современный, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: Tiffany
Эти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но также учитывайте психологию цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpot
В то время как синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести вторичных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать правильный инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Колормайнд
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Вдохновение для дизайна
1.
 Coolors
Coolors
Интерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просмотреть случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать фирменную цветовую схему.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополняющую и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton полностью посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код своего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите сохранить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными участниками сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры избавляет от тяжелой работы по выбору фирменных цветов, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения.
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят бесконечное количество вариантов, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать целостную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения.