Что такое цветовая гамма? — ViewSonic Library
Цветовая гамма — это полный спектр цветов, видимый человеческим глазом. Но что такое цветовая гамма экрана? Поскольку большинство экранов могут отображать ограниченный диапазон цветов, каждое устройство поддерживает один или несколько цветовых стандартов, которые определяют его цветовую гамму. Несмотря на то, что существует на удивление много различных цветовых гамм, возможно, лишь одна из них идеально подходит под ваши потребности.
Теперь, когда вы знаете, что такое цветовая гамма, какую цветовую гамму должен поддерживать ваш монитор? Читайте статью, чтобы это узнать.
Что такое цветовая гамма? Цветовая гамма определяет диапазон цветов в цветовом спектре, который может распознать человеческий глаз (видимый цветовой спектр).
Возьмем, к примеру, ваш любимый цвет. Это красно-зеленый или желто-голубой? Конечно же, нет, потому что эти цвета нельзя увидеть человеческим глазом.
К счастью или к сожалению, мы ограничены видимым цветовым спектром — цветовой гаммой, которую могут увидеть наши глаза. Это справедливо во всех аспектах жизни — не только в природе, но и в изображениях, искусственно создаваемых с помощью современных технологий. От мониторов до планшетов и проекторов — исключений в части их цветовых стандартов не бывает.
Это справедливо во всех аспектах жизни — не только в природе, но и в изображениях, искусственно создаваемых с помощью современных технологий. От мониторов до планшетов и проекторов — исключений в части их цветовых стандартов не бывает.
Ниже мы подробно рассмотрим, что такое цветовая гамма, и постараемся ответить на все возможные вопросы. Надеемся, вы получите такое же удовольствие, как и мы.
Понимание цветовой гаммы
Цветовая гамма — определенный диапазон цветов, видимых человеческим глазом, но что это представляет из себя на самом деле?
Подумайте, на что вы в первую очередь обращаете внимание, когда идете покупать новый телевизор или монитор. Разумеется, физические размеры и диагональ важны, но также вы, скорее всего, уделите внимание цветам на представленных изображениях. Глубокие черные оттенки, яркие зеленые и красные цвета и прочее. Специально созданное впечатляющее видео с насыщенными цветами, в котором реальность показана невиданными ранее способами, может превратить обычного посетителя в покупателя.
Однако будьте осторожны, потому что велик соблазн спутать цветовую гамму с разрешением. Это вполне понятно, учитывая, что качество цветов и общее качество могут казаться не просто взаимодополняющими, но и взаимозаменяемыми. И учитывая это, на описанное выше цветовое представление и на то, как оно будет отличаться в различных продуктах, будут напрямую влиять цветовая гамма, цветовой охват и многочисленные цветовые стандарты.
Цветовой охват
В то время как цветовая гамма — это сами цвета, цветовой охват продукта — это его способность воспроизводить и передавать цвета из источника.
Чтобы было проще понять, представьте визуальную разницу между современным кинопроектором, камерой iPhone предыдущего поколения и телевизором 90-х годов. Различия вас поразят, причем не только в плане ширины и глубины, но и в том, как они создают цвета сами по себе. Именно здесь на сцену выходят цветовые стандарты.
Однако прежде чем говорить о стандартах, сначала необходимо уяснить, как цветовая гамма отображается на техническом уровне. Если представить ее в виде треугольника в трехмерной системе координат XYZ, Y будет обозначать максимальную яркость света, возможную внутри гаммы, а точки X и Z обозначают полный диапазон цветности — насыщенность и красочность цвета. Финальная картина идеально отображает диапазон возможностей цветовой гаммы.
Если представить ее в виде треугольника в трехмерной системе координат XYZ, Y будет обозначать максимальную яркость света, возможную внутри гаммы, а точки X и Z обозначают полный диапазон цветности — насыщенность и красочность цвета. Финальная картина идеально отображает диапазон возможностей цветовой гаммы.
Что такое цветовые стандарты и каких они бывают типов?
Часто, особенно в коммерческих приложениях, цвета генерируются с помощью смешения других цветов, а не путем создания их самих по себе. В основном это связано с фактором стоимости. Задумайтесь на секунду — во всех домашних принтерах, как правило, содержатся только голубые, пурпурные, желтые и черные цвета. Все остальные цвета, которые вы можете увидеть на напечатанной странице, — это результат сочетания этих основных цветов.
Какие системы координат устанавливают стандарты для генерации цветов, будь то принтеры, мониторы или камеры? Ответ кроется в цветовых стандартах, которые напрямую связаны со стандартизированными цветовыми гаммами. К числу общепринятых цветовых стандартов относятся sRGB, Adobe RGB, NTSC, EBU и DCI-P3.
К числу общепринятых цветовых стандартов относятся sRGB, Adobe RGB, NTSC, EBU и DCI-P3.
sRGB
sRGB — наиболее распространенный цветовой стандарт. Вы точно сталкивались с ним в фотоаппаратах, мониторах или на телевидении. Для популярности sRGB есть веская причина. Ввод и вывод цвета характеризуются крайне небольшим временем задержки и/или неточностями. Именно эти преимущества привели к тому, что sRGB так широко используется в наше время.
Adobe RGB
Adobe RBG — цветовой стандарт, разработанный, чтобы составить конкуренцию sRGB. При правильной реализации, Adobe RGB должен предлагать более широкую цветовую гамму и более реалистично отображать цвета. Когда он появился, если принять во внимание его упор на яркие детали, Adobe RGB был чересчур амбициозен и продвинут для той технологии, в которой он должен был стать стандартом. Но по мере развития технологий в фотографии и LCD-мониторах Adobe RGB стал использоваться чаще.
DCI-P3
Несмотря на популярные альтернативы, Общество инженеров кино и телевидения решило представить свой стандарт DCI-P3. Делая упор на захват и проекцию цифрового видео, DCI-P3 использует цветовую гамму, которая почти на четверть шире sRGB. Учитывая то, какая организация его разработала, цветовой стандарт DCI-P3 совместим со всеми цифровыми проекторами на кинематографическом уровне. На потребительском же уровне DCI-P3 можно найти, в частности, во внутренней камере iPhone X.
Делая упор на захват и проекцию цифрового видео, DCI-P3 использует цветовую гамму, которая почти на четверть шире sRGB. Учитывая то, какая организация его разработала, цветовой стандарт DCI-P3 совместим со всеми цифровыми проекторами на кинематографическом уровне. На потребительском же уровне DCI-P3 можно найти, в частности, во внутренней камере iPhone X.
NTSC
Национальный комитет по телевизионным стандартам (NTSC) создал собственный цветовой стандарт, рассчитывая, что он станет стандартом для всех новых телевизионных передач. Во многом похожий на Adobe RGB, цветовой стандарт NTSC немного отличался в плане генерации красного и синего цветов. Хотя он пока не стал телевизионным стандартом, NTSC обрел свою нишу в мониторах, предназначенных для профессионального редактирования видео и фотографий.
EBU
Как и в случае с NTSC, Европейский вещательный союз (EBU) стремился внедрить свой собственный цветовой стандарт. Традиционно цветовой стандарт фокусировался на сферах редактирования фотографий, видео и графического дизайна. С появлением более широких цветовых гамм и ультравысоких разрешений цветовой стандарт EBU начал выходить за рамки своей ниши и распространился на продукты потребительского уровня.
С появлением более широких цветовых гамм и ультравысоких разрешений цветовой стандарт EBU начал выходить за рамки своей ниши и распространился на продукты потребительского уровня.
Широкая гамма и возможности цвета
Как было отмечено ранее, диапазон цветовой гаммы определяется ее положением на осях X и Z. До последнего времени эти точки не особо менялись, какой бы цветовой стандарт ни использовался. В первую очередь это было связано с технологическими ограничениями, существовавшими на момент их создания.
Сегодня, с появлением технологии OLED, ограничений больше нет, что приводит к созданию широких цветовых гамм. В отличие от своих нешироких конкурентов, которые генерируют цвета, смешивая их с другими, широкие гаммы способны выдавать чистые, естественные цвета.
Честно говоря, последствия появления новейших технологий могут быть поразительными. От более точной печати до потенциальной генерации самых сложных цветов — возможности теперь безграничны.
TAGS
ColorProцветовой охватцветовая гаммакреативграфический дизайн монитораtech featuredвидимое излучение
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
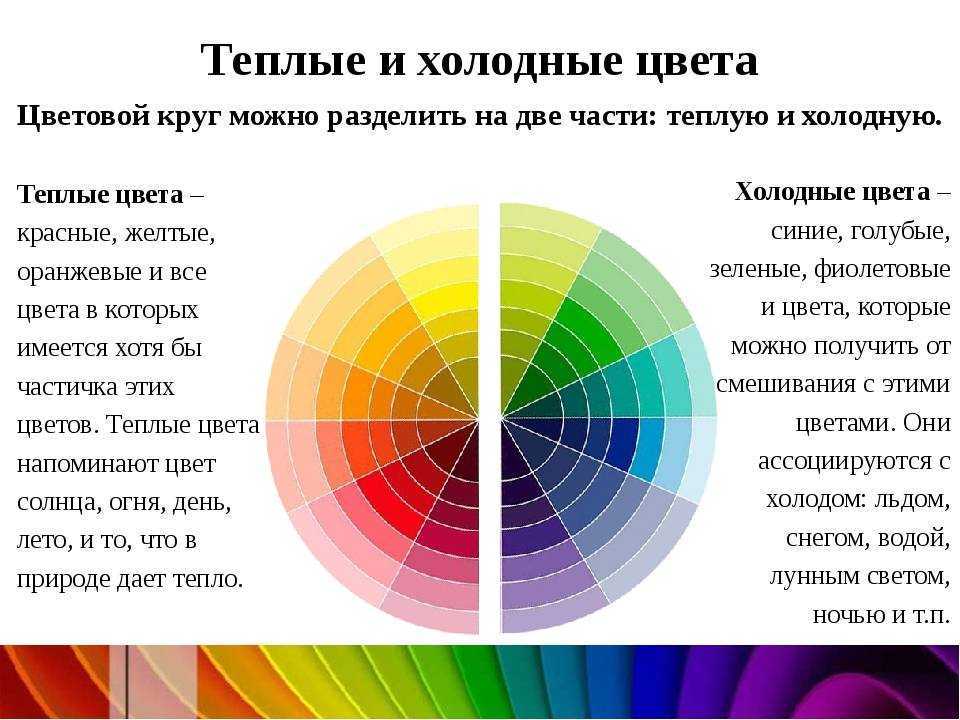
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
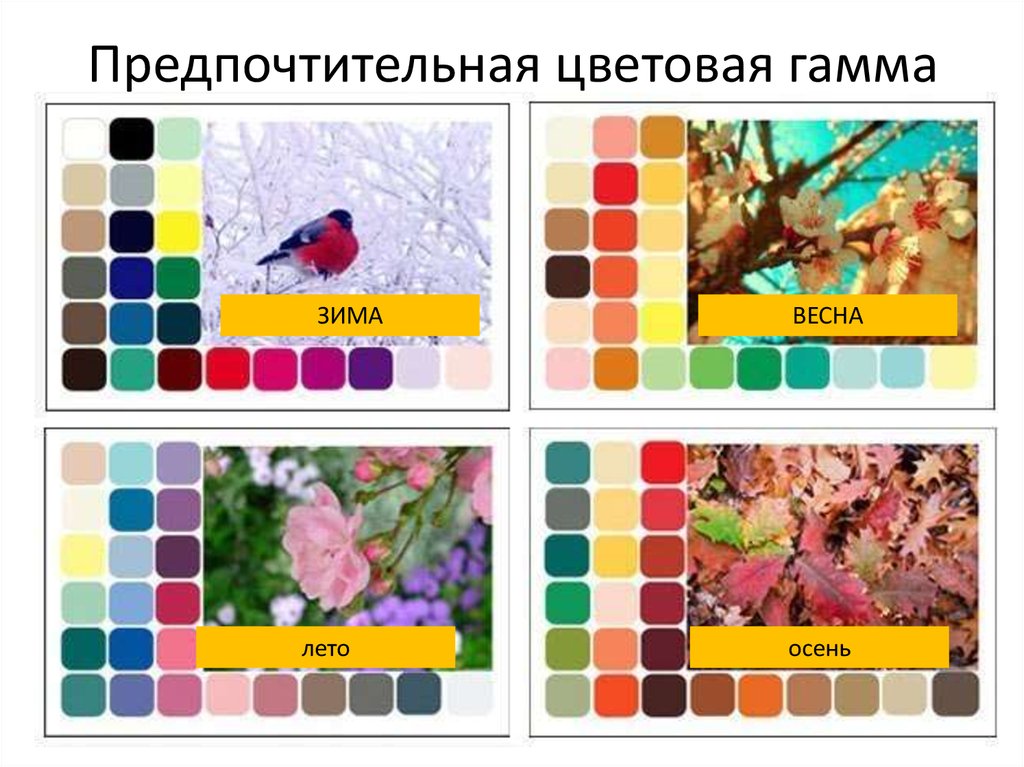
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
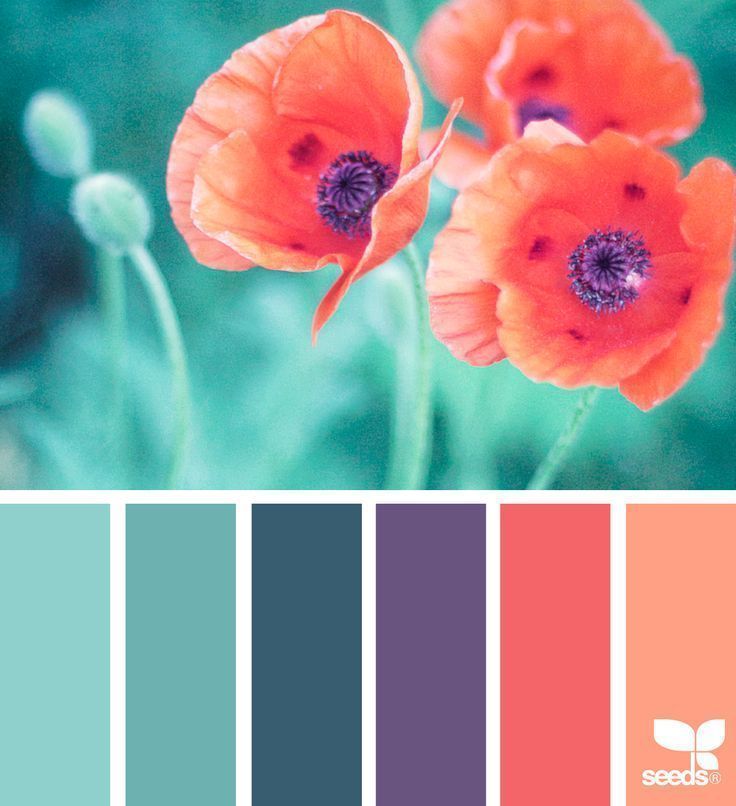
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
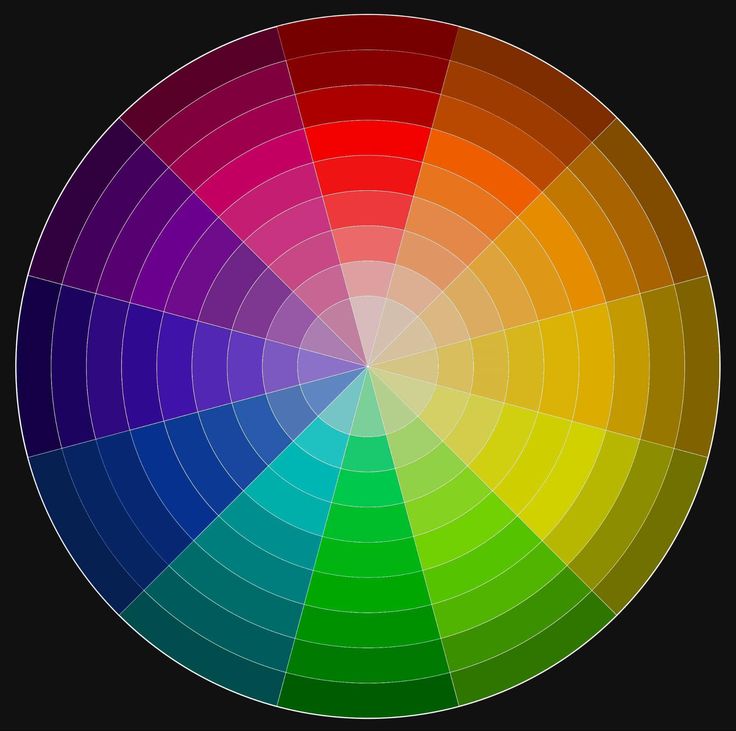
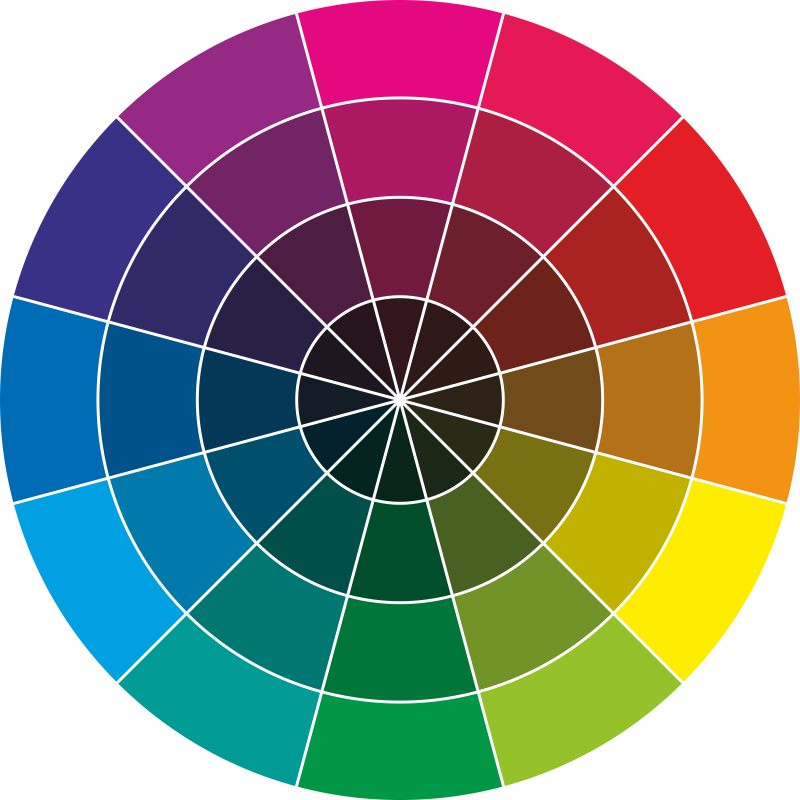
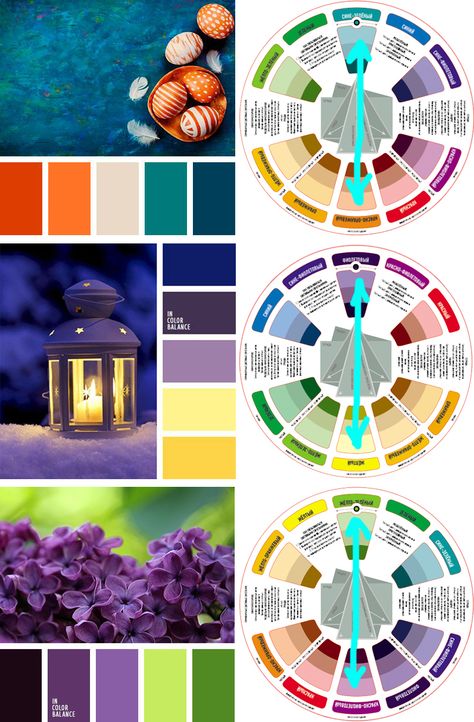
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
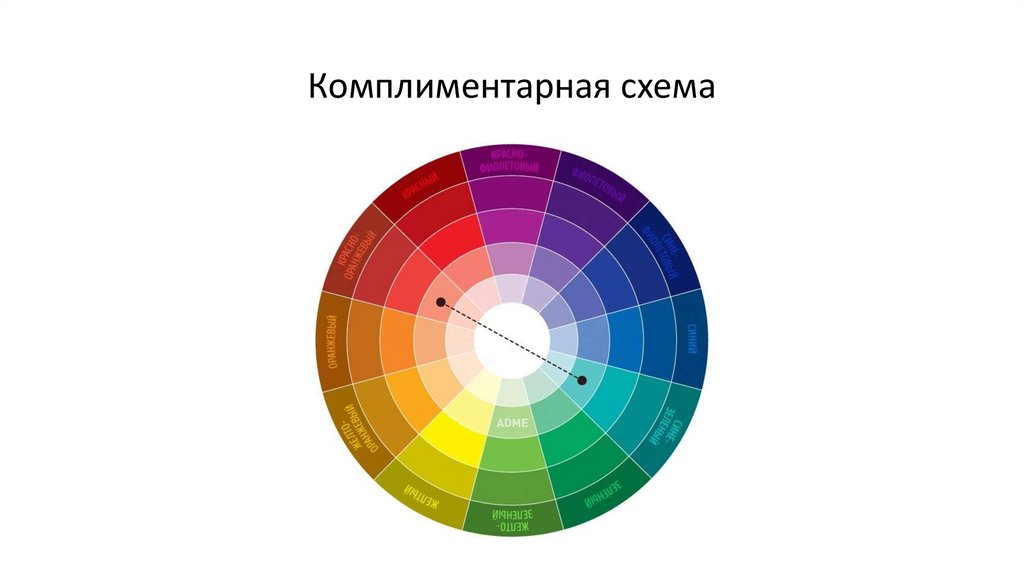
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
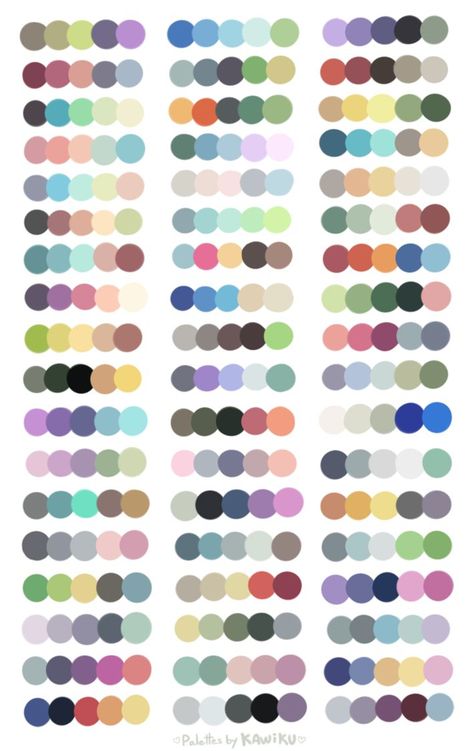
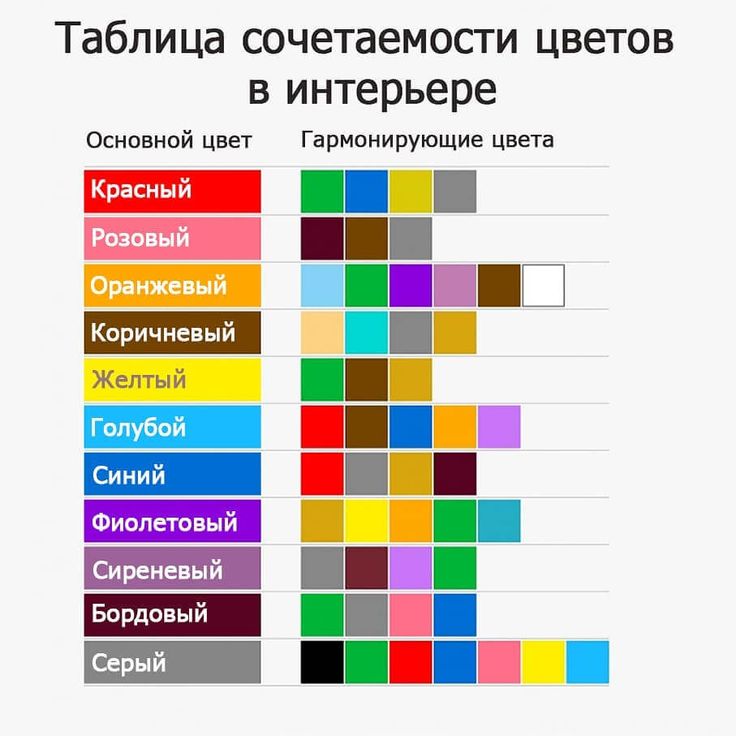
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
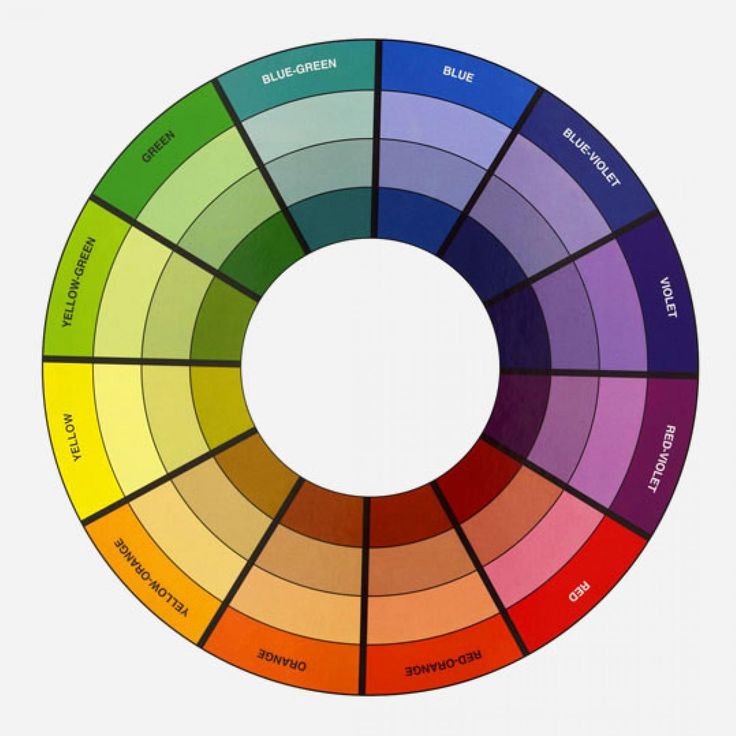
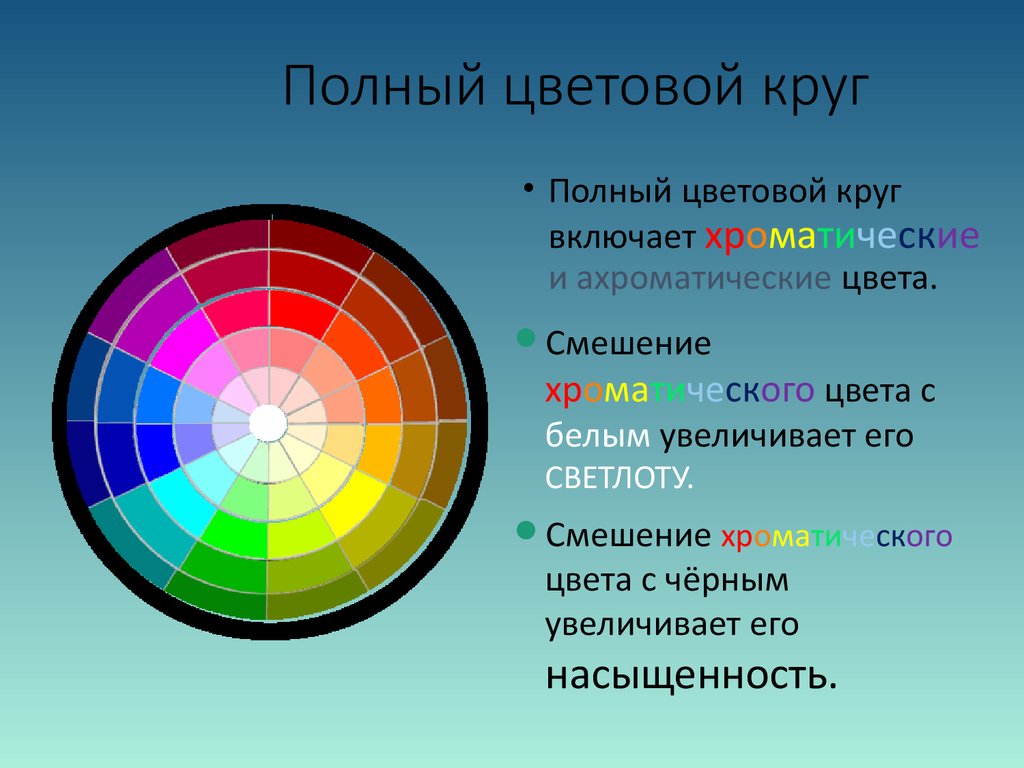
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
цветовых схем
❮ Предыдущая
Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и
обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет настолько важен для нашего восприятия мира, что мы часто воспринимаем его как должное. Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами — цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами — цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Вот почему один из самых мощным инструментом в арсенале дизайнера является цвет. Он может либо улучшить дизайн, либо разрушить его; это может быть определяющим фактором в привлечении зрителей или быстром отправке их в нужное русло.
Мне, не дизайнеру, часто бывает трудно подобрать нужные цвета для своих любительских проектов. Независимо от того, создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы, как: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и смело? Или умный и элегантный?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, соответствующую принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем от веб-сайты, которые были отмечены Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Примените любой из этих прекрасных наборов цветов к своим проектам. Попробуйте бесплатно
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один набор великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, указанные справа от каждого изображения, как показано на GIF-файле выше.
СВЯЗАННЫЕ: 50 красивых цветовых комбинаций (и как их применять в ваших проектах)
1 Красочный и сбалансированный
Active Theory
Теплые и холодные оттенки сочетаются в этой красочной, но не подавляющей палитре. От привлекательного и яркого голубовато-зеленого до земляного терракотового, эта цветовая схема хорошо подходит для молодежного и современного дизайна.
2 Bright Accent Colors
Paypr
Оттенки синего и фиолетового сочетаются с яркими красными и оранжевыми акцентами в этой комбинации. Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и земляной
Resn
Эта очень «приземленная» цветовая гамма сразу же вызывает ощущение того, что вы находитесь в окружении успокаивающего голубого неба и заботливого пейзажа на открытом воздухе. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают заботу об окружающей среде.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой цветовой гамме, создавая чистую и освежающую палитру. Напоминая об океане или любом водном пейзаже, эта комбинация идеальна для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Привлекательное сочетание кораллово-красного и бирюзового, а также других оттенков синего одновременно яркое и дерзкое. Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
6 Vermillion и Russian Green
Stinkdigital
Эта страница, распространенная на современных сайтах, создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и утонченный
Bordel Studio
Эта элегантная цветовая схема объединяет темные приглушенные тона для создания чистого и утонченного образа. Его оттенки серого и синего идеально подходят для более консервативного дизайна.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, привлекающую теплом и глубиной. Эта схема идеальна для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple and Blues
Samsy
Эта темная и загадочная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных цветов фона с яркими и смелыми цветовыми акцентами.
10 Современная и смелая
Bryan James
Привлекательное сочетание розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живой и привлекательный 9№ 0011
Anton & Irene
Красивое сочетание карамельно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого идеально подходит для создания яркого и привлекательного образа.
12 Яркий и простой
Bert
Трудно отвести взгляд, когда сталкиваешься с таким минималистичным, но эффектным дизайном. Темный дымчато-черный фон в сочетании с ярко-синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13 Красный и живой
BrightMedia
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-красный цвет с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
14 Художественный и креативный
Julie Flogeac
Красочное сочетание золотарника, ярко-красного, темно-синего и голландского белого воплощает в жизнь искусный и творческий дизайн онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных оттенков и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайна с нюансами. Сдержанный, но доступный; сложные, но забавные: это сообщения серой области, которые эффективно отправляются с этой приятной для глаз комбинацией.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
Зарегистрируйтесь. Это бесплатно.
Это бесплатно.
16 Изящный и футуристический
MediaMonks
Привлекательное сочетание синего сапфира, серого цвета бронзы и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и стильную цветовую схему. Используемые здесь для проецирования футуристического образа холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Инновационный и дерзкий
eDesign Interactive
Эффектное сочетание портлендского оранжевого, ярко-желтого и нефритового цветов на темно-сером, почти черном фоне привлекает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы хотите создать современный и дерзкий образ.
18 Текстурированный и динамичный
HAUS
Темно-сиенна, уголь и бледно-фиолетовый оттенок делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный внешний вид. Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционными материалами в целом.
19 Минималистичный, но теплый
Gusto Ids
Белый, темно-ванильный и серо-коричневый с желейно-красными акцентами сочетаются на этом минималистичном, но теплом и уютном сайте. Всплеск энергичного цвета во всем дизайне делает этот сайт элегантным и привлекательным одновременно.
20 Vivid and Sharp
FCINQ
Темно-вишневый, королевский фиолетовый и темно-синий цвета сочетаются в этом красивом и привлекательном месте. Глубокий вишнево-вишневый действует как акцентный цвет на темно-фиолетовом фоне, привлекая внимание зрителей к навигационному меню, как только они переходят на сайт.
21 Чистота и Энергичность
Цифровая смена
Оттенки синего и фиолетового на этом сайте особенно радуют глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызывать положительные эмоции.
22 Корпоративный и традиционный
Watson/DG
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые подчеркивают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — вот лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Различные оттенки синего, от ярко-синего лазурита до цвета морской волны, делают эту цветовую схему сдержанной, но красивой. Его можно использовать во множестве различных визуальных эффектов, от приглушенных корпоративных проектов до проектов, связанных с дизайном, как в этом случае.
24 Чистота и современность
Umwelt A/S
Красивый миртовый зеленый и кеппель сочетаются здесь с лазурно-белым и простым белым в простом, но эффектном сочетании.
25 Яркий и элегантный
Waaark
В этой яркой и элегантной цветовой гамме очень насыщенный светло-синий цвет сочетается с другими оттенками, такими как темно-серый и бледно-васильковый. Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
26 Молодость и веселье
Five Hundred
Эта игривая и красочная гамма сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариновый желтый и темная орхидея.
27 Великолепный контраст
Immersive Garden
Этот стильный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием эффектного контраста. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 Эффективные акцентные цвета
SMFB
Это еще один пример сайта, на котором эффективно используются яркие акцентные цвета, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет сначала привлекает внимание к заголовку, затем к дорожке в гору и, наконец, к кнопкам призыва к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание цвета морской волны, аквамарина и цвета морской волны прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральное сообщение сайта: цифровое, воспитывать и расцветать.
30 Близко к природе
Born05
Это приземленное сочетание зеленого с различными оттенками синего, от бледно-лазурного до бирюзового, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастельные тона
Stinkdigital
Этот оживленный сайт сочетает в себе ярко-малиновый розовый цвет с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. В результате получается удивительно свежая и беззаботная цветовая гамма.
32 Уникальное сочетание
AILOVE
Невероятное сочетание темно-розового и голубого делает эту уникальную и привлекательную комбинацию, которую можно использовать для целого ряда проектов в различных областях.
33 Яркие цитрусовые цвета
Чизкейк «Супергерой»
Эта свежая цитрусовая смесь светло-зеленовато-желтого, зеленого лайма и черного является фаворитом среди брендов, связанных со спортивными напитками с высоким содержанием адреналина и энергетическими напитками.
34 Ярко-синий и оранжевый
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут показаться некоторым посетителям немного громкими, но это сочетание определенно передает бурные эмоции, которые сопровождают изображение на заднем плане.
35 Rose Red и Blueberry
Google Brand Studio
Эта гамма розовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуальный интерес и сразу привлекает к себе внимание.
36 Смелый и уникальный
Детали
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами притягивает взгляд. Его неожиданное и несколько нестандартное мышление помогает этому сайту стать победителем.
37 Веселый и Энергичный
Cher Ami
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применять к проектам с оптимистичным и воодушевляющим посланием.
38 Снежный, но теплый
Оливковый камень
Это зимнее красно-синее сочетание вызывает одновременно прохладу и тепло, напоминая образы, связанные с зимними праздниками.
39 Богатый и красочный
Elespacio
Эта яркая и насыщенная цветовая комбинация сочетает в себе яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Современный и минималистичный
SFCD
Этот сайт отличается привлекательным дизайном всего несколькими элементами и хорошо подобранной цветовой гаммой. Турецкой розы, средних зеленых и желтых геометрических фигур на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Неустрашимый и бесстрашный
Great Works Copenhagen
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и страстного профессионализма. Идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 Цвета плоского дизайна
Resn
Даже если вы не знакомы с термином плоский дизайн, вы, вероятно, видели его раньше: веб-сайты без теней, без градиентов, без фасок; Короче говоря, никаких трехмерных элементов.
В то время как приведенный выше сайт добавляет немного эффекта тени к мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который представляет собой не что иное, как добавление нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и сверхнасыщенными.
43 Эклектичный и спокойный
Play
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и комфортной: что-то напоминающее о вашей любимой кофейне или гостиной.
44 Стильный и традиционный
details.ch
Это сочетание розового камео, синего UCLA и гранитно-серого цвета напоминает наряд, который носят обеспеченные, опрятные студенты колледжа. Хотя это имеет смысл, учитывая целевую аудиторию сайта, эту схему также можно использовать в любом дизайне, который ищет как серьезность, так и немного живости.
Хотя это имеет смысл, учитывая целевую аудиторию сайта, эту схему также можно использовать в любом дизайне, который ищет как серьезность, так и немного живости.
45 Акцентные яркие цвета
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на очень темном ненасыщенном фиолетовом. Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
Зарегистрируйтесь. Это бесплатно.
46 Корпоративный и серьезный
EPIC
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый цвета, олицетворяющие профессионализм и стабильность, обычно используются в корпоративных отчетах.
47 Гламурный и модный
Apart
Это сочетание золотого, пурпурного и черного цветов напоминает такие слова, как богатство и экстравагантность. Соответственно, эта комбинация может быть применена к дизайну, связанному с модой, предметами роскоши и предметами высокого класса.
48 Эффектный и стильный
FUTURAMO
Красивое сочетание виридианово-зеленого и телепурпурного на темном фоне создает повышенный визуальный интерес и привлекает внимание с первого взгляда. Смелая, но профессиональная цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной, но не слишком яркой, эта комбинация преднамеренно громкая, до такой степени, что может оттолкнуть некоторых зрителей.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: